初次使用vue+iview做项目所以有些低级问题与要大佬们赐教
我在iview官网粘贴的table组件的代码,在按钮的地方官网上给的是这样的
render(row, column, index) {
return `<i-button type="primary" size="small" @click="show(${index})">查看</i-button> <i-button type="error" size="small" @click="remove(${index})">删除</i-button>`; }
编译后会报一个错误
当我把代码换成这样的时候
render(row, column, index) {
return `<i-button type="primary" size="small" @@click="show(${index})">查看</i-button> <i-button type="error" size="small" @@click="remove(${index})">删除</i-button>`;
}
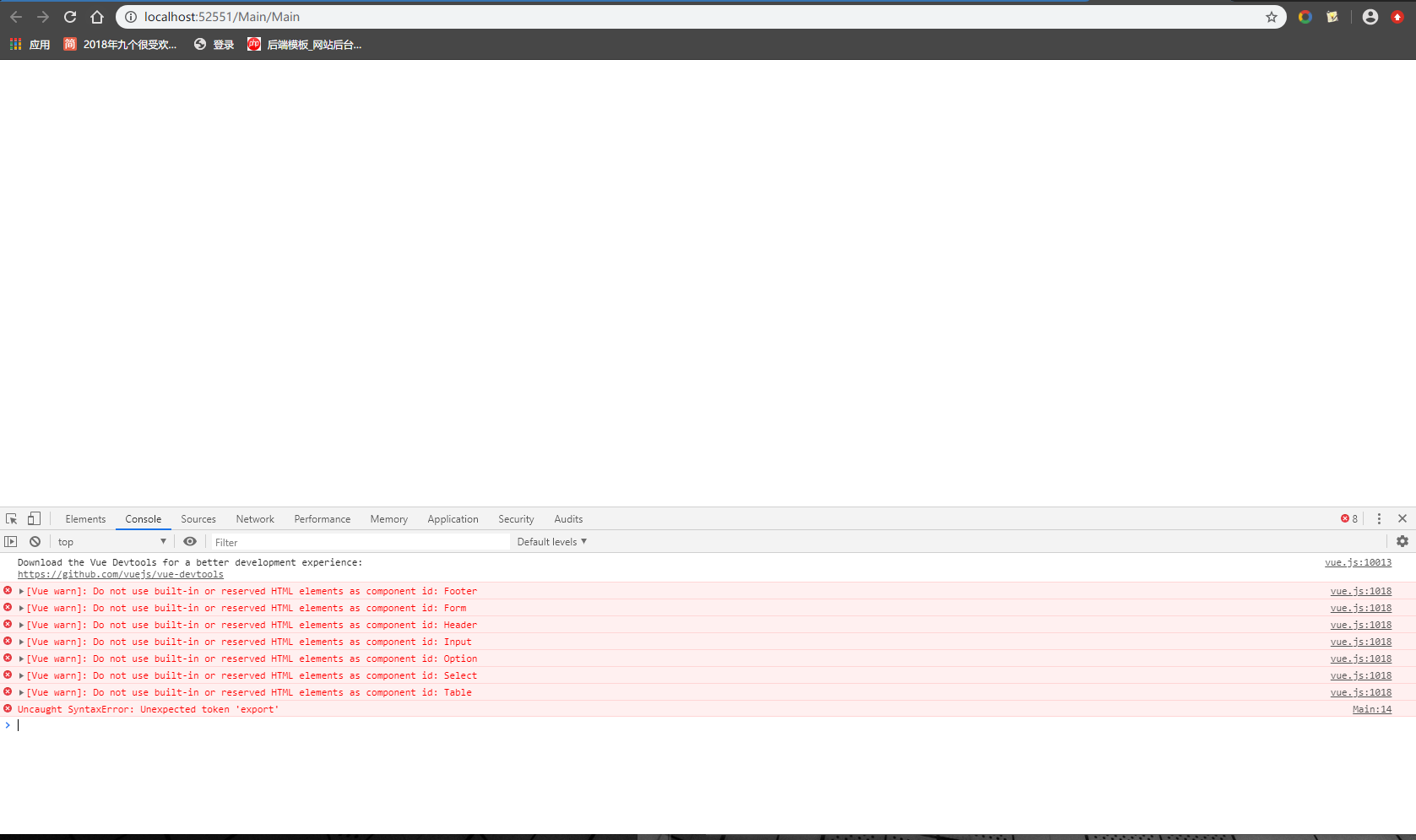
他会有这样的问题
所以我想知道table按钮那个该怎么解决
这是我的代码,大佬们求指点
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>用户管理</title>
<script src="~/Scripts/vue.js"></script>
<script src="~/Scripts/IView/iview.js"></script>
<link href="~/Content/Iview/iview.css" rel="stylesheet" />
<script>
export default {
data() {
return {
self: this,
columns7: [
{
title: '姓名',
key: 'name',
render(row, column, index) {
return `<Icon type="person"></Icon> <strong>${row.name}</strong>`;
}
},
{
title: '年龄',
key: 'age'
},
{
title: '地址',
key: 'address'
},
{
title: '操作',
key: 'action',
width: 150,
align: 'center',
render(row, column, index) {
return `<i-button type="primary" size="small" @@click="show(${index})">查看</i-button> <i-button type="error" size="small" @@click="remove(${index})">删除</i-button>`;
}
}
],
data6: [
{
name: '王小明',
age: 18,
address: '北京市朝阳区芍药居'
},
{
name: '张小刚',
age: 25,
address: '北京市海淀区西二旗'
},
{
name: '李小红',
age: 30,
address: '上海市浦东新区世纪大道'
},
{
name: '周小伟',
age: 26,
address: '深圳市南山区深南大道'
}
]
}
},
methods: {
show(index) {
this.$Modal.info({
title: '用户信息',
content: `姓名:${this.data6[index].name}<br>年龄:${this.data6[index].age}<br>地址:${this.data6[index].address}`
})
},
remove(index) {
this.data6.splice(index, 1);
}
}
}
</script>
</head>
<body>
<template>
<i-table border :content="self" :columns="columns7" :data="data6" ></i-table>
</template>
</body>
</html>
