

<script>
var myChart = echarts.init(document.getElementById('main') );
var options = {
backgroundColor: '#323c48',
title: {
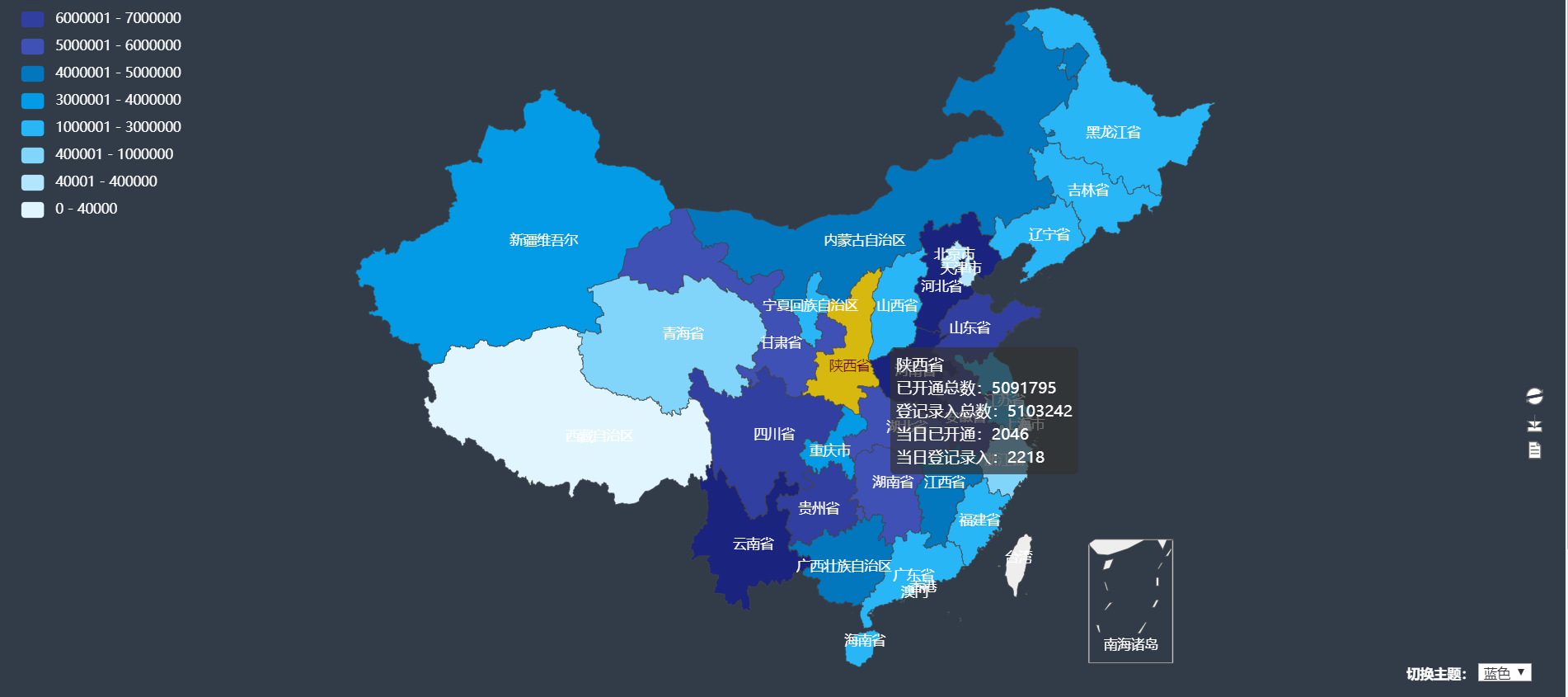
text: '开户统计',
subtext: 'china',
left: 'center',
textStyle:{
color: '#fff',
fontSize:16,
fontWeight:'normal',
fontFamily:"Microsoft YaHei"
},
subtextStyle:{
color: '#ccc',
fontSize:13,
fontWeight:'normal',
fontFamily:"Microsoft YaHei"
}
},
//提示框的触发方式
tooltip: {
trigger: 'item',
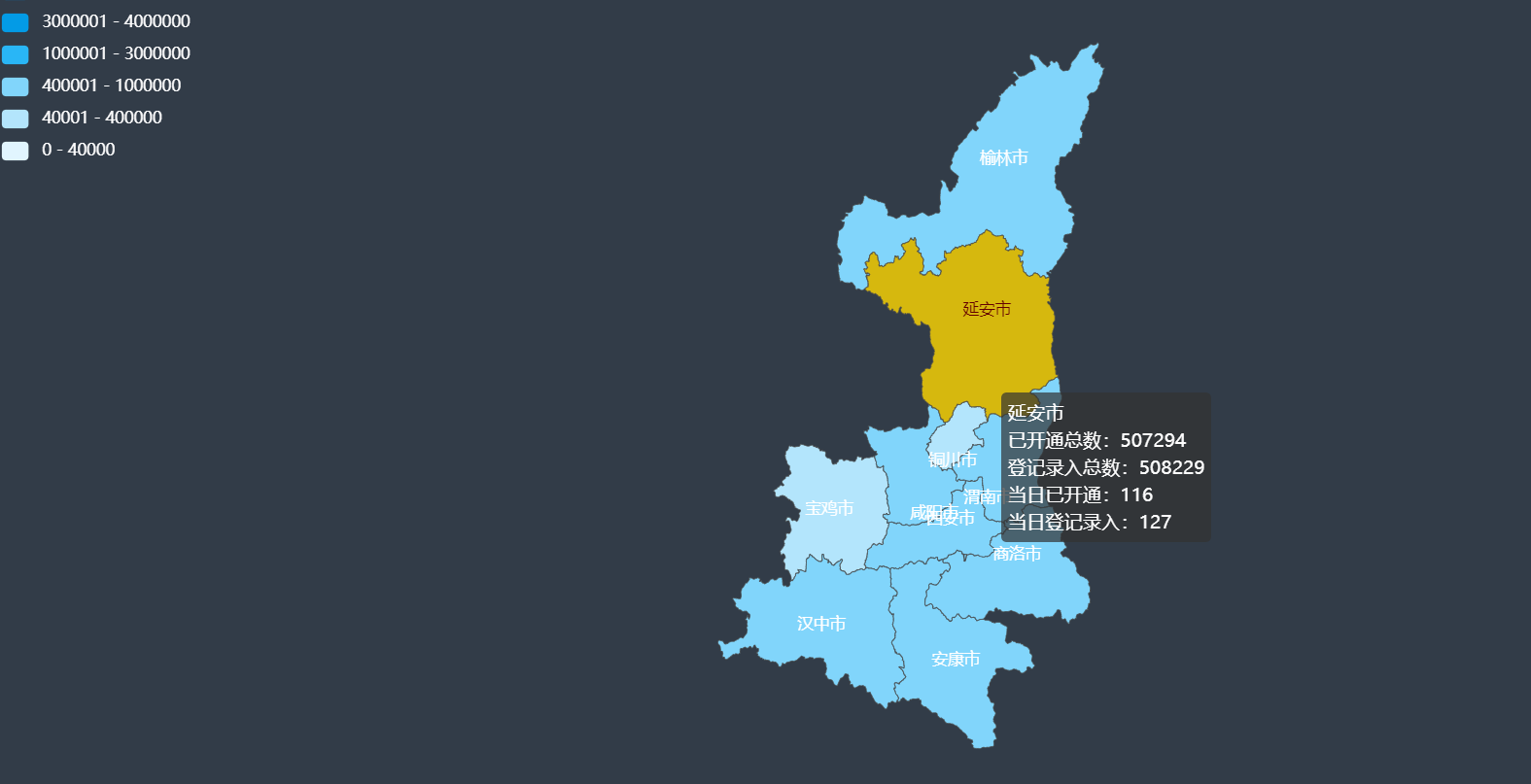
formatter: function(params) {
var res = params.name+'<br/>';
var myseries = options.series[0].data;
if(Tools.isDataValid(myseries)){
for(var i = 0; i < myseries.length; i++){
if(myseries[i].name==params.name){
res+="已开通总数:"+myseries[i].value+"<br/>登记录入总数:"+myseries[i].zlr+"<br/>当日已开通:"+myseries[i].drkt+"</br>当日登记录入:"+myseries[i].drlr
}
}
return res;
}
}
},
toolbox:{
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
iconStyle:{
normal:{
color:'#fff'
}
},
feature:{
restore:{
title:"还原"
},
saveAsImage:{
title:"保存为图片"
},
dataView:{
title:"数据视图",
readOnly: true,
optionToContent: function(opt) {
var series = opt.series[0].data;
var table = '<table class="datatableview" style="width:100%;text-align:center"><tbody><tr>'
+ '<th rowspan="2">省份</th>'
+ '<th colspan="2">统计日期当前</th>'
+ '<th colspan="2">截止到统计日期</th>'
+ '</tr>'
+ '<tr>'
+ '<th>已开通</th>'
+ '<th>登记录入</th>'
+ '<th>已开通</th>'
+ '<th>登记录入</th>'
+ '</tr>'
for (var i = 0, l = series.length; i < l; i++) {
if(Tools.isDataValid(series[i].value)){
table += '<tr>'
+ '<td>' + series[i].name + '</td>'
+ '<td>' + series[i].drkt + '</td>'
+ '<td>' + series[i].drlr + '</td>'
+ '<td>' + series[i].value + '</td>'
+ '<td>' + series[i].zlr + '</td>'
+ '</tr>';
}
}
table += '</tbody></table>';
return table;
}
}
}
},
//分段视觉映射组件
visualMap: {
type:'piecewise',
show: true,
left:'left',
top:'1%',
textStyle:{
color:'#fff'
},
seriesIndex: 0,
pieces: []
},
//系列列表
series: [
],
animationDuration:1000,
animationEasing:'cubicOut',
animationDurationUpdate:1000
};
</script>
这其中还加载了几个js和好多json文件,实在是不知道怎样和后台交互

