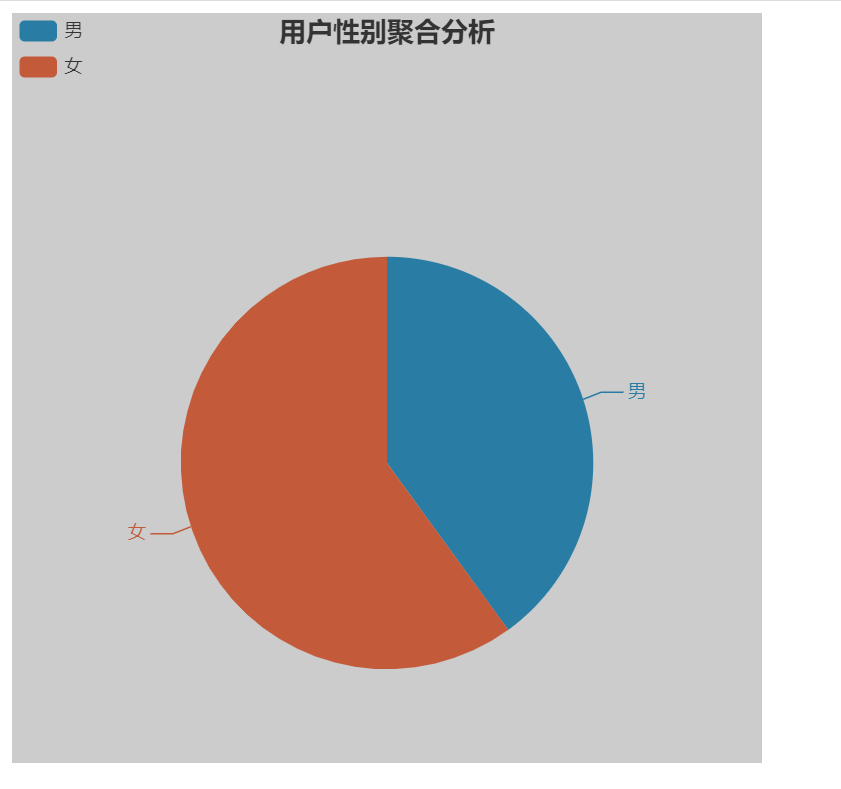
用Echarts制作饼图没有显示,pie页面代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript"
src="js/jquery-1.11.3.js"></script>
<script type="text/javascript"
src="js/echarts.min.js"></script>
<title>饼图例子</title>
</head>
<body>
<div id="mainChart" style="width: 600px;height:400px;">
</div>
<script type="text/javascript">
//使用ajax加载数据
$.ajax({
method : 'post',
url : 'pie',
dataType : 'json',
success : function(data) {//data格式:[{name:nameValue,value:valueVal},...]
initChat(data);
}
});
function initChat(data) {
var myChart = echarts.init(document.getElementById('mainChart'));
option = {
backgroundColor: '#cccccc',
color:["#D53A35","#296294"],
title : {
text : '用户性别聚合分析',
x : 'center'
},
tooltip : {
trigger : 'item',
formatter : "{a} <br/>{b} : {c} ({d}%)"
},
legend : {
orient : 'vertical',
left : 'left',
data : formatData(data).xAxData
},
series : [ {
name : '男女数量',
type : 'pie',
radius : '55%',
center : [ '50%', '60%' ],
color:['#297ca3','#c35b3b'],
data : formatData(data).serData,
itemStyle : {
emphasis : {
shadowBlur : 10,
shadowOffsetX : 0,
shadowColor : 'rgba(0, 0, 0, 0.5)'
}
}
} ]
};
myChart.setOption(option, true);
};
function formatData(data) {
var xAxData = [];
var serData = [];
for (var i = 0; i < data.length; i++) {
xAxData.push(data[i].name || "");
serData.push({
name : data[i].name,
value : data[i].value || 0
});
}
return {
xAxData : xAxData,
serData : serData
};
};
</script>
</body>
</html>
我把这篇代码删掉,只输出个字符串,是可以显示的,把这个代码放上就不行了,我感觉应该是这篇代码的问题,我把Controller的代码放在下面:
package com.ssh.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class EchartsController {
@RequestMapping("/topie")
public String toPie(){
return "pie";
}
@RequestMapping(value="pie",method= RequestMethod.POST)
@ResponseBody //处理的是异步请求,并且响应的结果是json格式
public List<Map<String, Object>> getPieData() {
List<Map<String, Object>> data = new ArrayList<>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", "男");
map.put("value", "20");
data.add(map);
map = new HashMap<String, Object>();
map.put("name", "女");
map.put("value", "30");
data.add(map);
return data;
}
}
找了很久,也没找到问题,求大神帮助!!!!
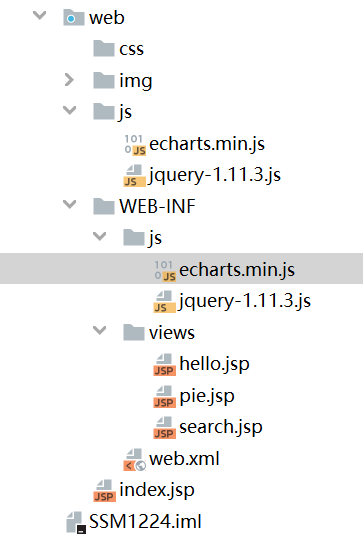
我的项目目录如下:
问题已解决:
应该是js文件没有引入,我开始调了很长时间都没有用,js那删了改 改了删
但最后还是和现在代码一样,但是可以显示了,昨天弄了很久都没弄出来,哎,具体原因,为什么会这样,我也不是很清楚,有懂得大神吗,求解答
结果现在是这样这样的