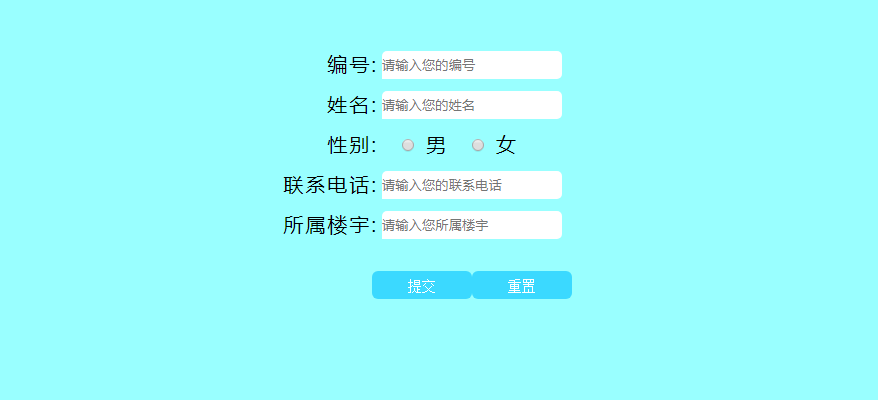
原始布局样式
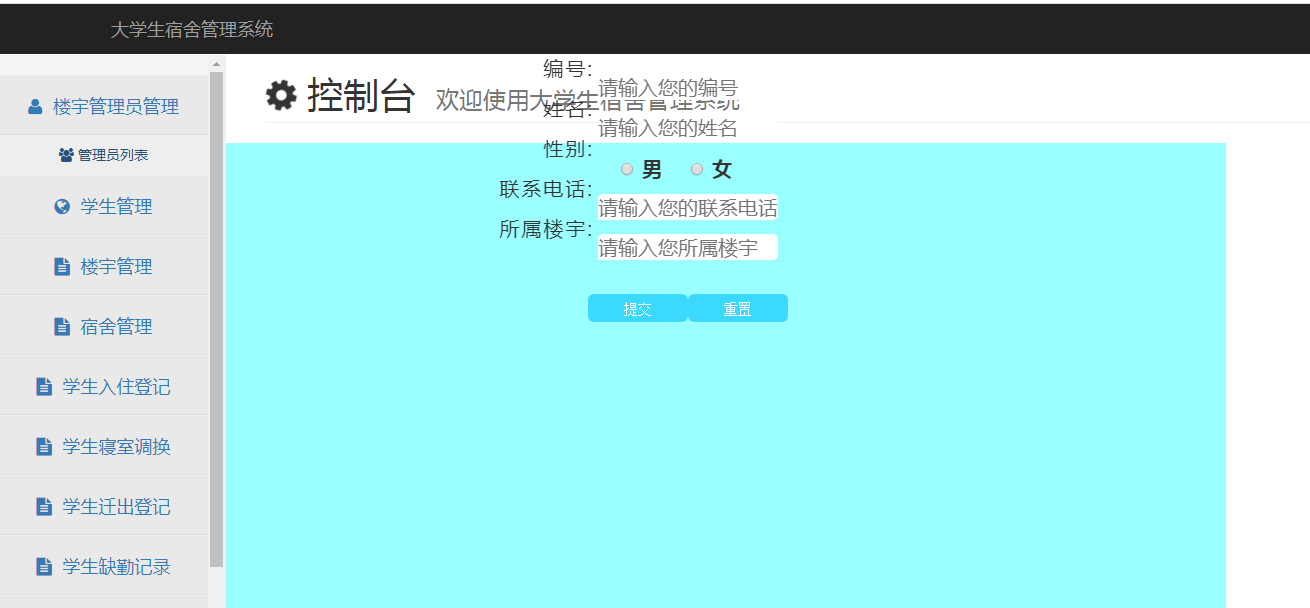
Ajax 实现局部刷新后的结果
刷新后样式改变可能的原因有很多
局部刷新后,局部的html结构改变了,局部的html的style、class被改变了
你使用的是某些ui组件,ui组件需要重新渲染
引入样式的代码、样式代码被移除了。
这么多原因都有可能,但是你可以通过工具去分析。
需要使用开发者调试工具,建议你使用火狐或者chrome浏览器来调试,因为他们的调试工具很强大,
可以再开发者调试工具的element选项卡里查看局刷前和局刷后的element的变化,可以查看样式代码的变化,可以查看element的style和class的变化,还可以在element上打断点,看看是谁改变了元素。
祝你好运!
参考资料:
https://developers.google.com/web/tools/chrome-devtools/ (需科学上网)
https://developer.mozilla.org/zh-CN/docs/Tools?utm_source=devtools&utm_medium=tabbar-menu