

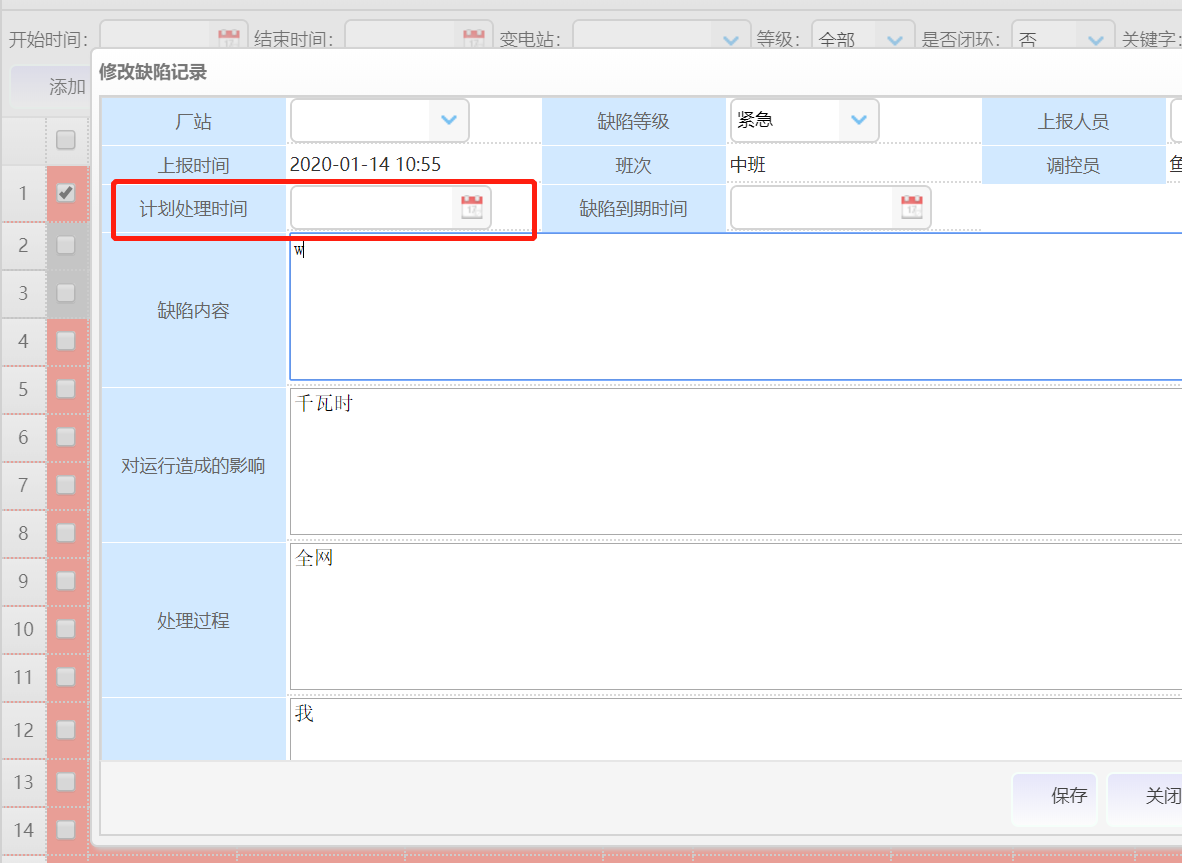
<td class="td-inputtitle" style="width: 15%; text-align: center"><label>计划处理时间</label></td>
<td class="td-input">
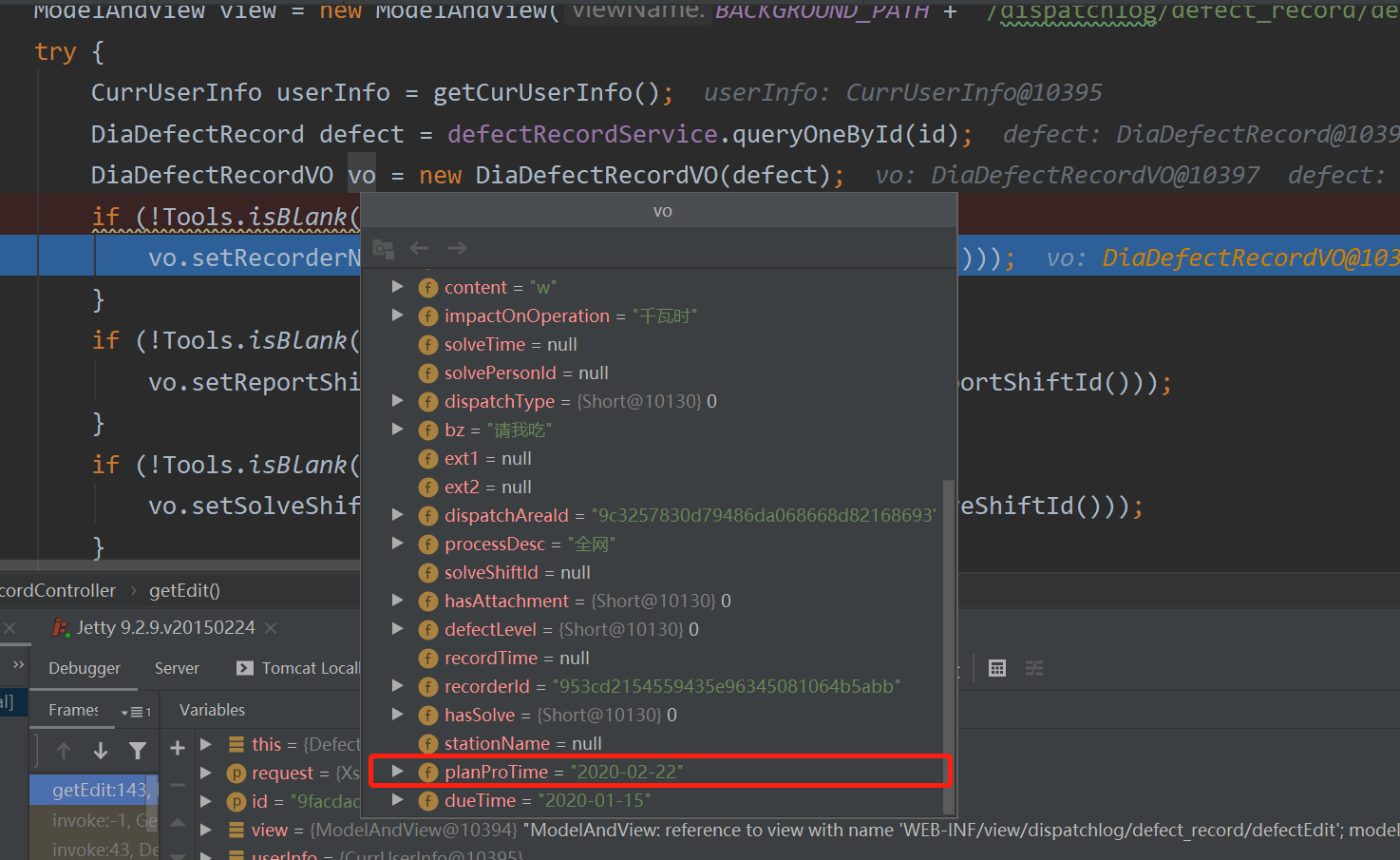
<input type="hidden" id="planProTimeHide" value="${planProTime}" pattern="yyyy-MM-dd" >
<input id="planProTime" name="planProTime" editable="false" showSeconds="false"
class="easyui-datebox"
style="width: 135px;"/>
</td>
页面不会显示拿到的数据,
这是JS代码
$("#planProTime").datetimebox({
value: $("#planProTimeHide").val(),
onChange: function (newdate, olddate) {
initShiftList(newdate,"planProShift","planProShiftId")
}
});
