前言
想做个放吉他谱的小网站,sprigboot+vue,
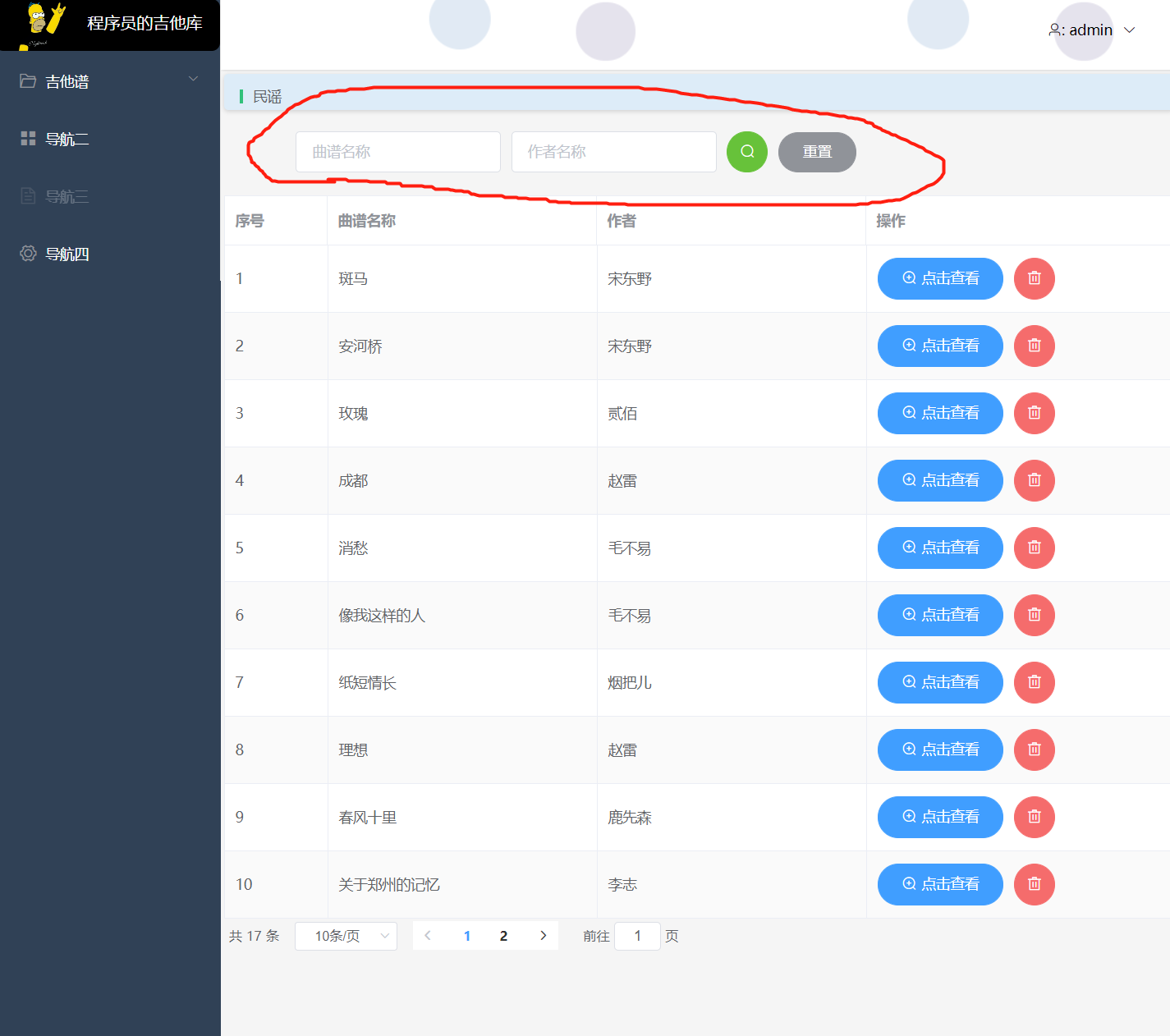
my=民谣
现在想完成的功能:
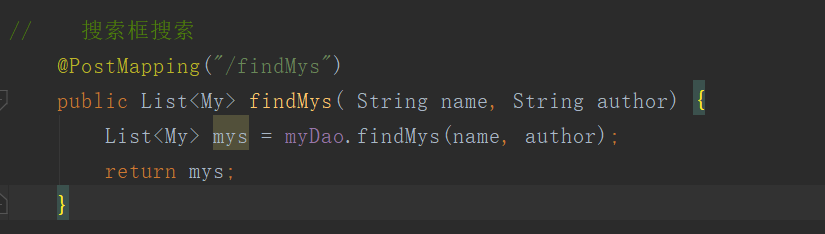
根据谱名/作者名查询出来回显到下方列表中(url:my/findMys)
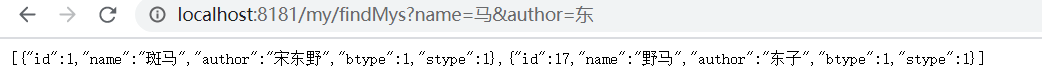
- 已完成部分:后端逻辑已经写好,且本地测试成功

测试 ---
## 不会的部分求解
---
## 不会的部分求解 -
前端vue部分 (axios已经封装)
my.api (条件查询方法不知道有没有写错)import request from "@/utils/request" export default { // 分页获取列表 search(page, size) { return request({ url: `/my/list/search/${page - 1}/${size}`, method: 'post', // data: searchMap }) }, // 上方根据曲名和作者名模糊查询 findMys(searchMap) { return request({ url: `/my/findMys`, method: 'post', data: searchMap }) } } -
my.vue(就是这不会写,那个搜索方法)
<!-- 上方区域 --------------------------------------------------------------------------> <el-form ref="searchForm" :inline="true" :model="searchMap" style="margin-top: 20px;margin-left:70px"> <el-form-item prop="name"> <el-input v-model="searchMap.name" placeholder="曲谱名称" style="width: 200px;"></el-input> </el-form-item> <el-form-item prop="author"> <el-input v-model="searchMap.author" placeholder="作者名称" style="width:200px;"></el-input> </el-form-item> <el-form-item> <el-button type="success" icon="el-icon-search" circle @click="findMys"></el-button> <el-button type="info" round @click="resetForm('searchForm')">重置</el-button> <!-- <el-button type="warning" round icon="el-icon-circle-plus-outline" @click="handleAdd">新增</el-button> --> </el-form-item> </el-form><script> import myApi from "@/api/my"; export default { data() { return { list: [], total: 0, // 总记录数 currentPage: 1, // 当前页, 默认第1页 pageSize: 10, // 每页显示条数, 10条 searchMap: { name: "", author: "" }, }; }, // 钩子函数获取数据 created() { this.fetchData(); }, methods: { //列表获取 fetchData() { myApi .search(this.currentPage, this.pageSize) .then(response => { // const resp = response.data; const resp = response.data; this.total =resp.totalElements; // this.total =resp.total; this.list = resp.content; // console.log(this.list); console.log(response) }); }, // 上方查询 findMys(){ myApi.findMys (this.searchMap).then(response => { const resp = response.data.data; // this.name =resp.name; // this.author = resp.author; this.searchMap = resp.content; console.log(response) }); }, //分页改变 handleSizeChange(val) { this.pageSize = val; this.fetchData(); }, //分页改变 handleCurrentChange(val) { this.currentPage = val; this.fetchData(); }, // 表单重置, // 在 el-form-item 标签属性 prop 上, 指定了字段名, 重置才会生效 resetForm(formName) { this.$refs[formName].resetFields(); }, } }; </script>
