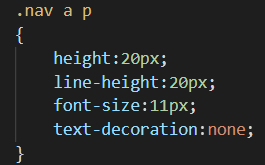
我的CSS代码是这样的:
在a下的p内添加了text-decoration属性,但是网页内a的下划线效果并没有消失。
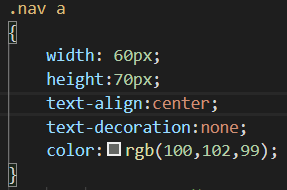
但是如果这么写:
问题就解决了。按理来说不应该要求是继承样式的优先级是最低的吗?为什么会这样?
CSS中为什么<a>标签下的子元素<p>不能改自己的text-decoration, 而只能由<a>来改?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 console.log( ) 2020-03-16 09:21关注
console.log( ) 2020-03-16 09:21关注css继承并不能继承所有的样式,你可以看看哪些能够继承,哪些不能
https://www.cnblogs.com/guokaifeng/p/10999679.html本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
