
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
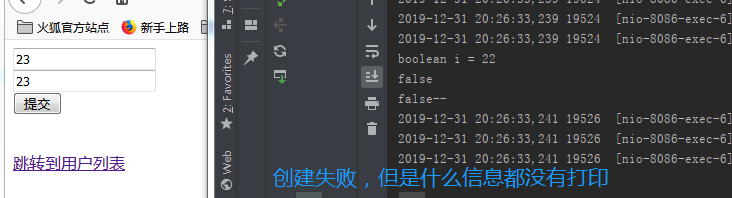
麻烦大神帮我看看为什么这段代码里,后端的信息不能在前端展示?
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 lty2017 2019-12-31 13:03关注
lty2017 2019-12-31 13:03关注这不会有的,你在脚本里alert(requestScope ),alert(requestScope.result)看看,一个是要有requestScope这个对象,其次是要有result这个属性
jquery get的语法 $.get(URL,data,function(data,status,xhr),dataType);
教程https://www.runoob.com/jquery/ajax-get.html
https://www.w3school.com.cn/jquery/ajax_get.asp
打印一下看看
function msgInsert() {
var insertId = $("#insertId").val();
var insertName = $("#insertName").val(); // 取值
var result = $("#result").val();$.get("${pageContext.request.contextPath}/ic/insertUser", {insertId:insertId,insertName:insertName},returnget,"json"); } function returnget(data,state,xhr) { alert(data); alert(state); alert(data.result); }本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2023-05-19 03:23元元本本源源的博客 前端如何在浏览器中成功运行?后端如何响应前端点击事件?
- 2022-08-01 18:31Rivennnnnnnnn的博客 也就是说前端其实应该并不也暂时没有什么捕获后端异常的能力,只是响应来到的时候,先是被拦截做了判断,如果状态码不是200,则在拦截中抛出reject,所以原来的login.then.catch就会执行catch。翻过了后端一个又一个类...
- 2020-03-01 10:21峰华前端工程师的博客 这段日子在 B 站上收到小伙伴最多的要求就是出一个前端学习路线,我能够充分的感受到大家抓耳挠腮加挠墙的迷茫~所以在这里给大家总结了一套前端学习路线。先从初级前端工程师所需的技能开始,然后一路升级到高级...
- 2021-05-27 05:31沉默王二的博客 后来,又有读者私信问我,“挺纠结的,不知道该选前端还是 Java?” 真不好选,因为“男怕入错行,女怕嫁错郎”,初学者纠结这个问题也是情有可原。 首先来说说 PHP,Web 蛮荒的年代,PHP 真的是王者姿态,连 Java ...
- 2021-01-18 10:17晟小明的博客 如果你是个大神: 好叭先给您拜个早年,大哥大嫂过年好。 请温柔点黑我。 顺便,如果有错误的地方请各位一定要指出,免得误导更多人。 接下来的题我会根据重点程度使用⭐来标记,⭐越多标明越重点,满星是5颗星 ...
- 2020-05-13 05:49weixin_42140041的博客 首先声明,这篇文章是基于花裤衩大神的《手摸手,带你用vue撸后台》,在他项目的基础上,帮助想要实现动态路由的小伙伴,来写的一篇使用笔记。 https://segmentfault.com/a/1190000009506097#item-3 为什么要实现...
- 2022-02-17 10:37晟小明的博客 JS 数据类型 面试官:JS的数据类型都有哪些 ...统称为Object类型 细分的话: Object Array Function Date RegExp 基本数据类型的数据直接存储在栈中;而引用数据类型的数据存储在堆中,在栈中保存
- 2022-09-27 06:31努力尝试!的博客 一位大学毕业生第一份工作不太满意,裸辞跳槽的故事
- 2024-07-19 06:33有颜有货的博客 本文分析了不同语言下实现低代码平台后端的优缺点,如果你想引进低代码平台做数字化系统,或者从零开发一个低代码平台都可以参考本文。
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司






















