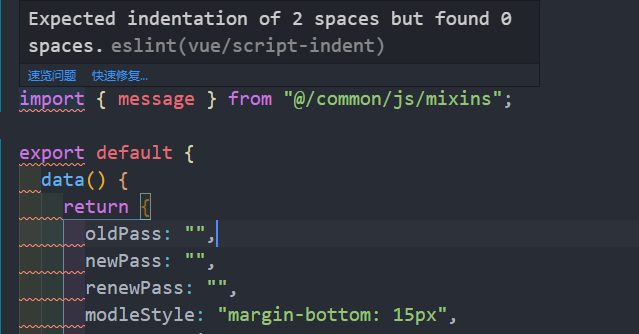
用Vscode里eslint自动保存无法起作用,用Ctrl+s保存之后有一瞬间会变为正常的样式但是马上又会恢复成下面的样子
下面是.eslintrc.js文件的配置
module.exports = {
root: true,
parserOptions: {
parser: "babel-eslint"
},
env: {
browser: true
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
"plugin:vue/essential",
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
"standard",
"eslint:recommended",
"plugin:vue/essential"
],
// required to lint *.vue files
plugins: ["vue"],
// add your custom rules here
rules: {
// allow async-await
"prettier.semi": false,
"generator-star-spacing": "off",
// allow debugger during development
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off",
"indent": ["off", 2],
"vue/require-v-for-key": 0,
"vue/valid-v-for": 0,
"vue/no-parsing-error": 0,
"no-return-assign": 0,
"no-unneeded-ternary": 0,
"handle-callback-err": 0,
"no-console": "off",
"vue/script-indent": [
"error",
2,
{
baseIndent: 1,
switchCase: 1
}
]
},
overrides: [
{
'files': ['*.vue'],
'rules': {
'indent': 'off'
}
}
]
};
下面是settings.json配置
module.exports = {
root: true,
parserOptions: {
parser: "babel-eslint"
},
env: {
browser: true
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
"plugin:vue/essential",
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
"standard",
"eslint:recommended",
"plugin:vue/essential"
],
// required to lint *.vue files
plugins: ["vue"],
// add your custom rules here
rules: {
// allow async-await
"prettier.semi": false,
"generator-star-spacing": "off",
// allow debugger during development
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off",
"indent": ["off", 2],
"vue/require-v-for-key": 0,
"vue/valid-v-for": 0,
"vue/no-parsing-error": 0,
"no-return-assign": 0,
"no-unneeded-ternary": 0,
"handle-callback-err": 0,
"no-console": "off",
"vue/script-indent": [
"error",
2,
{
baseIndent: 1,
switchCase: 1
}
]
},
overrides: [
{
'files': ['*.vue'],
'rules': {
'indent': 'off'
}
}
]
};
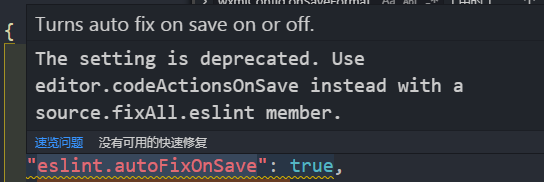
这个settings.json文件里面的eslint.autoFixOnSave这个自动格式化的代码不知道为什么报警告 
咨询一下各位大佬 这个该怎么改才可以正常的自动保存呢