项目框架是Vue+iview的,我需要引入外部js,然后就修改了index.html文件里面的内容,但是打包后的dist包里面的index.html文件还是之前的内容,有大神知道这是什么原因吗?
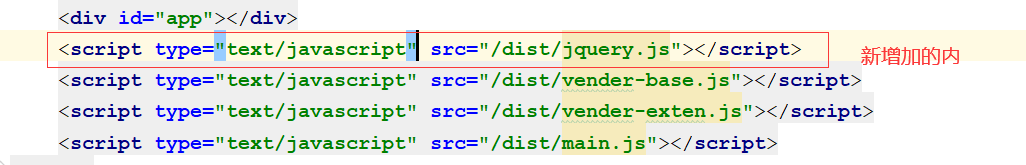
这是我修改的index.html文件
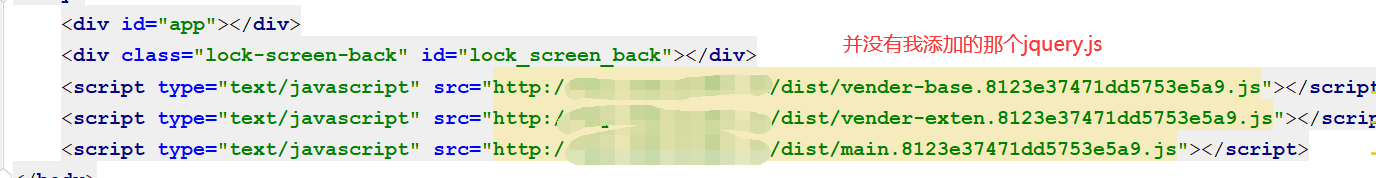
这个是我打包后的index.html文件,我添加的jQuery.js并没有更新
请问是什么原因,感谢!
Vue+iview项目打包后,index.html文件里面修改的内容没有更新
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 微信会员卡等级和折扣规则
- ¥15 微信公众平台自制会员卡可以通过收款码收款码收款进行自动积分吗
- ¥15 随身WiFi网络灯亮但是没有网络,如何解决?
- ¥15 gdf格式的脑电数据如何处理matlab
- ¥20 重新写的代码替换了之后运行hbuliderx就这样了
- ¥100 监控抖音用户作品更新可以微信公众号提醒
- ¥15 UE5 如何可以不渲染HDRIBackdrop背景
- ¥70 2048小游戏毕设项目
- ¥20 mysql架构,按照姓名分表
- ¥15 MATLAB实现区间[a,b]上的Gauss-Legendre积分
