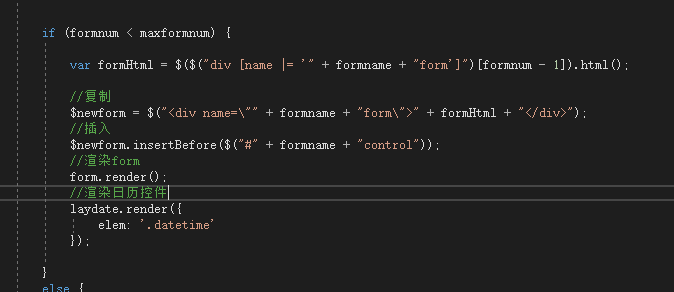
- 环境 Layui 2.代码 var formHtml = $($("div [name |= '" + formname + "form']")[formnum - 1]).html();
//复制
$newform = $("<div name=\"" + formname + "form\">" + formHtml + "</div>");
//插入
$newform.insertBefore($("#" + formname + "control"));
//渲染form
form.render();
//渲染日历控件
laydate.render({
elem: '.datetime'
});
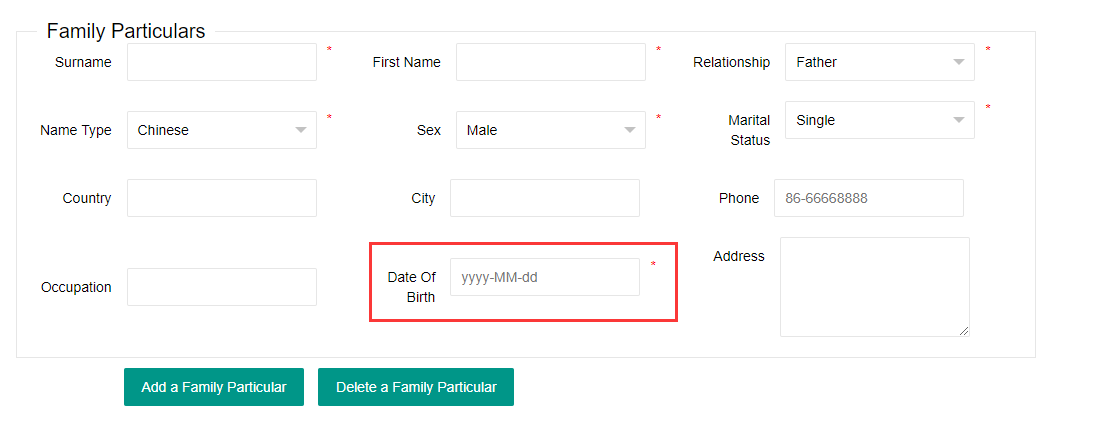
3.截图
4.问题
我要做的一个功能就是点一个功能将上面的form复制一份,然后可以多天一个人员信息。但是我发现法复制出来的laydate没有办法渲染。
解决方法:
1 把elem选择球从class . 改成 id #:
我先通关foreach循环找到新添加的 laydate,然后再新赋值给它一个id,然后再对这个laydate用id 渲染。
结果:
原先第一个的控件没有了,新增的控件一闪而过
2 修改lay-key
发现所有laydate的lay-key都是一样的,采用上面类似的的方法,修改信泽的laydate的 lay-key。
结果:
所有控件都能弹出,但是会卡住,不会收回,如果一直点会出现和多个控件叠在一起
3 删除lay-key
目前采用这个方法,就是新添加的laydate删除lay-key,现在都正常