在js页面写以下代码,判断页面是否可以加载到下一页:
var pplock = true;
$(window).scroll(function() {
if ($(window).height() < $(document).height()
&& $(window).scrollTop() + $(window).height() >= $(document)
.height()-91) {
// alert("浏览器时下窗口可视区域高度"+$(window).height());//浏览器时下窗口可视区域高度 640
// alert("浏览器时下窗口文档的高度 "+$(document).height()); //浏览器时下窗口文档的高度
// alert("滑轮"+$(window).scrollTop());
if (pplock) {
pplock = false;
//执行调用分页
splitPage.pageSplitJz();
}
}
});
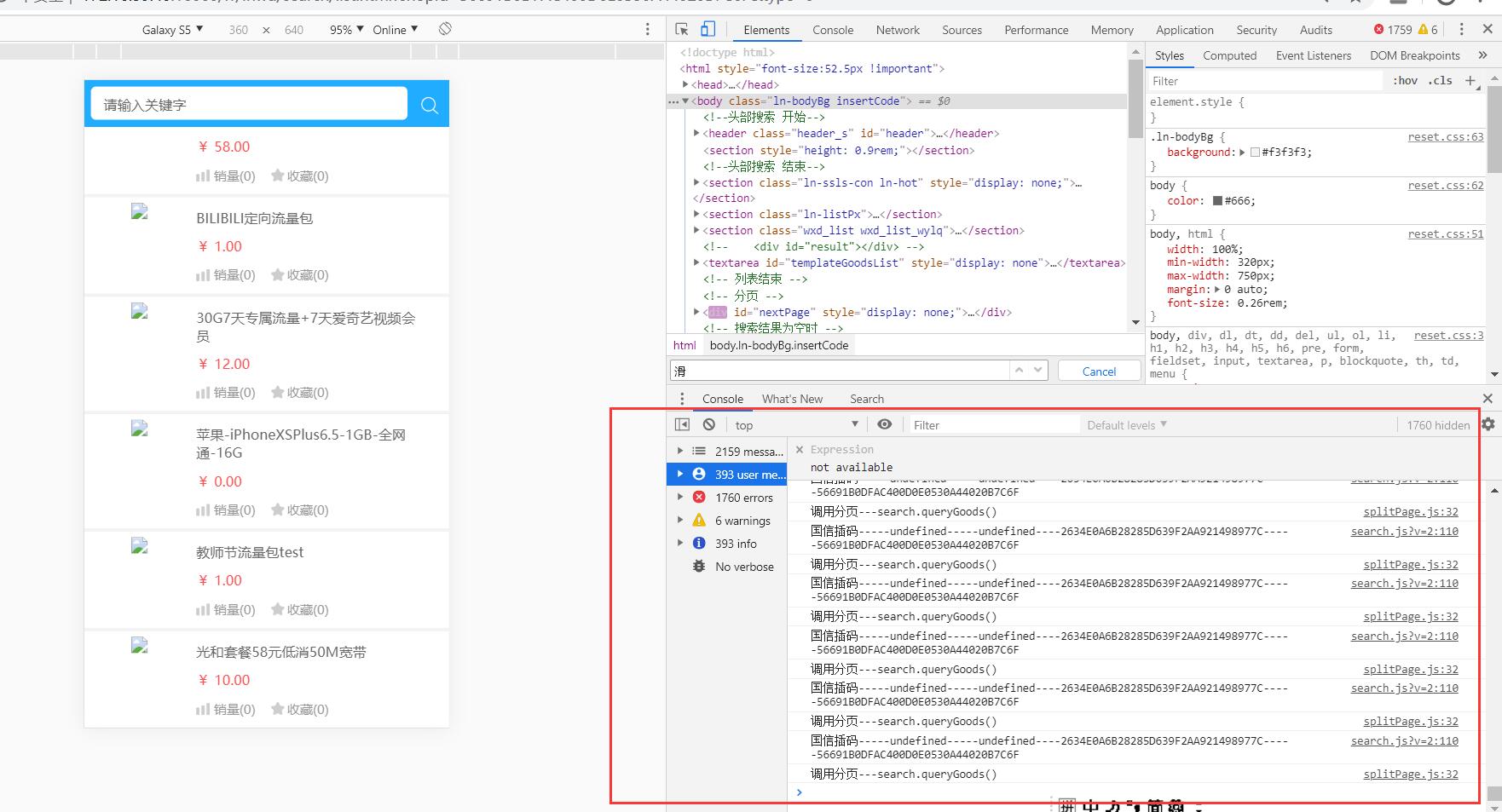
但是页面一直重复加载

刚开始我以为是不是判断出了问题,导致一直加载,但是后来改了判断还是一样,不知道是不是其他问题,麻烦大佬看下,感谢。