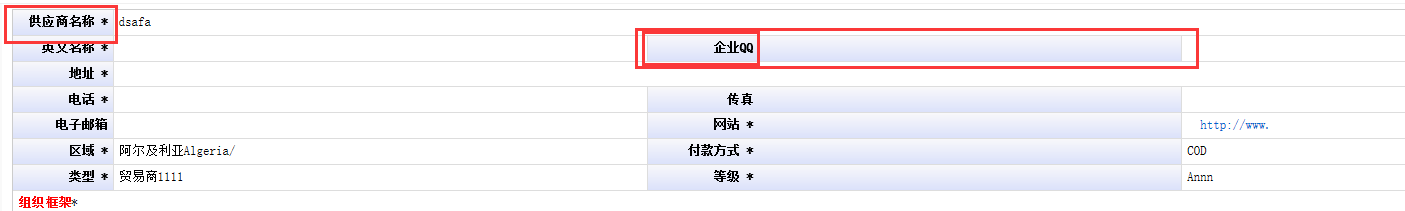
在制作页面画表格的的时候碰到了这样子一个问题,需要统一某一类名的td同宽,所以说给该表格设置了
table-layout:fixed;
在chrome以及IE9以上浏览器显示正常,可是切换到了ie7就出问题了:
该样式 只有一列生效了,一共四列,有两列应该同时生效才对 ;看右边的样式应该也是生效了才对,我设置的文字右对齐,是100px的位置,可是整个td不知道什么原因变得这么宽;
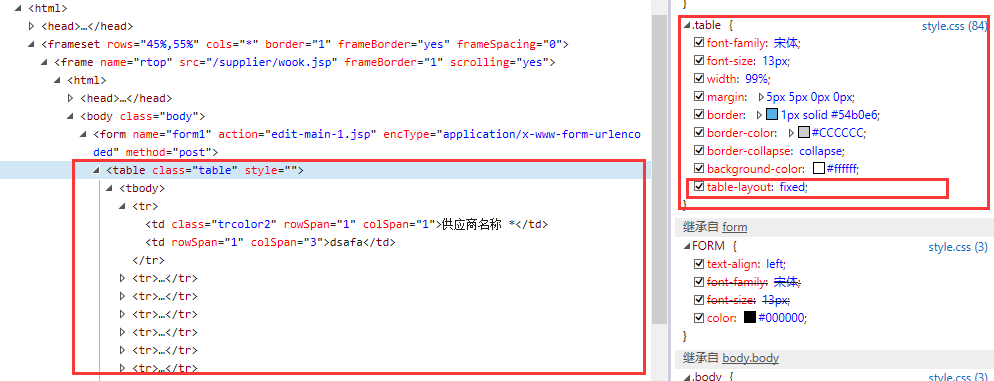
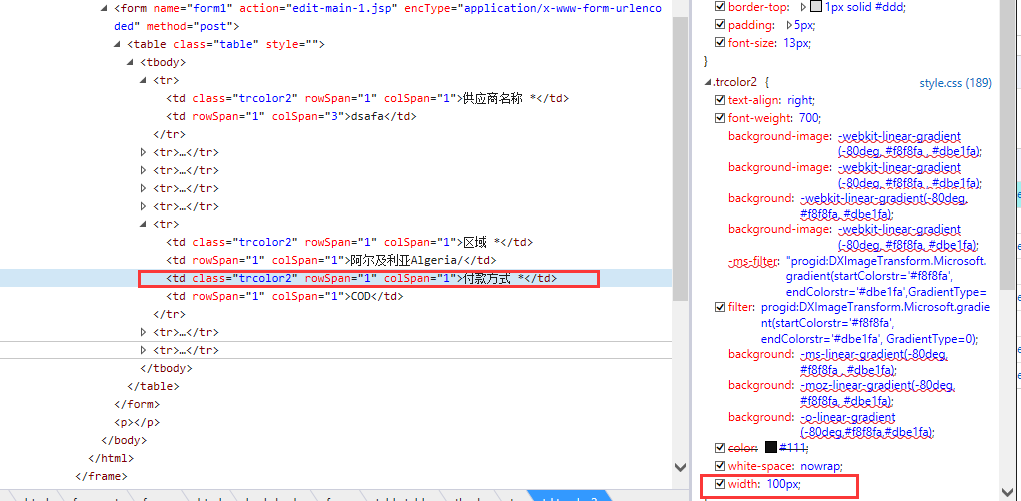
然后我去查看后台:
——————————————————————————————————————————
样式里是承认了他的宽度以及table-layout:fixed;
可是。是什么原因导致了它不生效?
谢谢!!!