我在做html网页时,已经将导航栏的位置设为了fixed,按理说不会随着页面的滑动而滑动。
但是在我滑页面时,效果图如下:

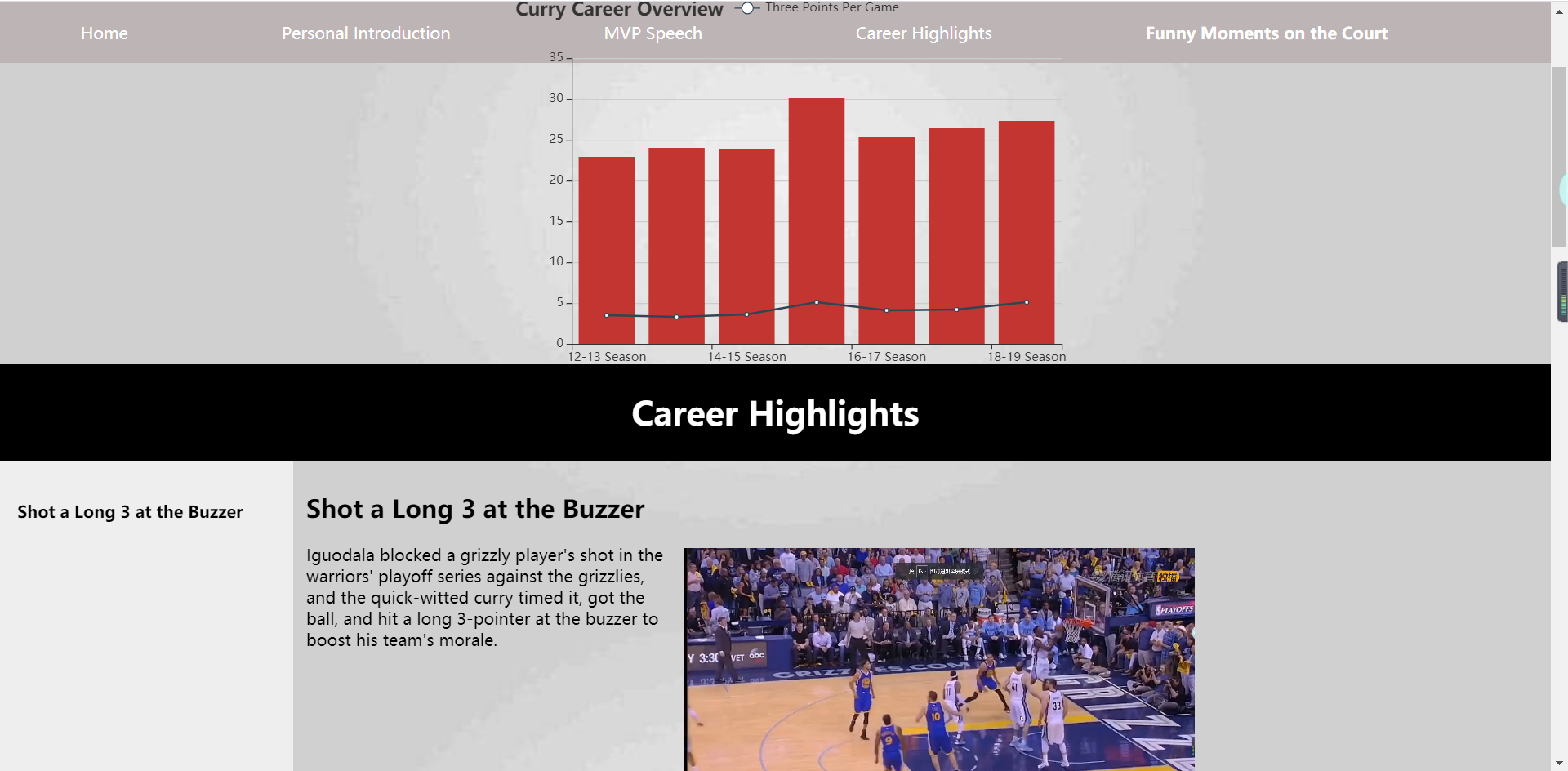
可以看见,透明的是我的导航栏,而黑色加粗字体以及图标是我的文本内容。我的导航栏随着我页面的滑动会遮盖我的文本内容,不知道这是什么问题。
下面是我的导航栏的html代码和css部分:
<div class="top">
<center>
<ul>
<li><a href="Stephen Curry.html">Home</a></li>
<li><a href="Personal Introduction.html">Personal Introduction</a></li>
<li><a href="MVP Speech.html">MVP Speech</a></li>
<li><a href="Career Highlights.html">Career Highlights</a></li>
<li><a href="Funny Moments on the Court.html"><b>Funny Moments on the Court</b></a></li>
</ul>
</center>
</div>
.top{
/* 设置宽度高度背景颜色 */
height: auto; /*高度改为自动高度*/
width:100%;
margin-left: 0;
background:rgb(189, 181, 181);
position: fixed; /*固定在顶部*/
top: 0;/*离顶部的距离为0*/
margin-bottom: 5px;
}
.top ul{
/* 清除ul标签的默认样式 */
width: auto;/*宽度也改为自动*/
list-style-type: none;
white-space:nowrap;
overflow: hidden;
margin-left: 5%;
/* margin-top: 0; */
padding: 0;
}
.top li {
float:left; /* 使li内容横向浮动,即横向排列 */
margin-right:10%; /* 两个li之间的距离*/
position: relative;
overflow: hidden;
}
.top li a{
/* 设置链接内容显示的格式*/
display: block; /* 把链接显示为块元素可使整个链接区域可点击 */
color:white;
text-align: center;
padding: 3px;
overflow: hidden;
text-decoration: none; /* 去除下划线 */
}
.top li a:hover{
/* 鼠标选中时背景变为黑色 */
background-color: #111;
}
请教下大家该如何修复这个问题
