如图: 使用semanticUI 的tab组件,要实现这个tab切换效果,

在静态页面可以切换:
这是原始代码
$('.menu .item').tab();
----------------------------------
<div class="ui top attached tabular menu">
<a class="active item" data-tab="first">First</a>
<a class="item" data-tab="second">Second</a>
<a class="item" data-tab="third">Third</a>
</div>
<div class="ui bottom attached active tab segment" data-tab="first">
First
</div>
<div class="ui bottom attached tab segment" data-tab="second">
Second
</div>
<div class="ui bottom attached tab segment" data-tab="third">
Third
</div>
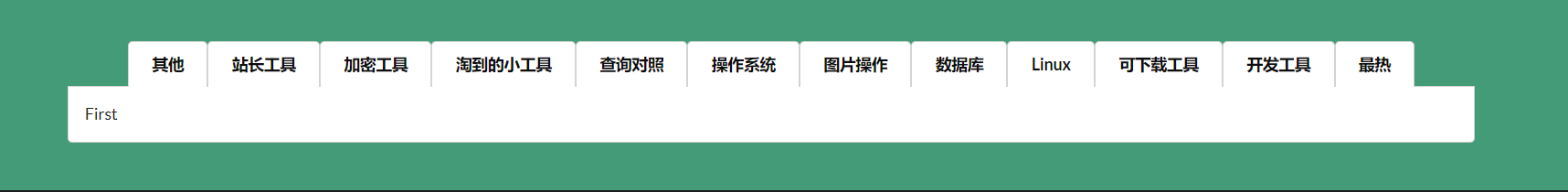
我想要实现 的效果是 使用 vue 获取到后台传递过来的tab标签里的分类数据,
点击标签,下方自动切换到对应的div.
自己的代码:
<div id="workArea" class="m-container m-padded-tb-big">
<div class="ui top attached tabular menu">
<a v-for="c in categories" class="item" data-tab="first">{{ c.name}}</a>
</div>
<div class="ui bottom attached active tab segment" data-tab="first">
First
</div>
</div>
达到这个效果

我想请问一下这个下面的div 要怎么写才能实现这样一个vue切换效果呢
下面是全部代码:
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>工具</title>
<link rel="stylesheet" type="text/css" href="../../static/css/me.css" th:href="@{/css/me.css}">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
</head>
<body style="background: #439B78;">
<div style="height: 20px;"></div>
<div id="workArea" class="m-container m-padded-tb-big">
<div class="ui top attached tabular menu">
<a v-for="c in categories" class="active item" data-tab="first">{{ c.name}}</a>
</div>
<div class="ui bottom attached active tab segment" data-tab="first">
First
</div>
</div>
<script src="../../static/js/jquery.min.js" th:src="@{/js/jquery.min.js}"></script>
<script src="../../static/js/vue.min.js" th:src="@{/js/vue.min.js}"></script>
<script src="../../static/js/axios.min.js" th:src="@{/js/axios.min.js}"></script>
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>
<script type="text/javascript">
$(function(){
var data1 = {
uri: 'forekit',
categories: []
};
var vue = new Vue({
el: '#workArea',
data: data1,
mounted:function(){
this.load();
},
methods:{
load: function() {
var url = this.uri;
axios.get(url).then(function(response){
vue.categories = response.data;
});
}
}
});
$('.menu .item').tab();
});
</script>
</body>
</html>
