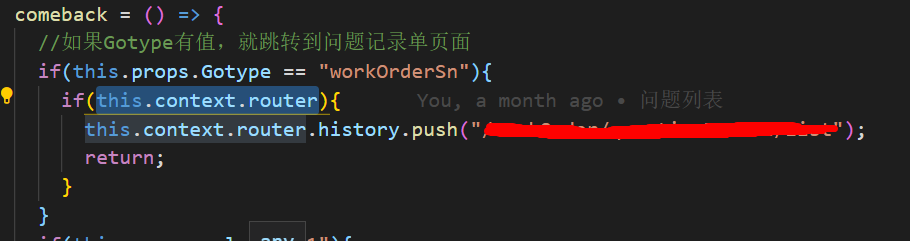
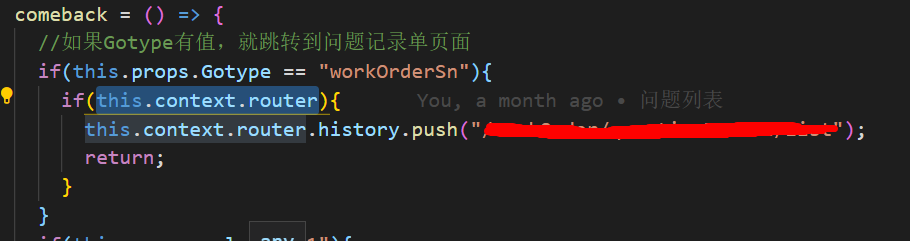
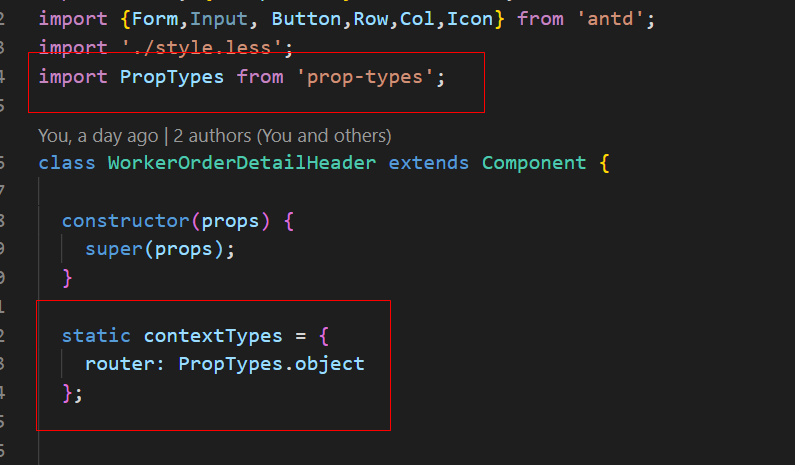
看代码:

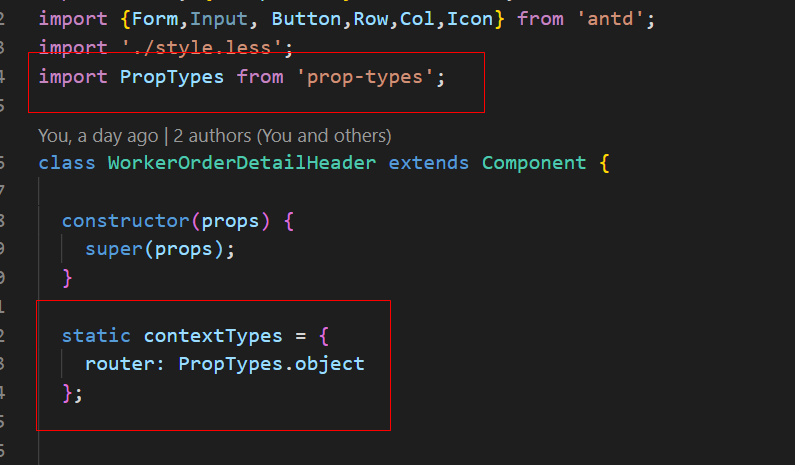
已经给router加上类型了!!

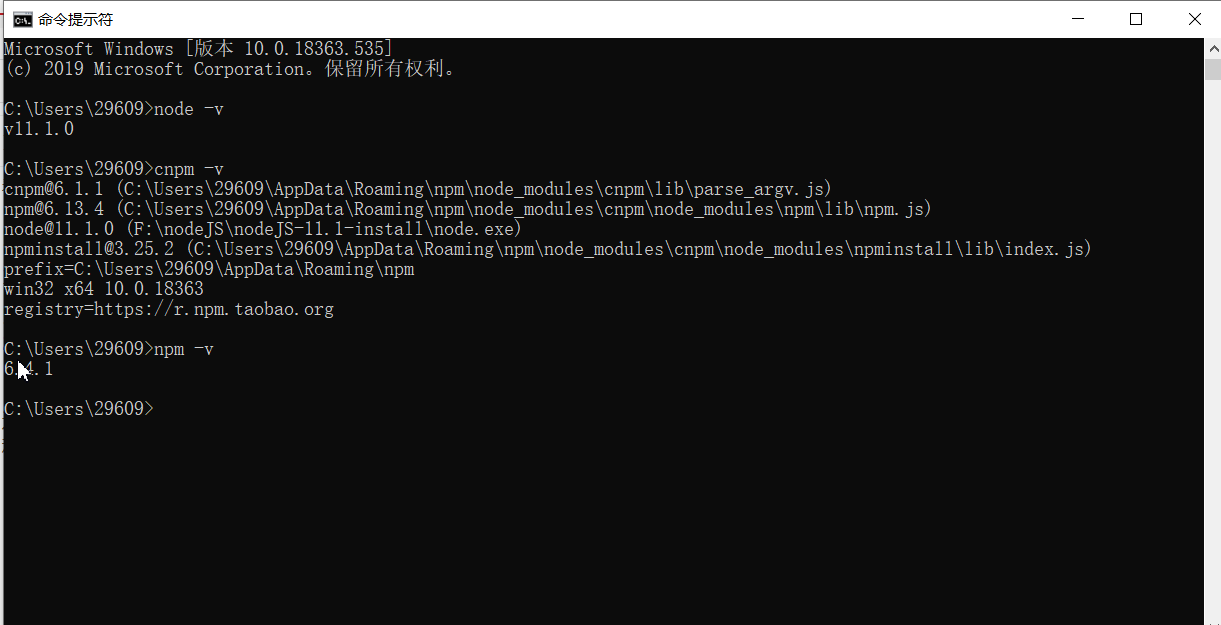
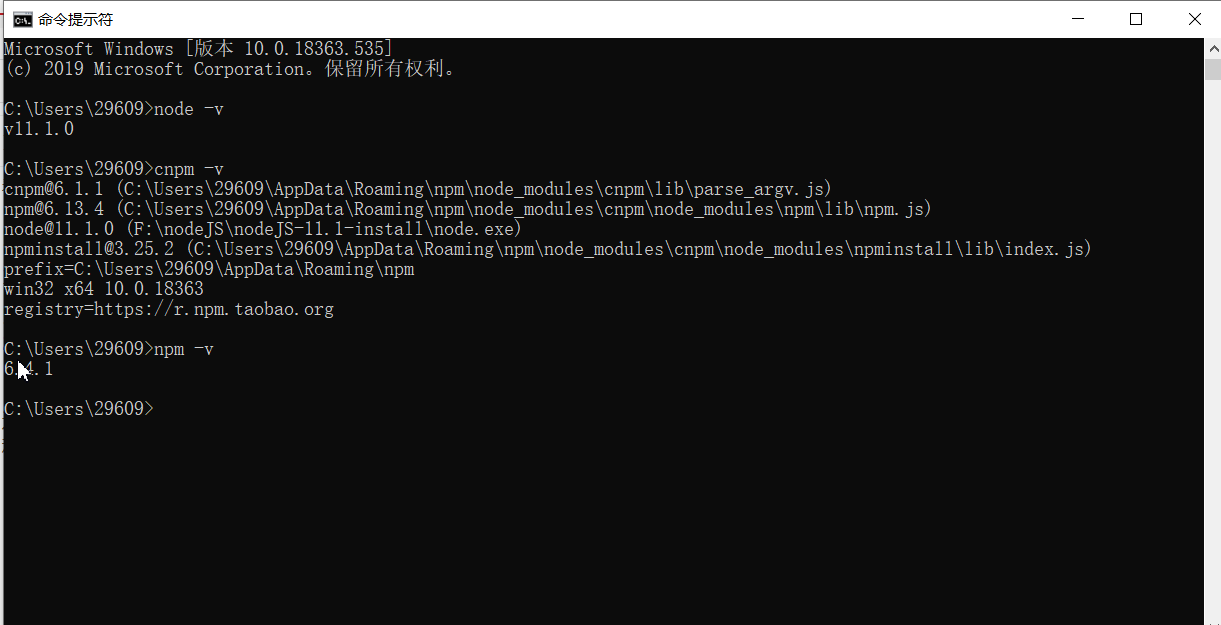
这段代码之前旧电脑是可以跳转的,换新电脑后,就不行了,后来重装了nodeJS和淘宝镜像,还是不行,下面是nodeJS版本和淘宝镜像

这咋办??
看代码:

已经给router加上类型了!!

这段代码之前旧电脑是可以跳转的,换新电脑后,就不行了,后来重装了nodeJS和淘宝镜像,还是不行,下面是nodeJS版本和淘宝镜像

这咋办??
1.查看git记录,排查修改的地方
2.查看传递router参数的地方
3.查看版本,避免版本更改,导致context无效