我实现了一个上传图片的功能,现在需要获取该图片的base64码赋值给一个对象。
let fileDom = document.getElementById("inputLogo");
let previewDom = document.getElementById("preview");
fileDom.addEventListener("change", e => {
let file = fileDom.files[0];
if (!file || file.type.indexOf("image/") < 0) {
fileDom.value = "";
previewDom.src = "";
return;
}
let fileReader = new FileReader();
fileReader.onload = e => {
previewDom.src = e.target.result;
path = fileReader.result;
};
fileReader.readAsDataURL(file);
这里面我通过previewDom.src = e.target.result;获得的src是这样的,可以通过alert打印出来

但通过控制台输出previewDom.src,显示的是

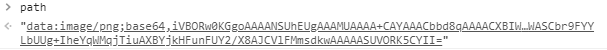
通过path = fileReader.result;我在控制台可以得到base64码

但是alert打印没有效果.
请问一下:这是什么原因?
target.result和result得到的值有什么区别?
我的目的是想要的到path这个变量的base64码,赋给一个对象
obj = {
header: {
//在这里得到img的base64码,赋值给imgLogo
imgLogo: path
}
}
在控制台打印obj.header.imgLogo显示

这应该是没有赋值成功吧?
我想请教一下应该怎么做才能实现把我上传图片的base64码赋值给obj.header.imgLogo里面?
