新手学习vue,用vue封装了一个简单的组件,里面实现了,点击跳转和跳转后,点击位置的字体变黄。但是发现点击之后黄标还是在原来的位置,
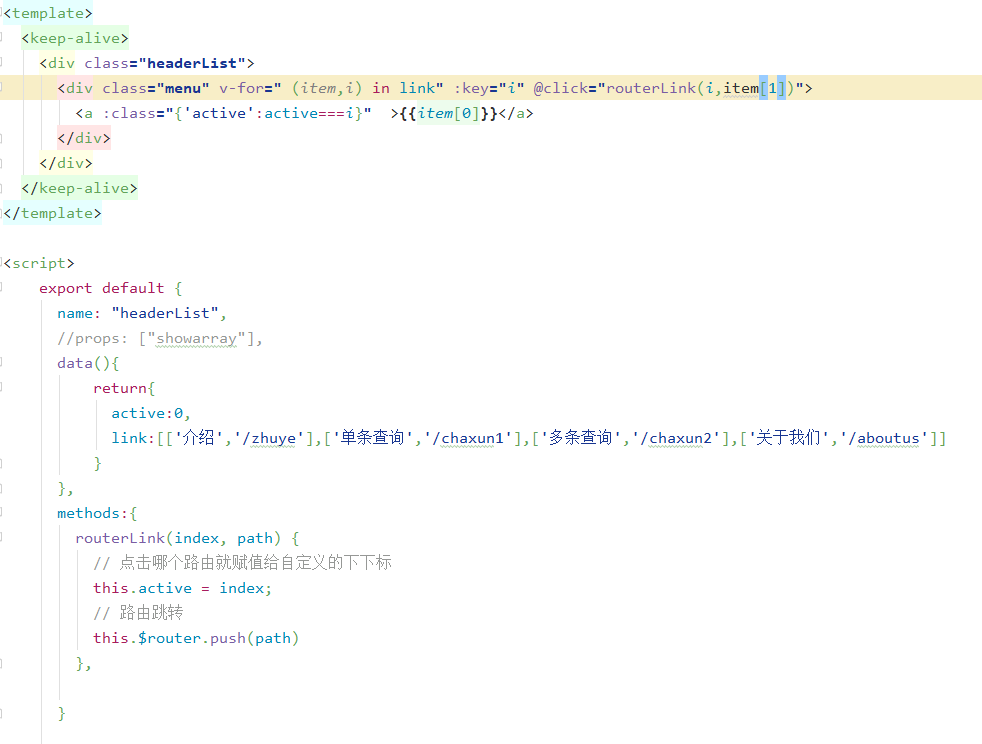
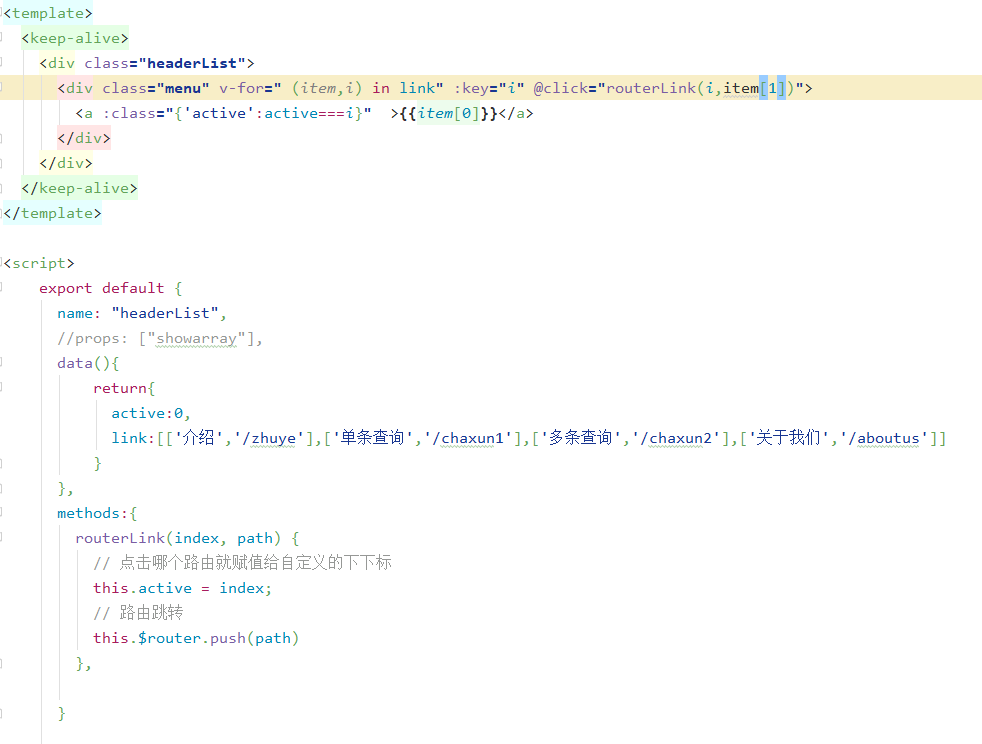
组件代码如下

然后在另一个组件里面调用这个组件,发现黄色字体永远在第一个位置,不会随之变化。
这是什么样的问题呢?
新手学习vue,用vue封装了一个简单的组件,里面实现了,点击跳转和跳转后,点击位置的字体变黄。但是发现点击之后黄标还是在原来的位置,
组件代码如下

然后在另一个组件里面调用这个组件,发现黄色字体永远在第一个位置,不会随之变化。
这是什么样的问题呢?
你的a标签内的 class里面的花括号去掉。vue里面标签的属性不用加花括号。
<a :class="active == i ? 'active' : '' ">{{item[0]}}</a>
在一个就是你这个跳转路由了。下个组件就不知道你点了哪个。所以你要从跳转路由的时候把当前选中的数值带过去
this.$router.push({
path: path,
query: {
index: 当前选中的item的index
}
})
在你跳转到的页面的created里面接收一下 this.$route.query.index