各位大大们好!:
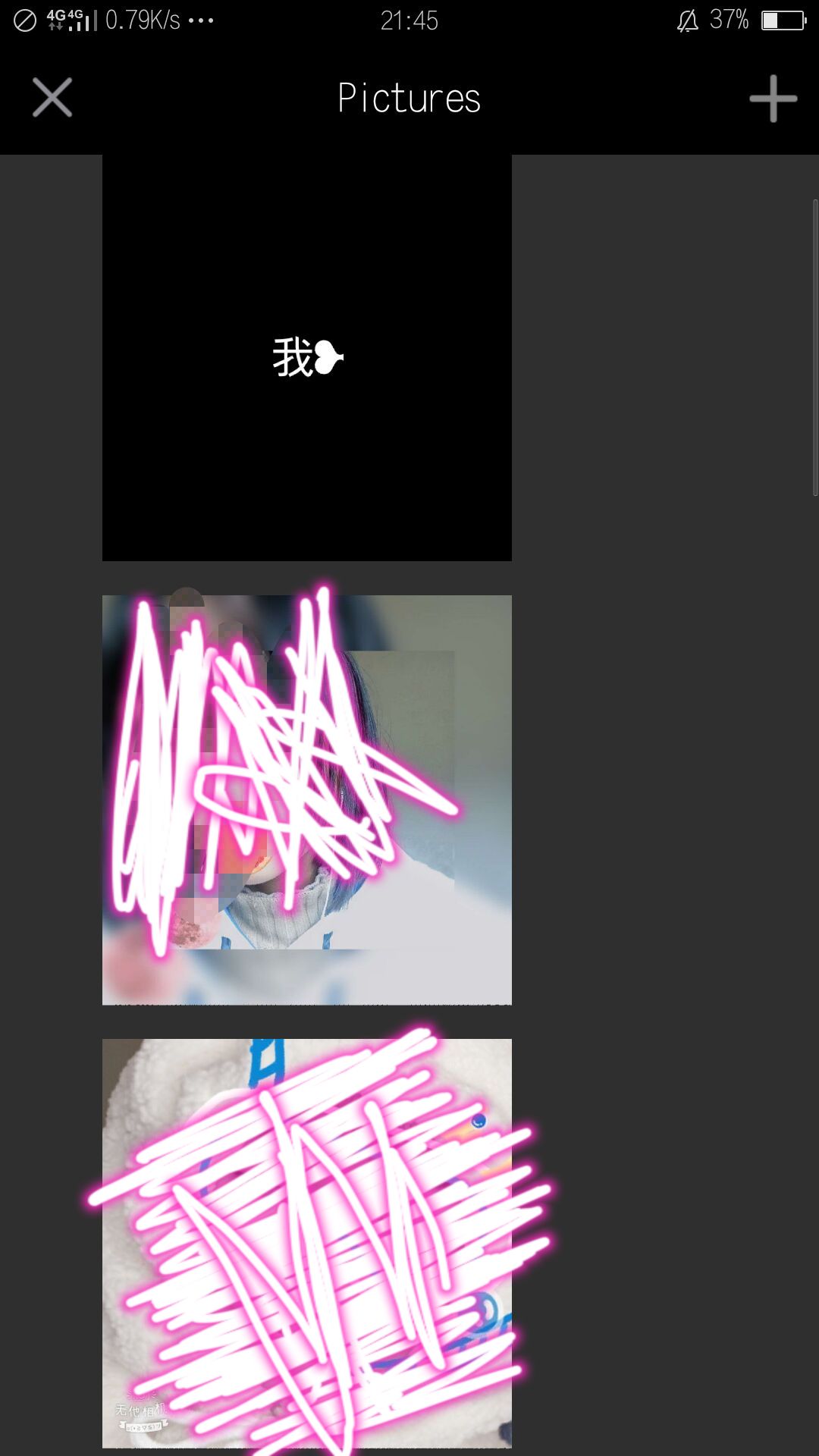
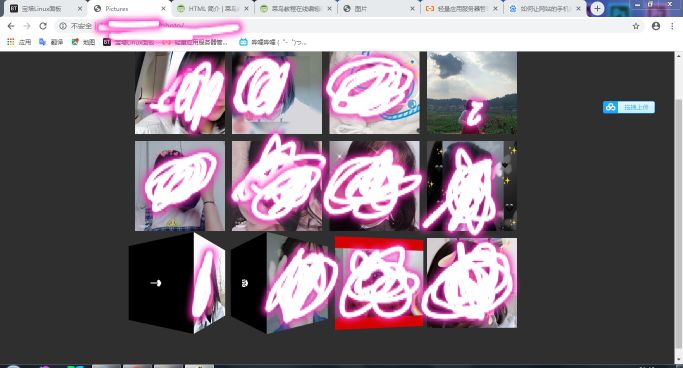
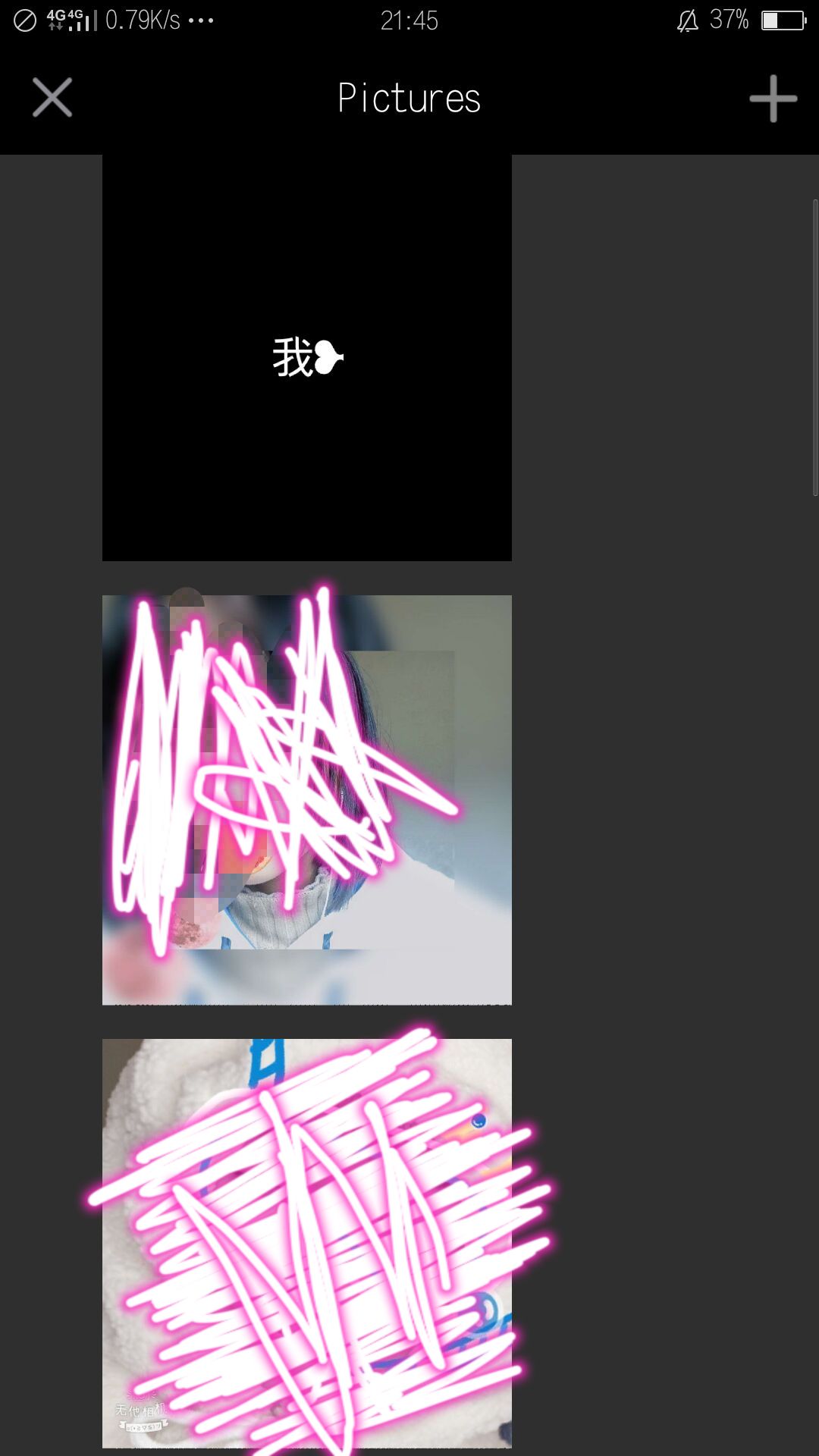
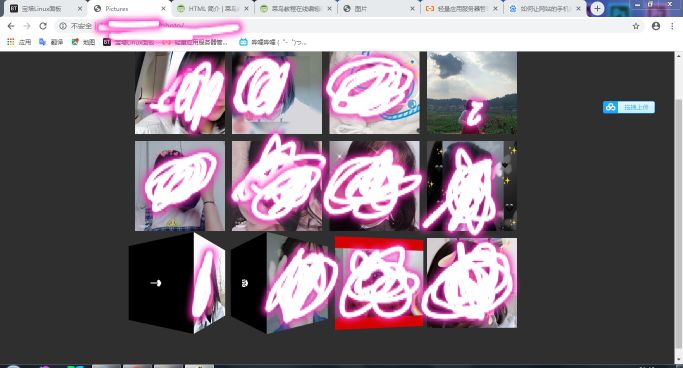
问题就是手机端和电脑端有不同!如图:


求助!!!!!我应该怎么办???谢谢谢谢谢谢谢谢!!!
各位大大们好!:
问题就是手机端和电脑端有不同!如图:


求助!!!!!我应该怎么办???谢谢谢谢谢谢谢谢!!!
参考GPT和自己的思路:
首先,您需要了解移动设备和桌面设备之间存在的屏幕分辨率差异。移动设备通常具有较小的屏幕分辨率,因此Web页面在移动设备上显示时可能会受到影响。为了使您的网页在不同的设备上看起来一致,您需要使用响应式Web设计。
响应式Web设计是一种设计方法,可以确保在各种屏幕尺寸上呈现最佳外观。通过使用CSS和媒体查询,可以使Web页面根据屏幕大小自动调整布局和元素大小。
此外,您还可以使用流行的前端框架(如Bootstrap、Foundation等)来简化响应式Web设计的过程。这些框架提供了多个CSS类和组件,可以轻松地创建适用于不同设备的响应式页面。
综上所述,要使您的网页在移动设备和桌面设备上看起来一致,您需要使用响应式Web设计。这可以通过使用CSS和媒体查询手动实现,或使用流行的前端框架来简化过程。