

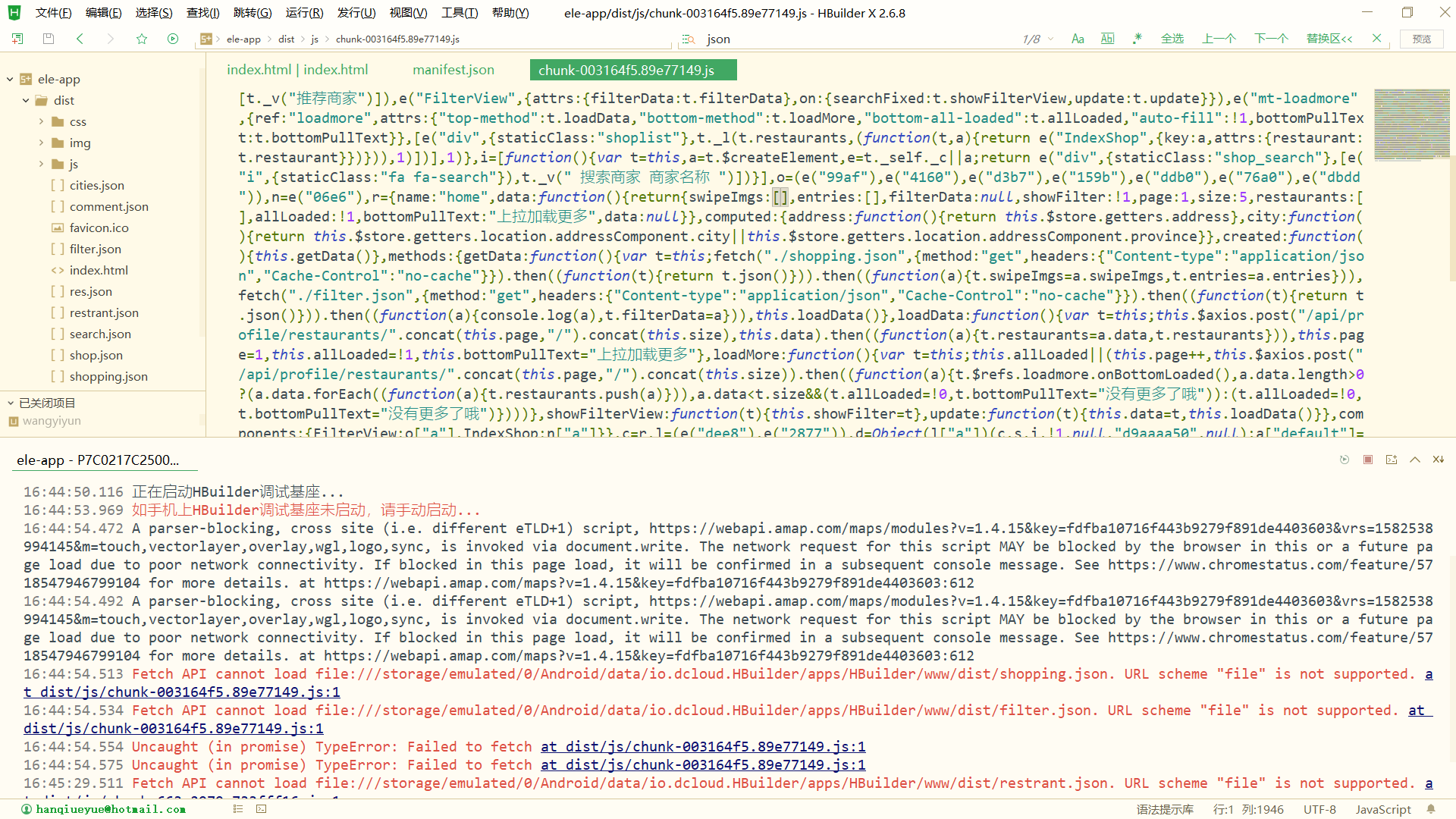
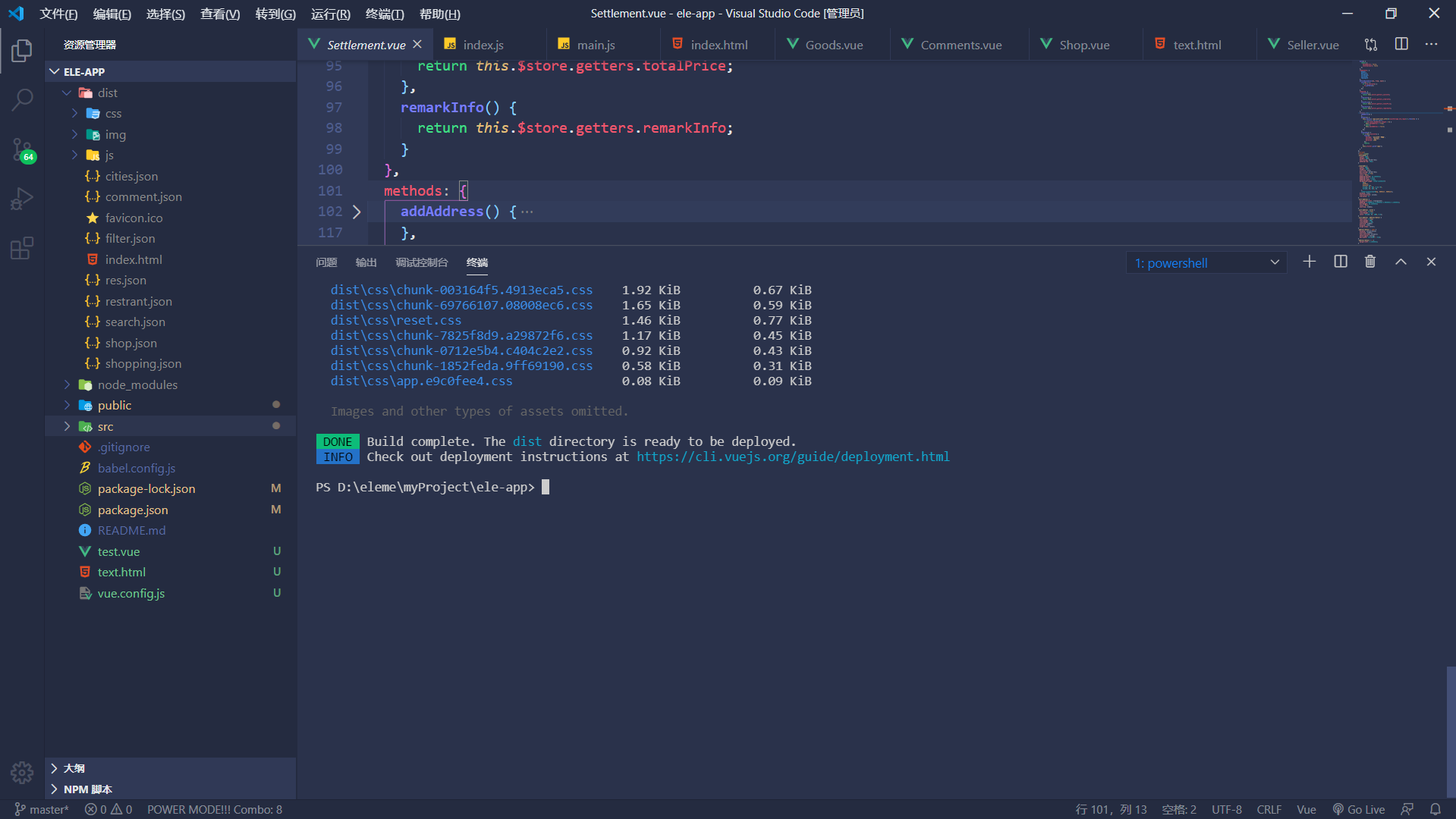
vue-cli3的项目打包好,放到HBuilderX里做测试,浏览器打开一切正常,真机就请求不到了。由于对HBuilderX不太了解,所以求教大佬
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 lshen01 2023-03-17 01:11关注
lshen01 2023-03-17 01:11关注参考GPT和自己的思路:
对于这个问题,可能有多种原因导致真机无法请求到。以下是一些可能的解决方法:
检查网络连接:确保设备与网络连接正常,并且可以访问互联网。
检查IP地址和端口号:确保你使用的IP地址和端口号是正确的,并且没有被防火墙阻止。
检查运行环境:确保你的项目在真机上能够运行,例如版本兼容性等。
检查HBuilderX的设置:检查HBuilderX的设置,确保所有设置都正确,包括调试设置、代理设置等。
检查服务器设置:如果你使用的是自己的服务器,考虑查看服务器日志或配置文件,以便了解是否有任何错误或异常。
总之,解决这个问题需要仔细检查和排除不同的可能性,并采取适当的步骤进行解决。如果问题仍然存在,可以考虑咨询其他专业人士或向相关技术论坛寻求帮助。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler
- ¥15 关于#python#的问题:自动化测试
