

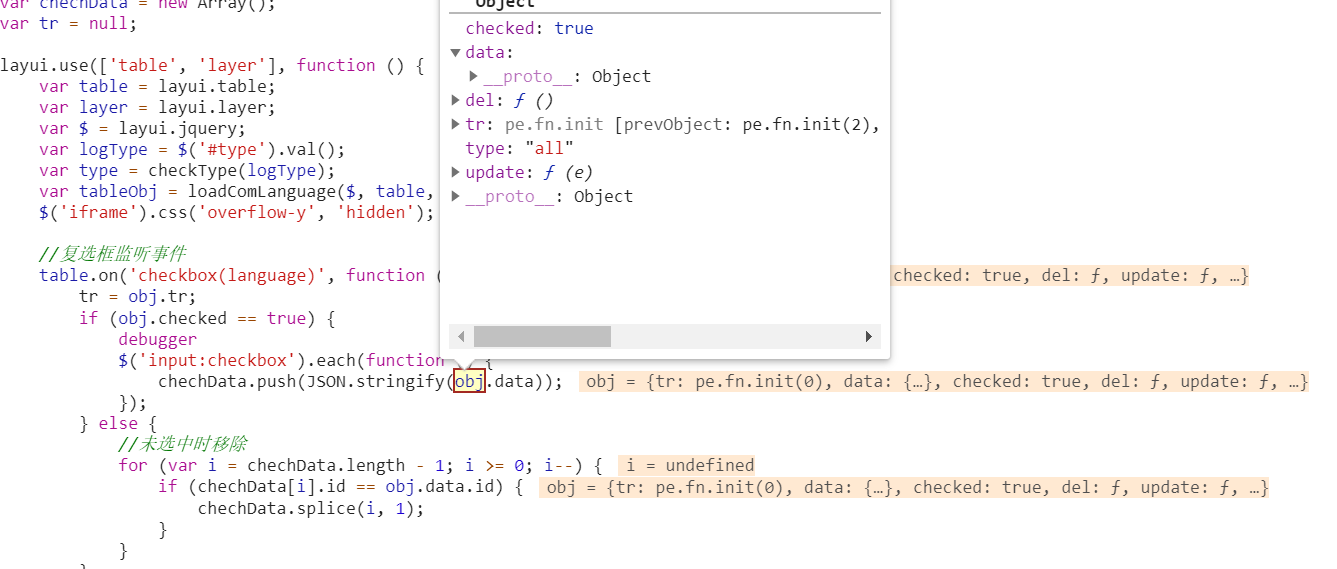
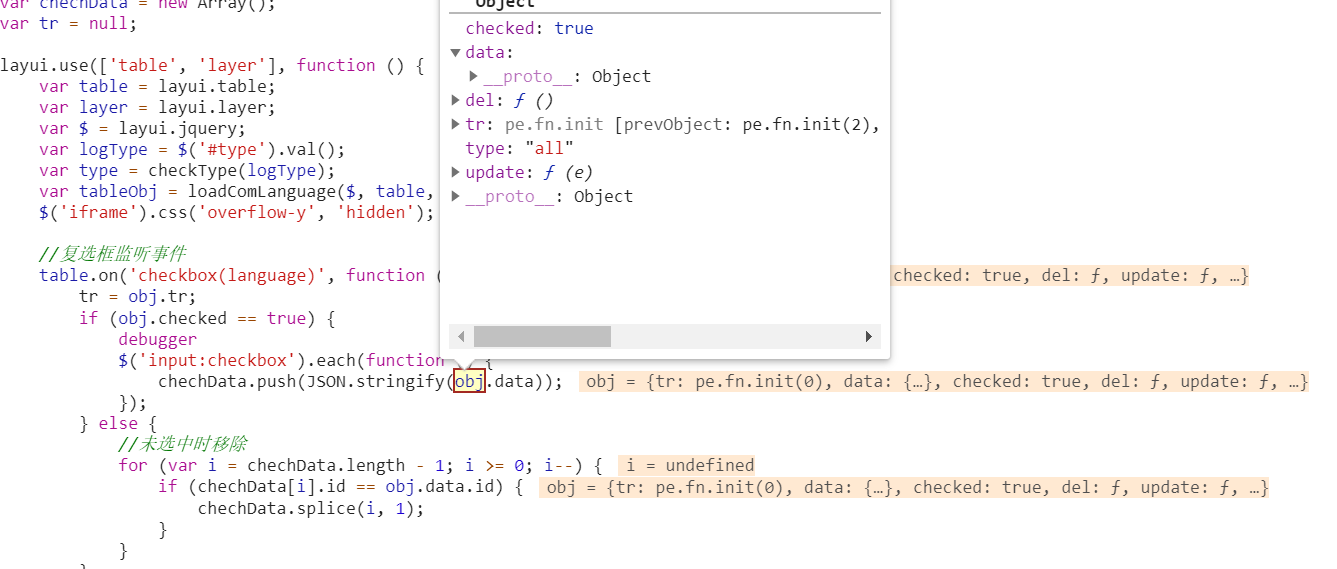
//复选框监听事件
table.on('checkbox(language)', function (obj) {
tr = obj.tr;
if (obj.checked == true) {
$('input:checkbox').each(function () {
chechData.push(JSON.stringify(obj.data));
});
} else {
//未选中时移除
for (var i = chechData.length - 1; i >= 0; i--) {
if (chechData[i].id == obj.data.id) {
chechData.splice(i, 1);
}
}
}
});
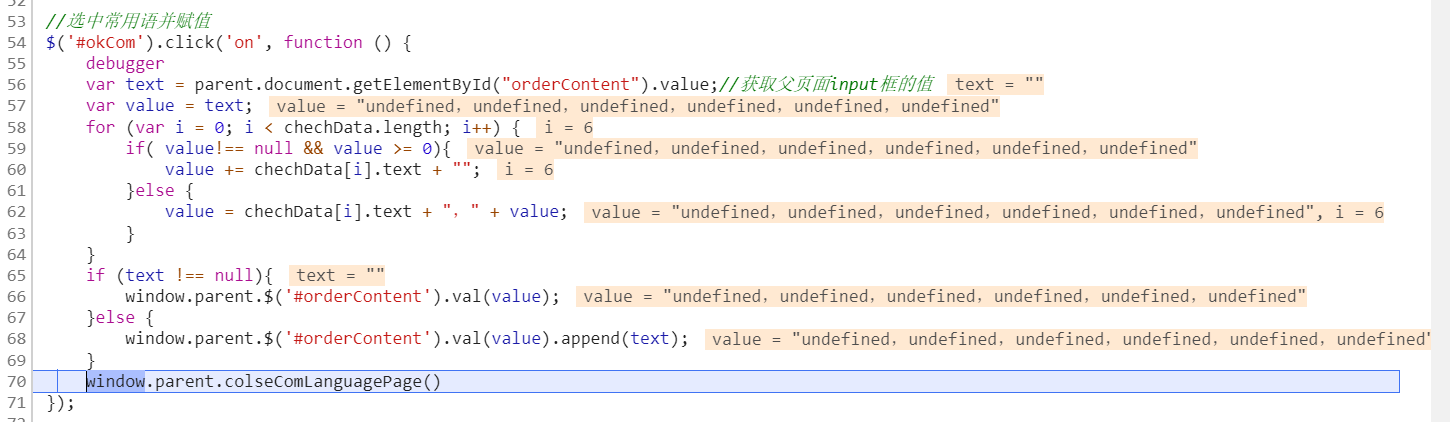
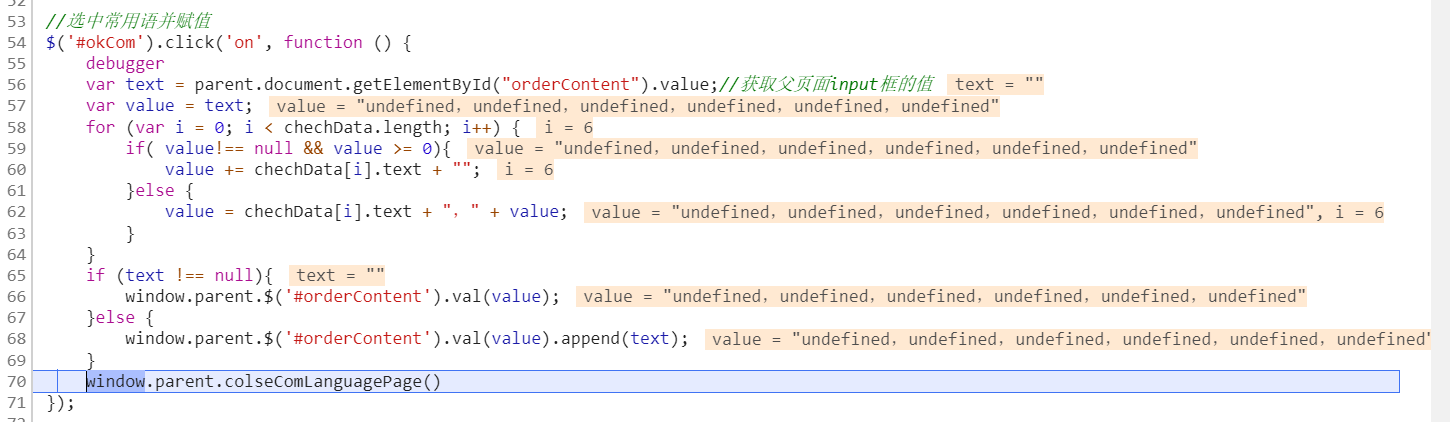
``` //选中常用语并赋值
$('#okCom').click('on', function () {
debugger
var text = parent.document.getElementById("orderContent").value;//获取父页面input框的值
var value = text;
for (var i = 0; i < chechData.length; i++) {
if( value!== null && value >= 0){
value += chechData[i].text + "";
}else {
value = chechData[i].text + "," + value;
}
}
if (text !== null){
window.parent.$('#orderContent').val(value);
}else {
window.parent.$('#orderContent').val(value).append(text);
}
window.parent.colseComLanguagePage()
});
该怎么解决呢?