<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#content{
width: 600px;
height: 1000px;
margin: 0 auto;
position: relative;
}
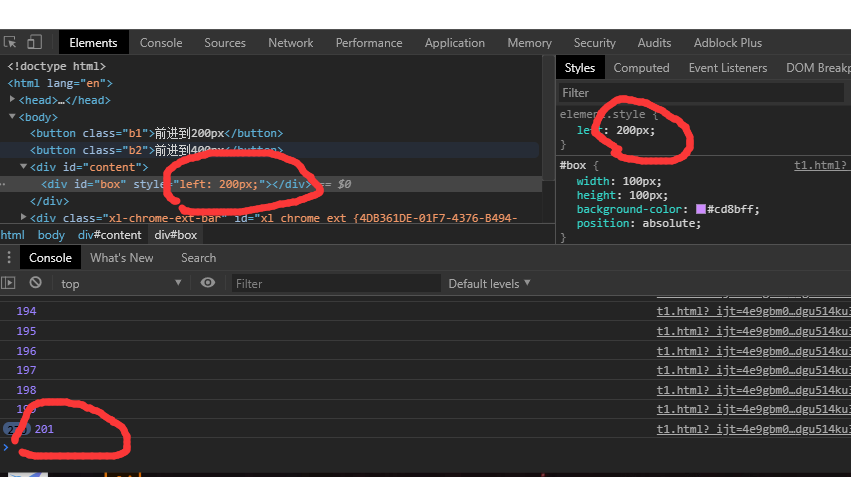
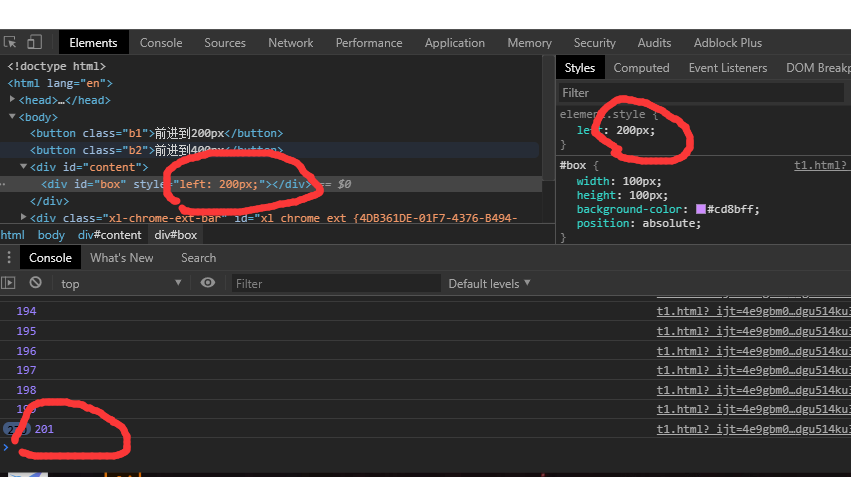
#box{
width: 100px;
height: 100px;
background-color: #cd8bff;
position: absolute;
}
</style>
<script type="text/javascript" defer="">
window.addEventListener('load',function () {
var box=document.querySelector('#box');
var b1=document.querySelector('.b1');
var b2=document.querySelector('.b2');
b1.addEventListener('click',function () {
moves(box,200);
});
b2.addEventListener('click',function ( ) {
moves(box,400);
});
function moves(doc,targer) {
clearInterval(doc.timer);
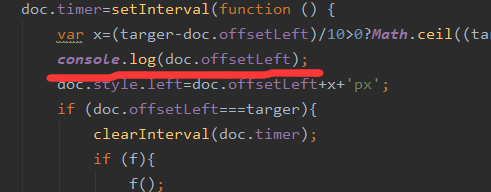
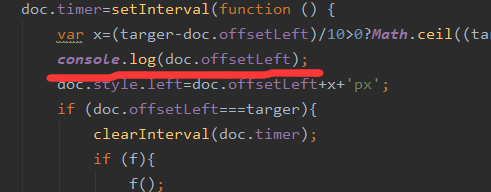
doc.timer=setInterval(function () {
var x=(targer-doc.offsetLeft)/10>0?Math.ceil((targer-doc.offsetLeft)/10):Math.floor((targer-doc.offsetLeft)/10);
console.log(doc.offsetLeft);
doc.style.left=doc.offsetLeft+x+'px';
if (doc.offsetLeft===targer){
clearInterval(doc.timer);
}
},15)
}
})
</script>
</head>
<body>
<button class="b1">前进到200px</button>
<button class="b2">前进到400px</button>
<div id="content">
<div id="box"></div>
</div>
</body>
</html>