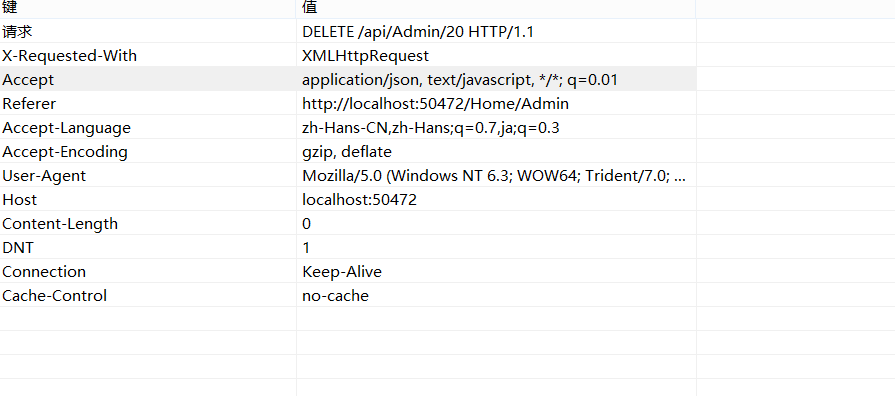
this.delete = function (product) {
$.ajax({
async: false,
type: "delete",
url: baseUrl + "/" + product.Id,
success: this.loadProducts,
error: function () {
alert("cuowu");
}
})
};
this.loadProducts = function () {
$.get(baseUrl, null, self.products);
};

但是回调都没执行?
