html:
<div class="col-md-3 py-5">
<button type="button" class="btn bg-light border rounded-circle" onclick="minus()">
<i class="fas fa fa-minus" ></i>
</button>
<input type="text" id="<?php echo $pro_id?>" value="<?php echo $pro_quantity?>" class="form-control w-25 d-inline">
<button type="button" class="btn bg-light border rounded-circle" onclick="plus()">
<i class="fas fa fa-plus" ></i>
</button>
</div>
js:
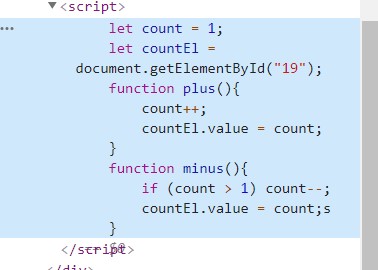
<script>
let count = 1;
let countEl = document.getElementById("<?php echo $pro_id;?>");
function plus(){
count++;
countEl.value = count;
}
function minus(){
if (count > 1) count--;
countEl.value = count;s
}
</script>

我现在是增加button 和 减少button 然后中间 显示信息。
当我点击minus plus 时中间的text有变化,但是结果总是不理想。
我的问题是,怎样在js 中获取php中 所有有关text 的id?

