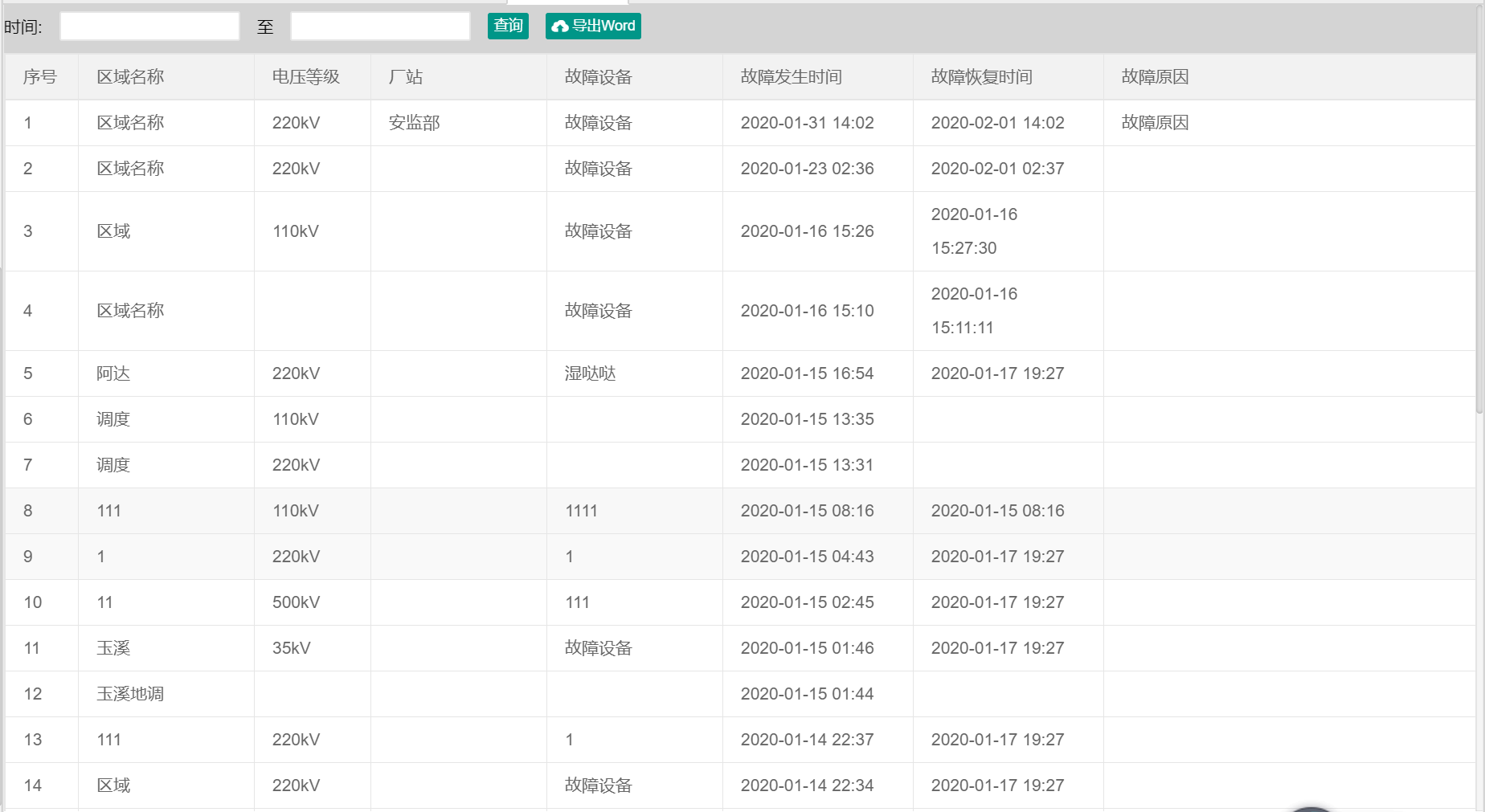
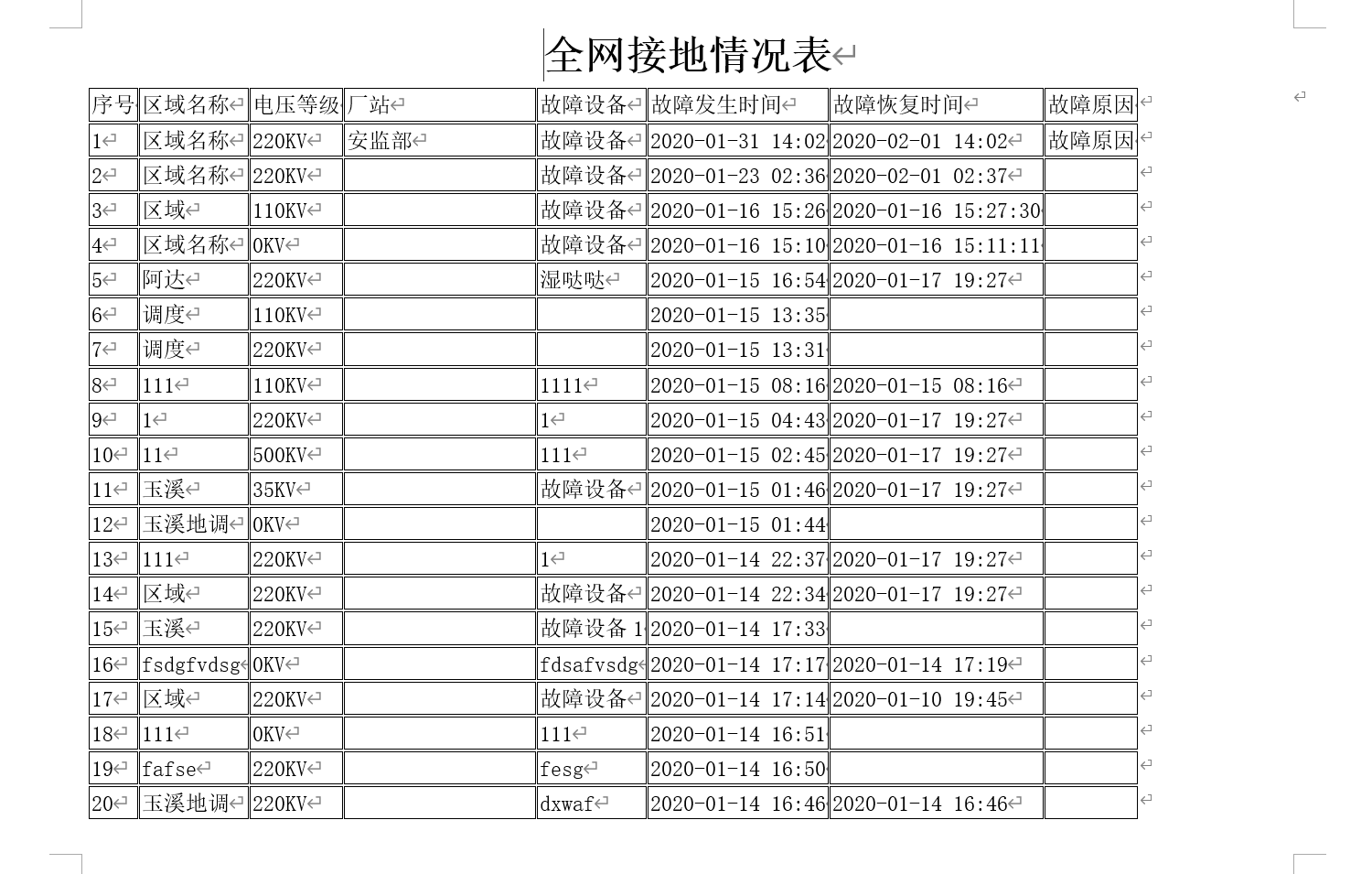
导出时候像页面一样线框,Word导出却又间隙,间隙我已经设置了,但还是有空隙,或者有什么方法可以设置和网页上一样的显示

//word表格配置
function export2Word(element){
var html, link, blob, url, css;
css = (
'<style>' +
'@page WordSection1{size: 841.95pt 595.35pt;mso-page-orientation: landscape;}' +
'div.WordSection1 {page: WordSection1;}' +
'</style>' +
' <div id="TestDiv">\n' +
'\n' +
' <div align="center" style="font-size: 30px;"><b>全网接地情况表</b></div>\n' +
'\n' +
' \n' +
'\n' +
' <table width="100%">'
);
html = element.innerHTML;
blob = new Blob(['\ufeff', css + html], {
type: 'application/msword'
});
url = URL.createObjectURL(blob);
link = document.createElement('A');
link.href = url;
link.download = '全网接地情况表'; // default name without extension
document.body.appendChild(link);
if (navigator.msSaveOrOpenBlob ) navigator.msSaveOrOpenBlob( blob, '全网接地情况表.doc'); // IE10-11
else link.click(); // other browsers
document.body.removeChild(link);
}
window.onload = function () {
var exportWordBtn = document.getElementById('exportWord');
exportWordBtn.onclick=function(){
// 构建table表格
var table_ = document.createElement("table");
var t,d;//创建标题栏
for (var s=0;s<1;s++){
t = table_.insertRow(table_.rows.length);
const keys =['序号','区域名称','电压等级','厂站','故障设备','故障发生时间','故障恢复时间','故障原因'];
// keys font-weight: 700;
for (var s2=0;s2<8;s2++){
d = t.insertCell(t.cells.length)
d.style.borderStyle = 'solid';
d.style.borderWidth = '0px';
d.style.borderColor = 'black';
d.style.borderStyle = 'bold';
// d.style.fontSize="15px"
d.innerHTML = keys[s2];
}
}
// table_.style.borderWidth = '0px';
// table_.style.borderColor = 'black';
// table_.style.borderStyle = 'solid';
// table_.style.border = '0px solid #000';
var tr,td;//创建单元格
for(var i=0;i<tableData.length;i++){
//循环插入元素
tr = table_.insertRow(table_.rows.length);//创建一行
tr.style.borderWidth = '0px';
tr.style.borderColor = 'black';
tr.style.borderStyle = 'solid';
const keys = ['number','area','voltage','stationName','deviceName','logStartTime','logEndTime','troubleResult'];
for(var j=0;j<8;j++){
td = tr.insertCell(tr.cells.length);//创建单元格
td.style.borderWidth = '0px';
td.style.borderColor = 'black';
td.style.borderStyle = 'solid';
if (j!=null && j===2){//帮数据库查到的电压等级转换加KV
td.innerHTML = tableData[i][keys[j]] / 1000 +'KV';
}else {
td.innerHTML = tableData[i][keys[j]];
}
}
}
//将table表格append到#docx .WordSection1 中
document.querySelector("#docx .WordSection1").appendChild(table_);
var docx = document.getElementById('docx');
//调用export2word函数
export2Word(docx);
//调用完成后将生成的表格remove掉
document.querySelector("#docx .WordSection1").removeChild(table_);
}
}
