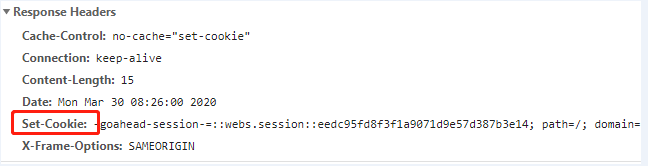
前端使用ajax获取Response Headers 中的 Set-Cookie 值为null,
代码如下:
$.ajax({
type: 'HEAD',
url:url,
async: isasync,
data: data,
timeout: timeout,
method: "POST",
dataType: "json",
contentType: "application/json",
xhrFields: {withCredentials: true},
crossDomain: true,
complete: function( xhr ){
console.log(url)
// 获取相关Http Response header
var headerInfo = {
"date" : xhr.getResponseHeader('Date'),
"connection" : xhr.getResponseHeader('Connection'),
"contentLength" : xhr.getResponseHeader('Content-Length'),
"cacheControl" : xhr.getResponseHeader('Cache-Control'),
"Set-Cookie": xhr.getResponseHeader('Set-Cookie'),
"XFrameOptions": xhr.getResponseHeader('X-Frame-Options')
};
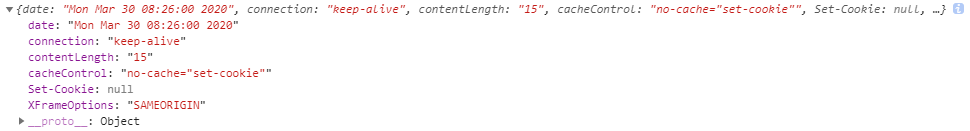
console.log(xhr)
console.log(data)
console.log(headerInfo)
/* window.localStorage.setItem('sessionCookie',wpoInfo.date)*/
}
});
console.log(headerInfo);为
Set-Cookie值为Null;
用什么方法能正确拿到set-cookie的值?
求大神帮解,感谢!!!!
