
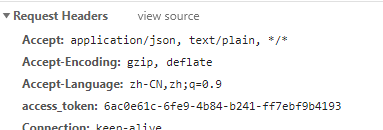
本来是这样的,一开始的请求头
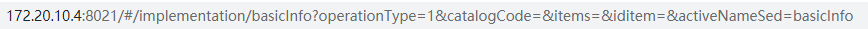
这个是浏览器url地址的的请求参数
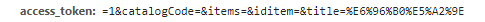
然后token就被替换了!
vue中interceptors拦截器中添加的请求头被参数替换怎么办
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 lshen01 2023-03-17 09:42关注
lshen01 2023-03-17 09:42关注参考GPT和自己的思路:
根据你提供的信息,可以看出你的请求头中使用了一个叫"Authorization"的参数来传递token值。而在浏览器地址栏中,请求参数中也使用了一个名为"token"的参数。这两者之间的差异,导致了拦截器中添加的请求头被替换掉了。
解决这个问题的方法很简单,你只需要在拦截器中给"Authorization"参数的值设置成请求参数中的"token"参数即可。具体的代码如下:
axios.interceptors.request.use(config => { const token = getUrlParam('token') // 获取浏览器地址栏中的"token"参数 if (token) { config.headers.Authorization = `Bearer ${token}` // 给"Authorization"参数设置token值 } return config }) function getUrlParam(name) { const reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)') const r = window.location.search.substr(1).match(reg) if (r != null) { return unescape(r[2]) } return null }其中,
getUrlParam函数是用来从浏览器地址栏中解析出参数的函数。使用这个函数可以获取到"token"参数的值,然后把它赋值给"Authorization"参数的值即可。需要注意的是,"Authorization"参数的值需要添加"Bearer "前缀才能够被服务器正确识别。解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
