最近在做毕设,前端用的react,后台是node+express+mongodb,接口都写
好了,postman测试也没问题,因为项目里有聊天的功能,所以加入了websocket
进行即时聊天,后台的接口是locahost:4000,socket也是,可就在调接口的时候
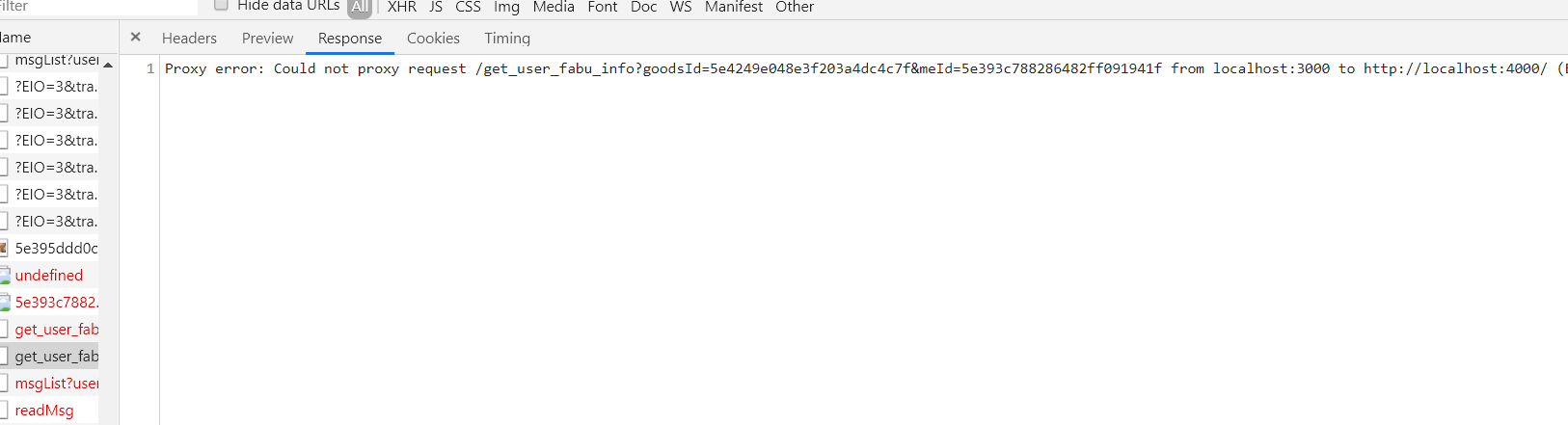
浏览器一直报Proxy error,前期一直以为跨域设置的问题,看了很多文档,试了
很多,感觉应该不是跨域的问题,后来又去查是不是端口被占用,发现4000端口
就是我用的浏览器和node在占用,没有别的程序占用,停止了再重启服务器和
客户端还是没用,
重点来了:1.每次开机时,启动项目后,数据调用一切正常
可只要我退出登录再重新登录的时候,就又有很多的500错误proxy error;
2.就是当我某个用户在浏览器上一直处于登录着的状态时,过一段时间后,它就又可以愉快的调数据了,无报错
我试过把后台的连接socket的端口改为了5000,还是不行,我感觉可能是重新登录后,项目是不是又重新连接了服务器啥的,导致端口被占用,所以总是报500
错误,想问下各位大佬,有没有遇到过这种问题,总结一下就是:接口时好时坏,
总是有proxy error的错误,难受我好几天了。。。个人感觉不是前端跨域的问题,求各位大佬出来帮小弟
指点迷津啊,在此感激不尽啊!!!

跨域请求:Proxy error: Could not proxy request 时不时的报这个错误,不知道为啥?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
