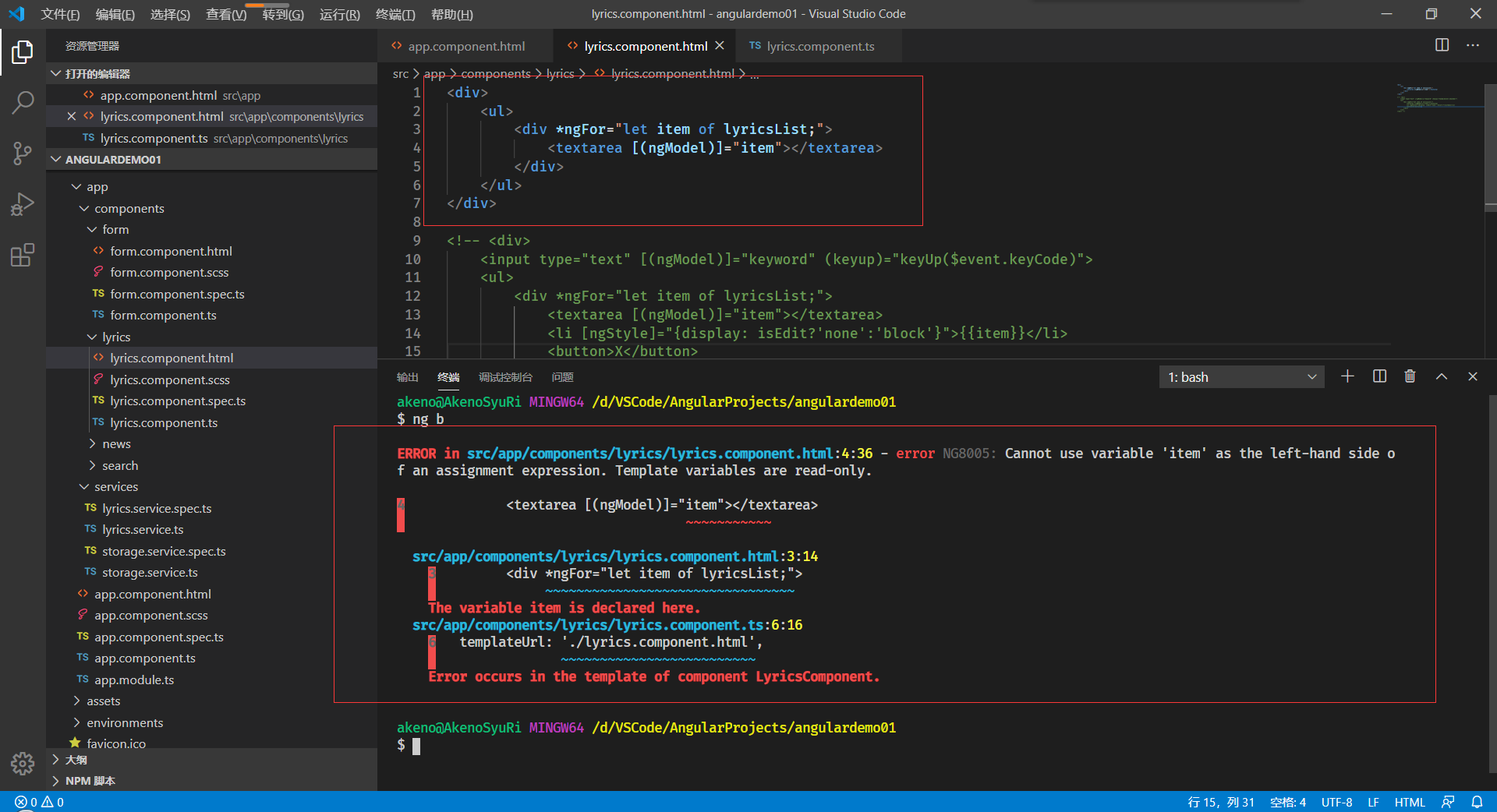
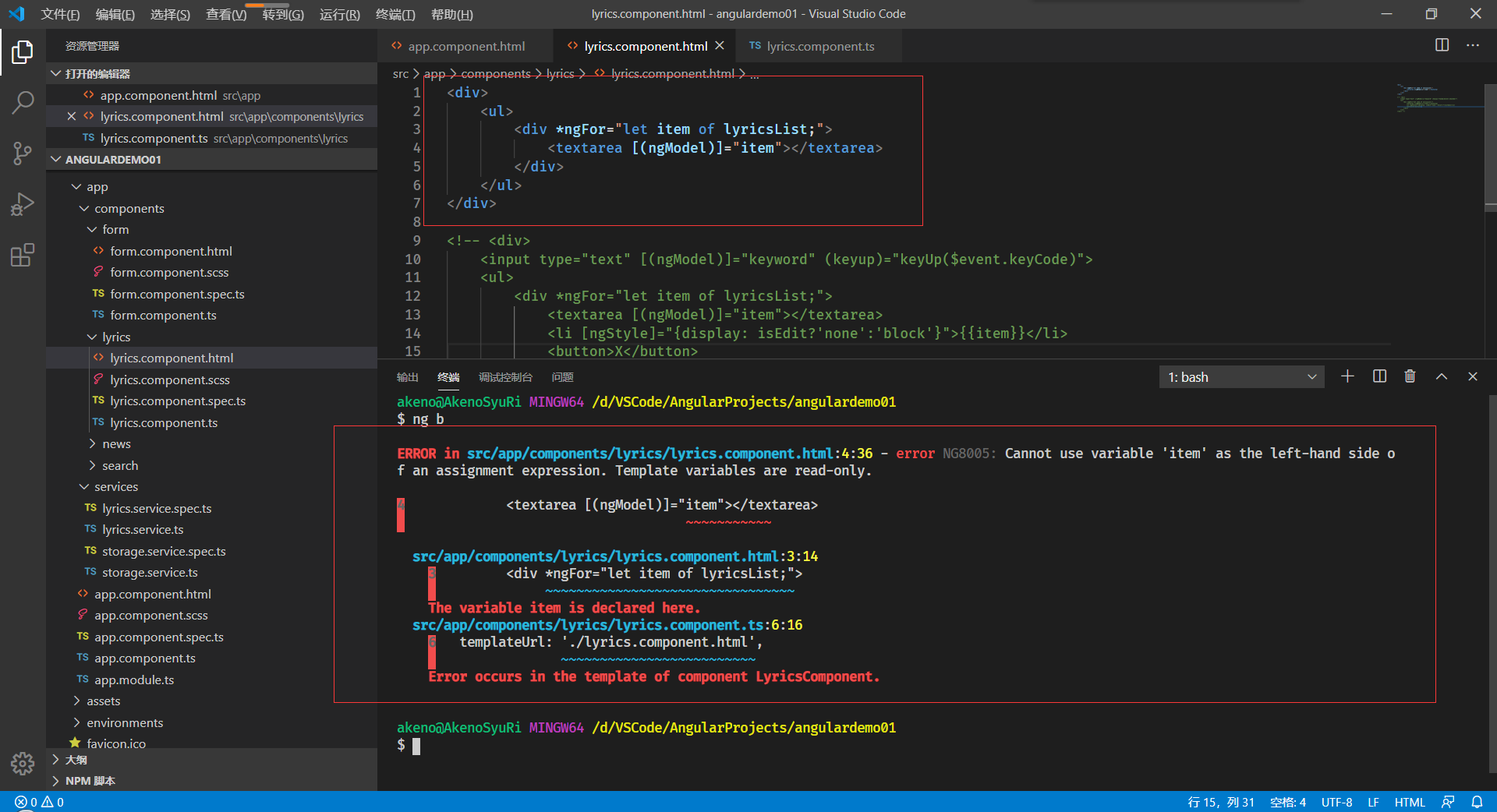
问题如下图所示:
代码如下:
<div>
<ul>
<div *ngFor="let item of lyricsList;">
<textarea [(ngModel)]="item"></textarea>
</div>
</ul>
</div>
问题如下图所示:
代码如下:
<div>
<ul>
<div *ngFor="let item of lyricsList;">
<textarea [(ngModel)]="item"></textarea>
</div>
</ul>
</div>
ngFor循环里边的变量都是只读的 不允许修改的 所以不能用[(ngModel)]进行双向绑定,只能进行单向绑定。
<textarea [value]="item"></textarea>
如果想修改可以添加按钮针对每条数据单独操作
<div>
<ul>
<div *ngFor="let item of lyricsList;">
<textarea [value]="item"></textarea>
<a (click)="edit(item)">修改</a>
</div>
</ul>
</div>