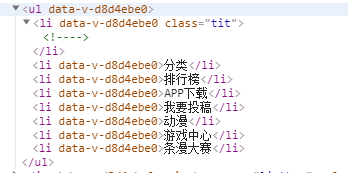
安装了vue-router后,router-link连带标签都消失了,有使用elementui
代码
<ul>
<li class="tit"><router-link to="/index">首页</router-link></li>
<li>分类</li>
<li>排行榜</li>
<li>APP下载</li>
<li>我要投稿</li>
<li>动漫</li>
<li>游戏中心</li>
<li>条漫大赛</li>
</ul>
main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
import router from 'vue-router';
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App)
});
路由规则代码
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
const routes = [{
path: "/index",
name: 'index',
component: () => import('./../views/Index.vue')
}
];
export default new Router({
routes: routes,
mode: "history",
redirect: "/index"
});