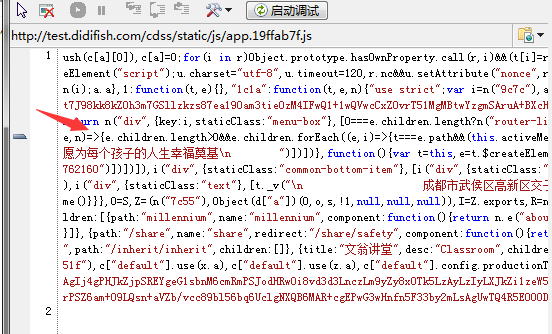
如题,使用babel-preset-env配置后 进行 run build 打包编译,打包后的代码 如 箭头函数,let 依然没有转为ES5语法,导致IE浏览器报错
报错如图(IE10):
以下是babel-preset-env相关配置:
//babel.config.js:
const plugins = [];
if (['production', 'prod'].includes(process.env.NODE_ENV)) {
plugins.push("transform-remove-console")
}
module.exports = {
presets: [
[
"@vue/app",
{
"useBuiltIns": "entry",
polyfills: [
'es6.promise',
'es6.symbol'
]
}
]
],
plugins: plugins
};
//.babelrc
{
"presets": [
"@babel/preset-env"
],
"plugins": [
"@babel/plugin-transform-runtime"
]
}
//Vue.config.js
module.exports = {
transpileDependencies: ['webpack-dev-server/client'],
publicPath: process.env.NODE_ENV === 'production' ? '/cdss/' : '/',
outputDir: 'cdss',
assetsDir: 'static',
chainWebpack: config => {
config.entry.app = ['babel-polyfill', './src/main.js'];
}
};
//main.js
import '@babel/polyfill'; //第一行
import Es6Promise from 'es6-promise'
Es6Promise.polyfill();
//...其他常规配置
//package.json
//...其他常规配置
"browserslist": [
"> 1%",
"last 2 versions",
"ie <=8"
]
难道是哪儿配置有问题吗?怎么改都不行