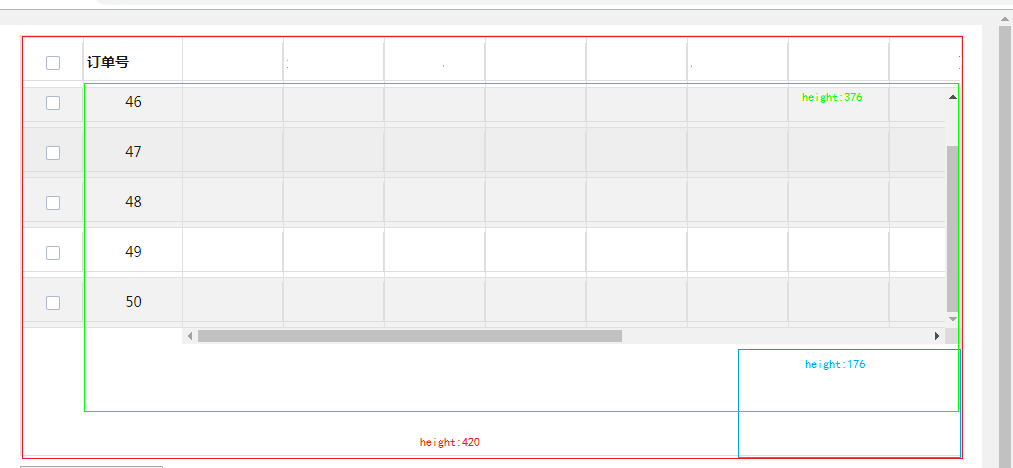
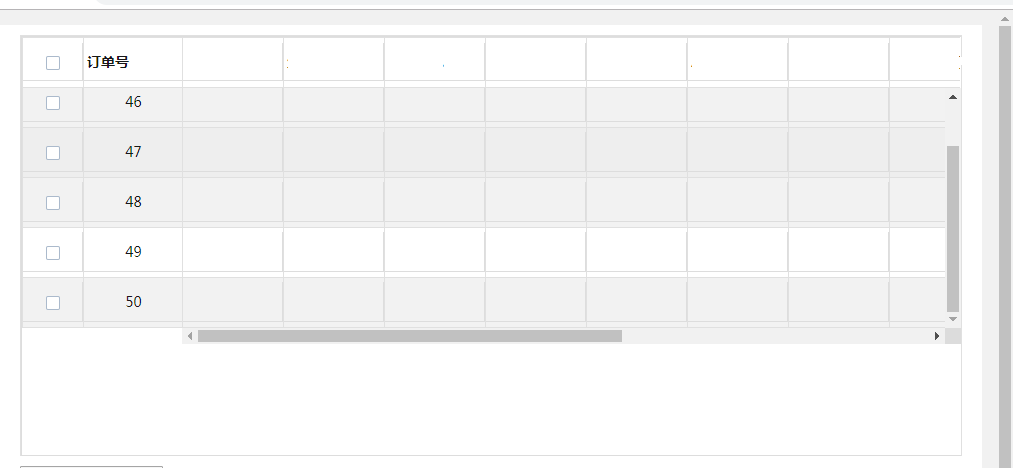
VUE V-TABLE 中始终会出现滚动条
(被隐藏的区域高度为 176px, 怀疑是否为分页偏移或者footer)
但是文档上面没有看到描述如何去除
如图table,代码为:
<v-table is-horizontal-resize
style="width:100%; height:420px;"
even-bg-color="#f2f2f2"
row-hover-color="#eee"
row-click-color="#edf7ff"
:columns="Ordercolumns"
:table-data="Ordertablerows"
:select-all="selectALL"
:select-change="selectChange"></v-table>