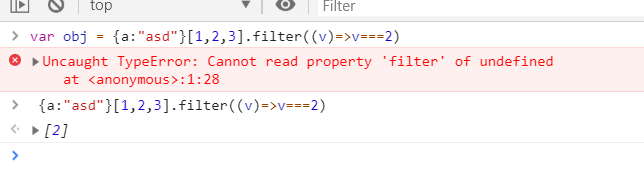
var obj={a:123}[1,2,3].filter(v=>v===2)
这段代码报错
但是
{a:123}[1,2,3].filter(v=>v===2) 这样写就不报错 哪位大神给我指点指点
关于js的一个奇怪的问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 天际的海浪 2019-12-22 22:16关注
天际的海浪 2019-12-22 22:16关注因为 {} 只有出现在表达式中才会解释成对象字面量。否则就会解释成一个复合语句块。
var obj={a:123}[1,2,3].filter(v=>v===2)
{a:123}出现在表达式中,是对象字面量。后边的[1,2,3]是对象的属性下标,也就是获取对象的"3"属性(在一个表达式中用逗号分隔的多个值会返回最后一个值),对象没有这个属性返回 undefined。
undefined不是数组,调用filter方法时报错。{a:123}[1,2,3].filter(v=>v===2)
这样写{a:123}出现在行首,会解释成一个复合语句块。
语句块不返回任何值,[1,2,3]还是正常的数组。本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
