
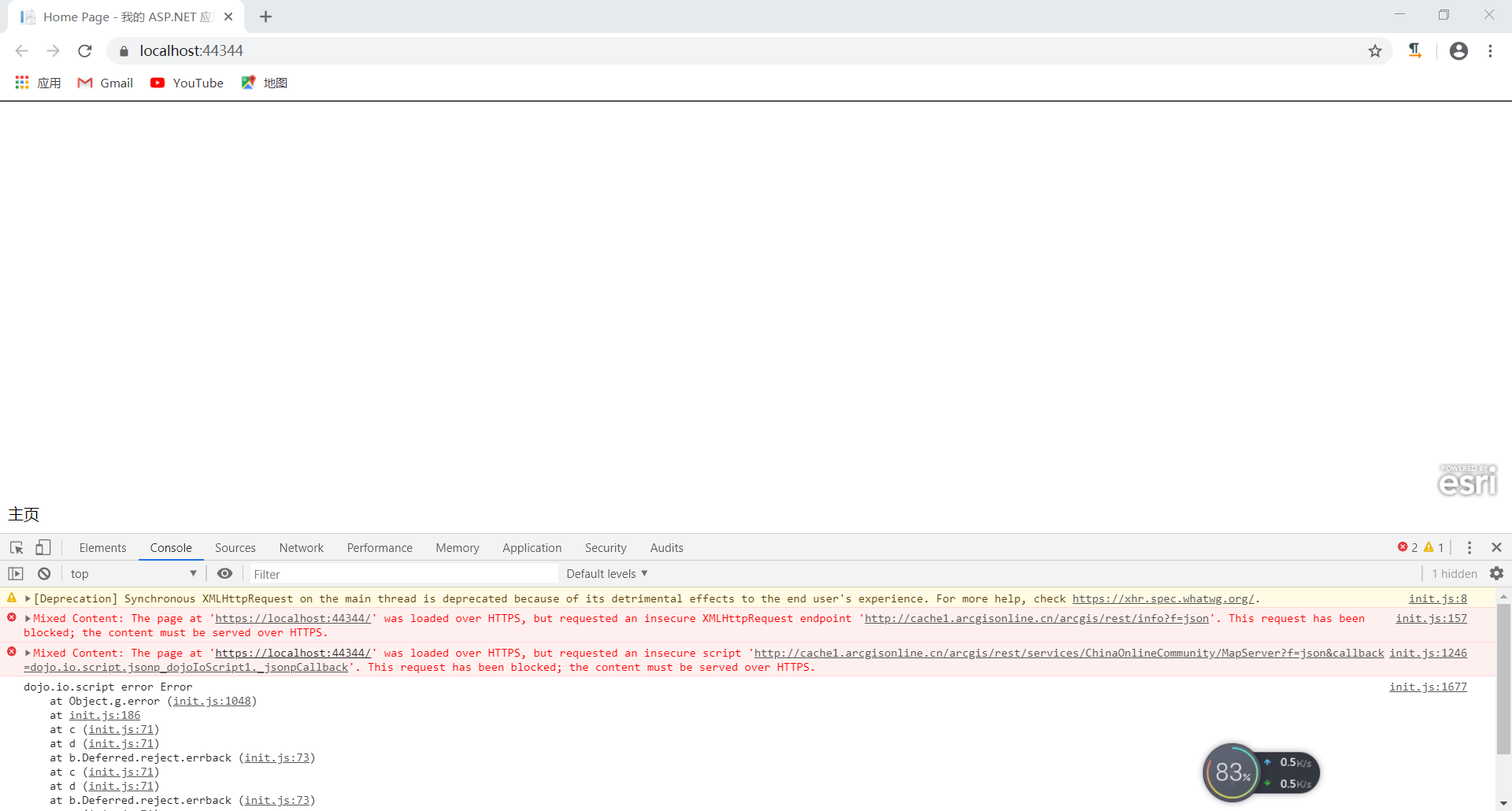
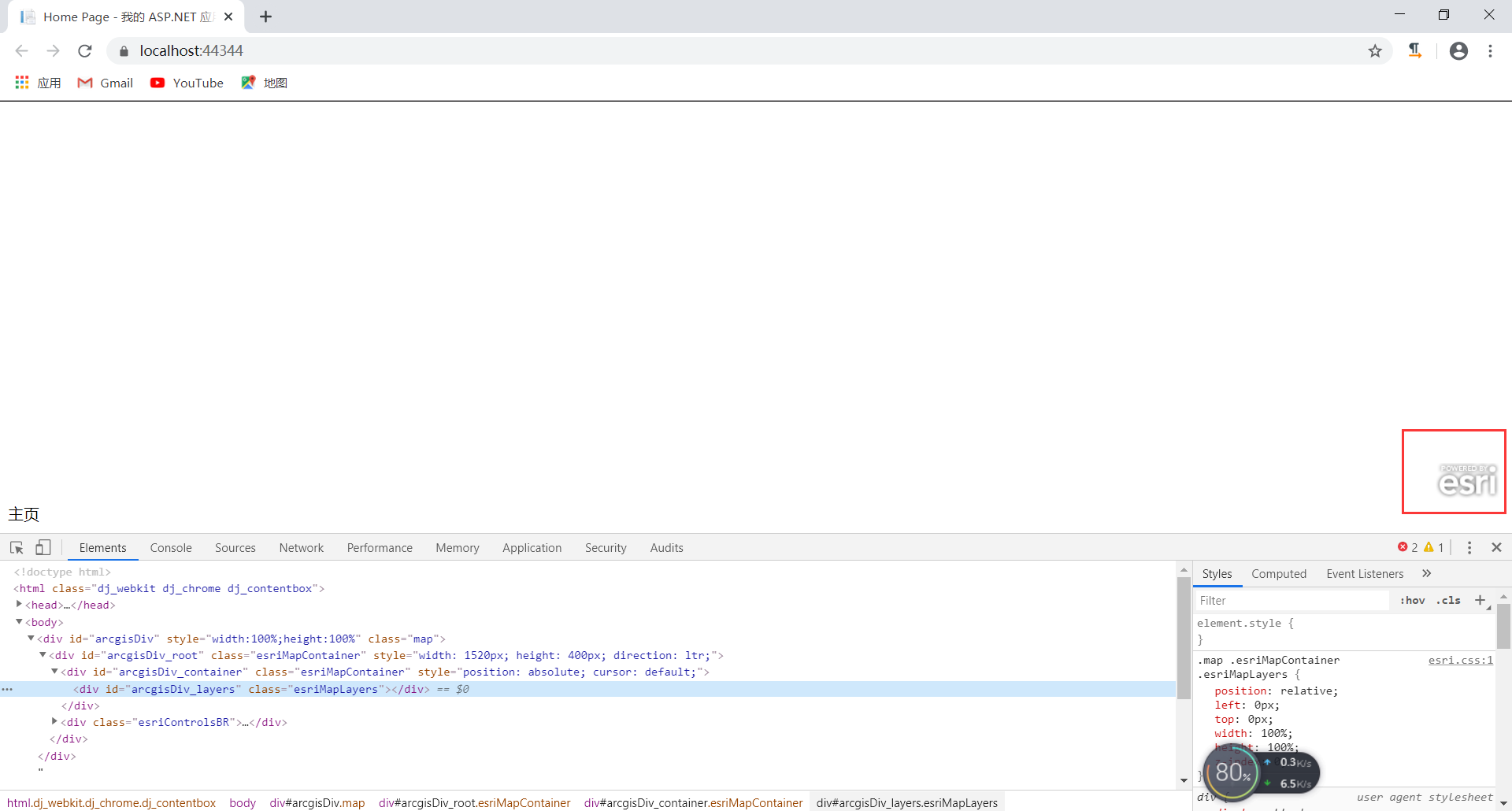
问题就是无法正常读取arcgis api for js的地图。我把老师的源代码也运行过了,他的代码一切正常,我不知道自己哪里错了?
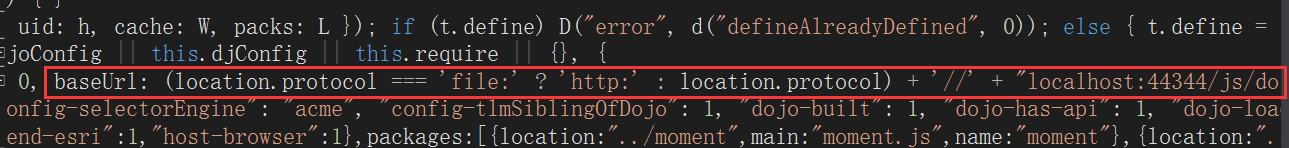
API包中的init.js可能出错的地方,端口号没有问题啊,我排查过了
API包中的dojo.js可能出错的地方
显示arcgis地图的页面_layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 应用程序</title>
<link rel="stylesheet" type="text/css" href="~/js/dojo/dojo/dijit/themes/claro/claro.css" />
<script type="text/javascript" src="~/js/dojo/init.js"></script>
<link rel="stylesheet" type="text/css" href="~/js/dojo/esri/css/esri.css" />
<link href="~/js/jquery-easyui_jb51/themes/default/easyui.css" rel="stylesheet" />
<link href="~/js/jquery-easyui_jb51/themes/icon.css" rel="stylesheet" />
<script src="~/js/jquery-easyui_jb51/jquery.min.js"></script>
<script src="~/js/jquery-easyui_jb51/jquery.easyui.min.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
var myMap;
function init() {
myMap = new esri.Map("arcgisDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
myMap.setZoom(10);
}
dojo.addOnLoad(init);
</script>
</head>
<body>
<div id="arcgisDiv" style="width:100%;height:100%"></div>
@RenderBody()
</body>
</html>
结果