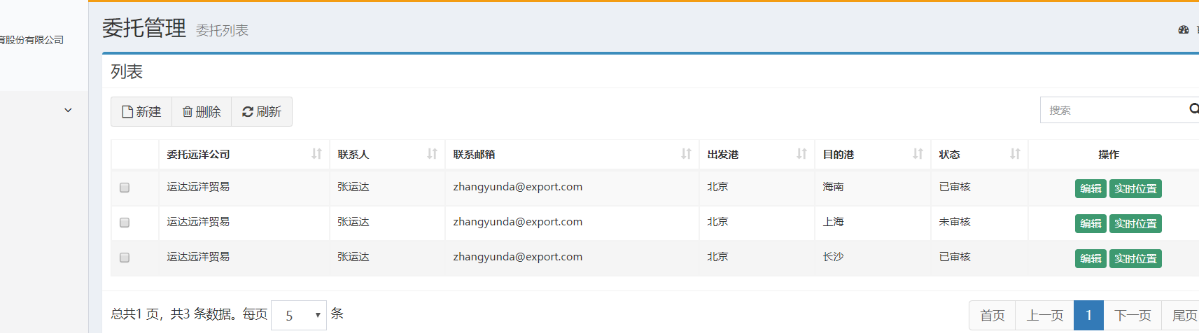
页面加入一个查看地图的按钮,针对于每个委托单有一个地图展示 点击“实时位置”,发送两个位置,一个起点北京,一个终点上海
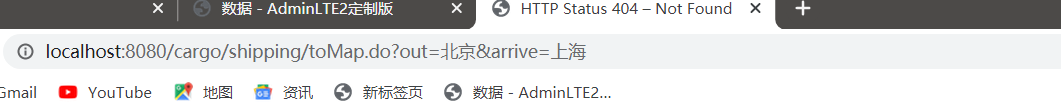
点击“实时位置”,发送两个位置,一个起点北京,一个终点上海
,百度地图密钥我也有,需要什么代码,随时提供 

求一个百度地图的代码
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 youji8 2020-03-09 19:07关注
youji8 2020-03-09 19:07关注http://lbsyun.baidu.com/jsdemo.htm#i5_1
这些官方都是有的,不麻烦,直接复制就行了,主要是汉字的话会不准确,需要手动点击查询,如果是经纬度的话直接就会出来<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html {width: 100%;height: 100%; margin:0;font-family:"微软雅黑";} #allmap{height:500px;width:100%;} #r-result,#r-result table{width:100%;} </style> <script type="text/javascript" src="https://api.map.baidu.com/getscript?v=2.0&ak=密钥填一下&s=1"></script> <script src="https://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <title>根据起终点名称驾车导航</title> </head> <body> <div id="allmap"></div> <div id="driving_way"> <input type="button" id="result" value="查询"/> </div> <div id="r-result"></div> </body> </html> <script type="text/javascript"> //<div id="allmap"></div> 需要哪里放地图这个就放在哪,在html标签里 // 百度地图API功能 var map = new BMap.Map("allmap"); var start = "北京市"; //起点 var end = "上海市"; //终点 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); //这边是初始化地图位置 $("#result").click(function(){ //点击后事件,可以写成进入页面就触发 map.clearOverlays(); search(start,end,BMAP_DRIVING_POLICY_LEAST_TIME); function search(start,end,route){ var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true},policy: route}); driving.search(start,end); } }); </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
