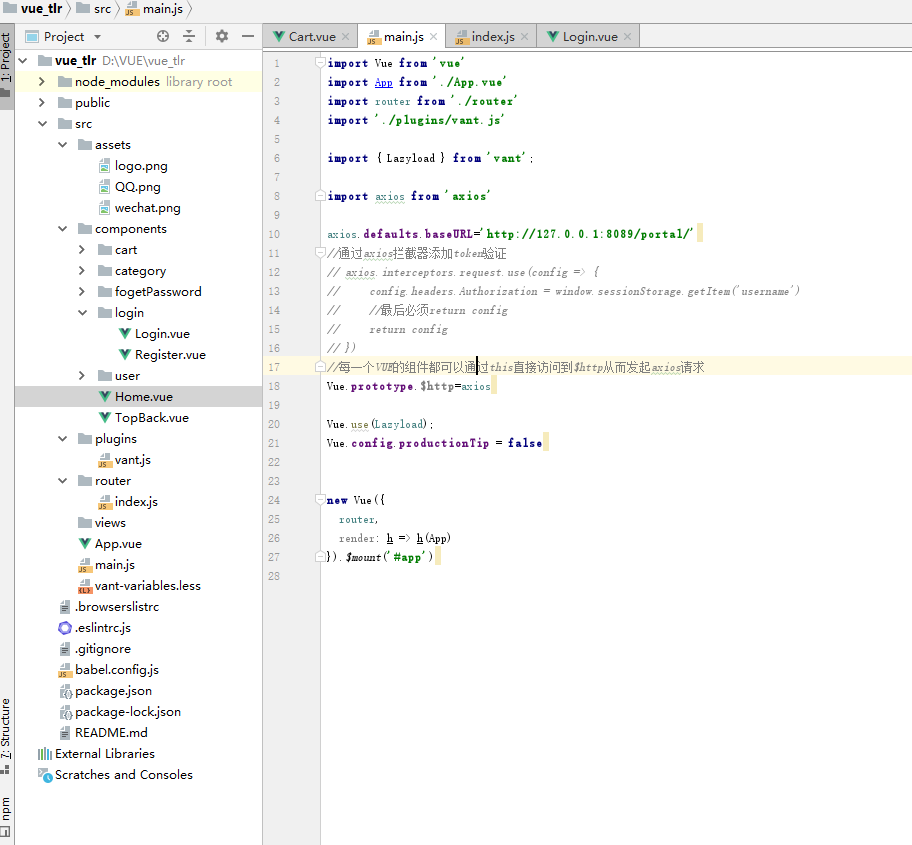
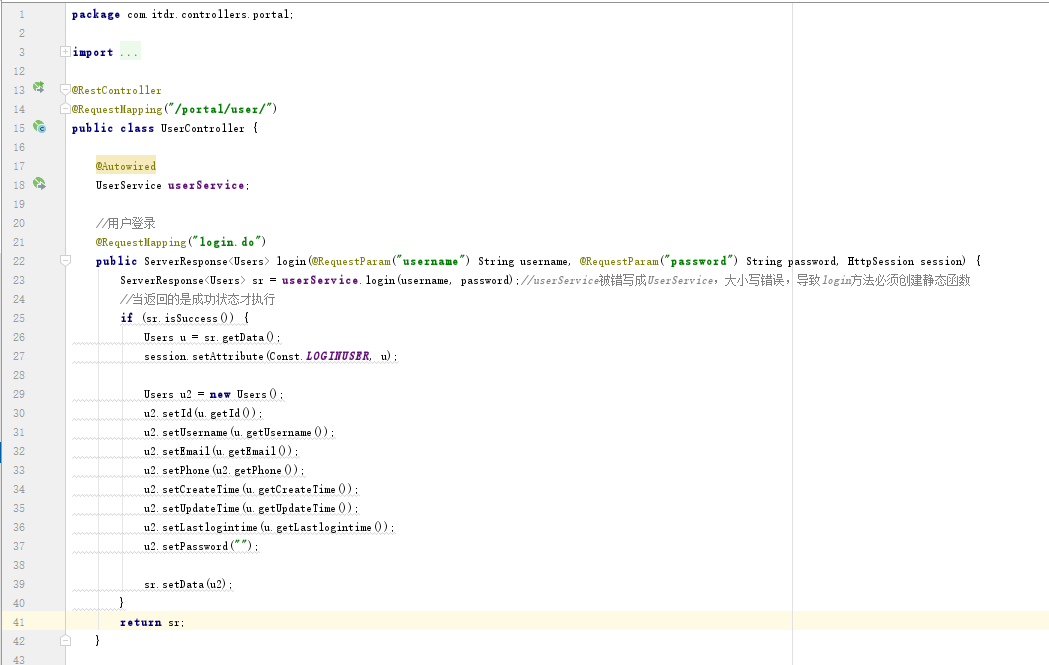
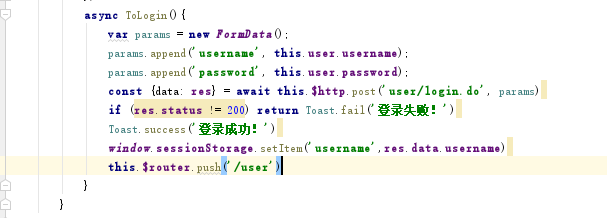
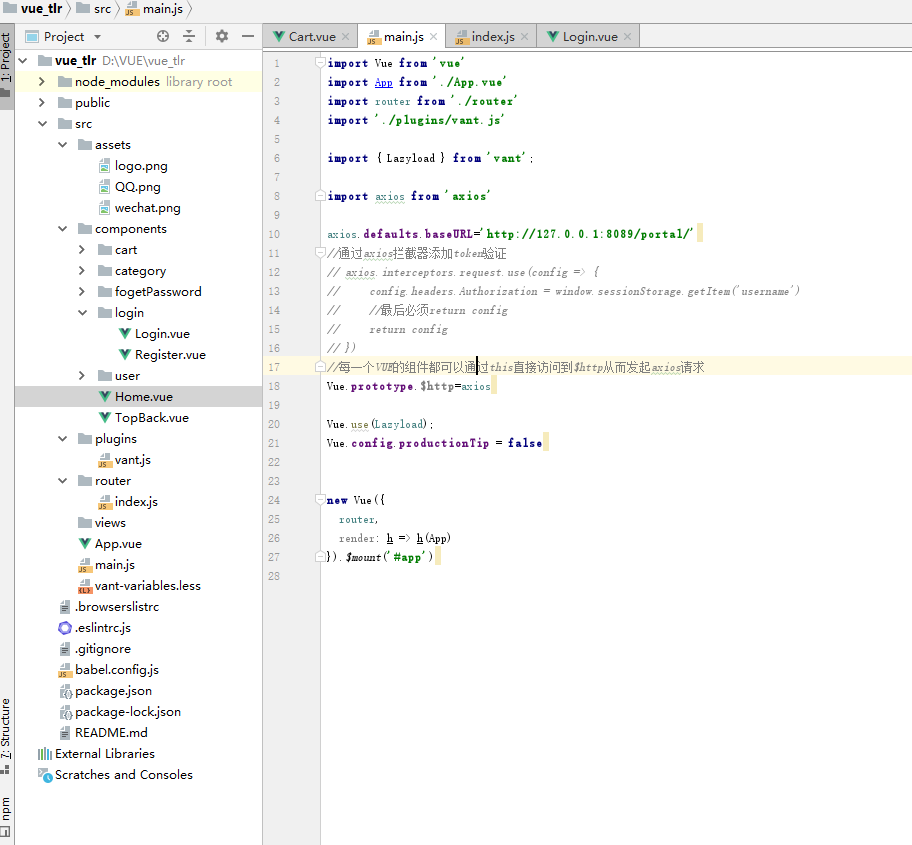
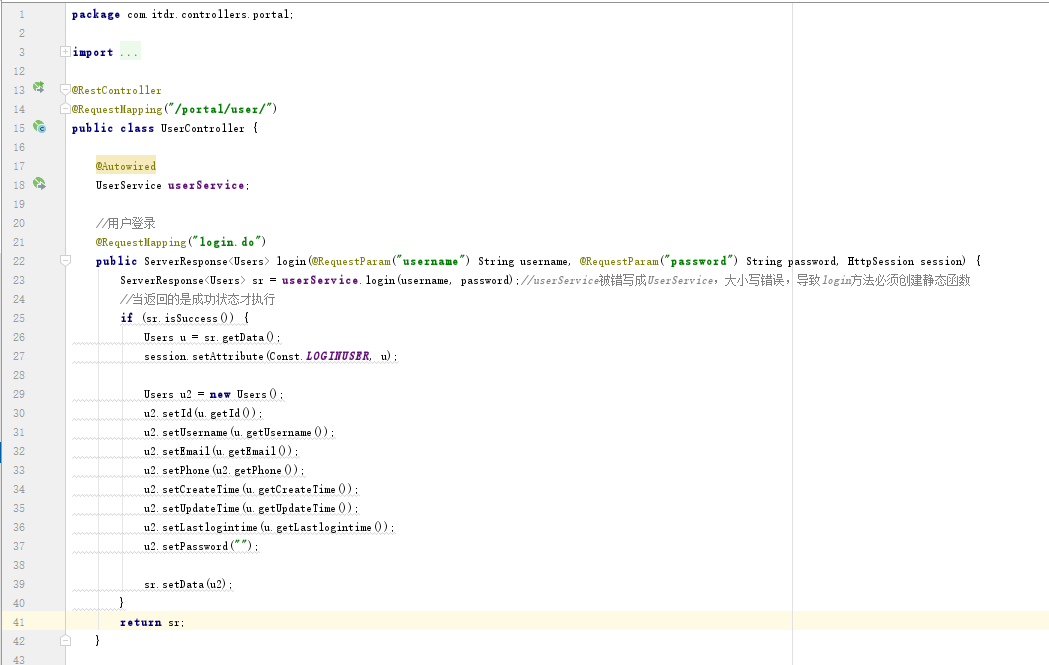
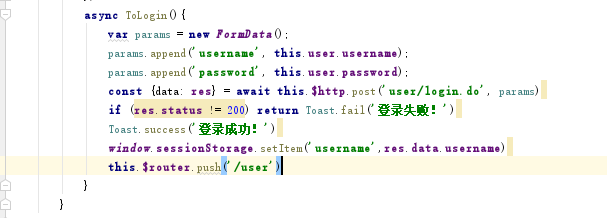
求大神帮忙,三张图分别是前端main.js,后端登录代码,前端登录代码



求大神帮忙,三张图分别是前端main.js,后端登录代码,前端登录代码



登陆成功写入cookie,请求时带上相同的cookie,这样后台才会判断session是一致的
你使用的是axios登陆,没有什么问题。
但是需要注意的是你登陆时有没有把cookie等信息带到后台,另外res.status的(statusCode)状态码有很多种,如果你判断状态码不等于200就是登陆失败,很难排查问题。
你先打开浏览器开发者工具,打开Network选项卡,然后把Preserve log勾上,再执行这段登陆代码,查看请求的请求头是否正确,包含cookie等信息。
查看请求body的参数和格式是否正确,查看response的里状态码和详细信息来排查问题。
祝你成功!