我想用javascript在HTML文档内插入一个标题,测试代码如下,请问这样可以实现插入一个标题吗?
<!DOCTYPE html><html><head> <meta charset="utf-8"/>
<title>TEST</title>
</head>
<body>
<script>
window.onload = function() {
var title = document.createElement("h1"); //创建要给标题元素
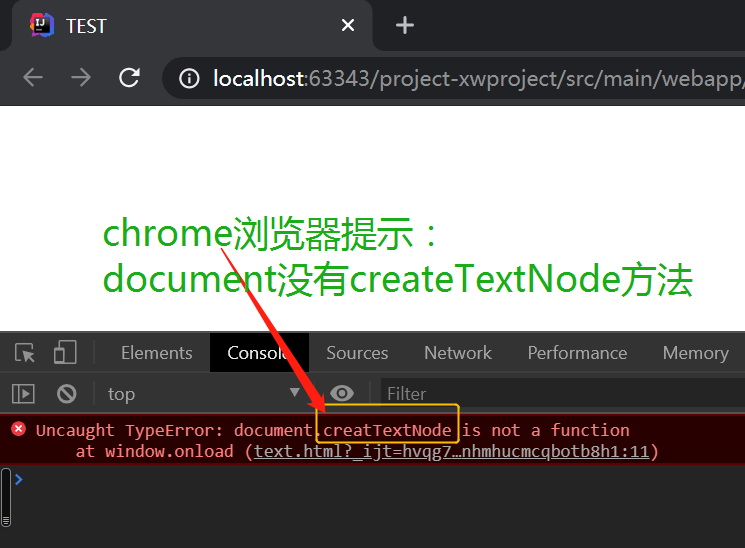
var title_text = document.creatTextNode(“想要插入的标题"); //创建文本节点
title.appendChild(title_text); //将该文本节点作为h1的子节点
document.body.appendChild(title); //将h1作为body的子节点
}
</script>
</body>
</html>