
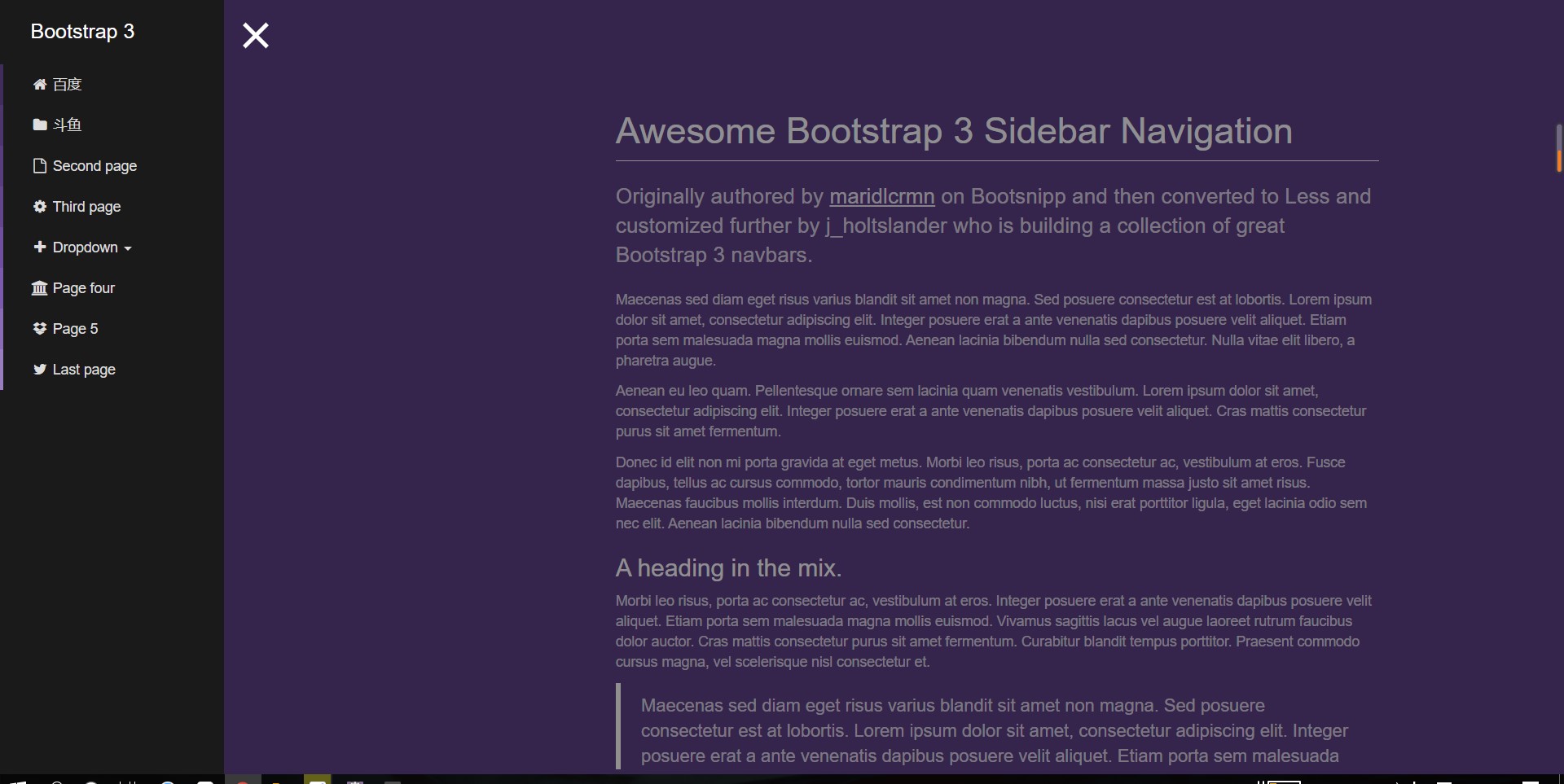
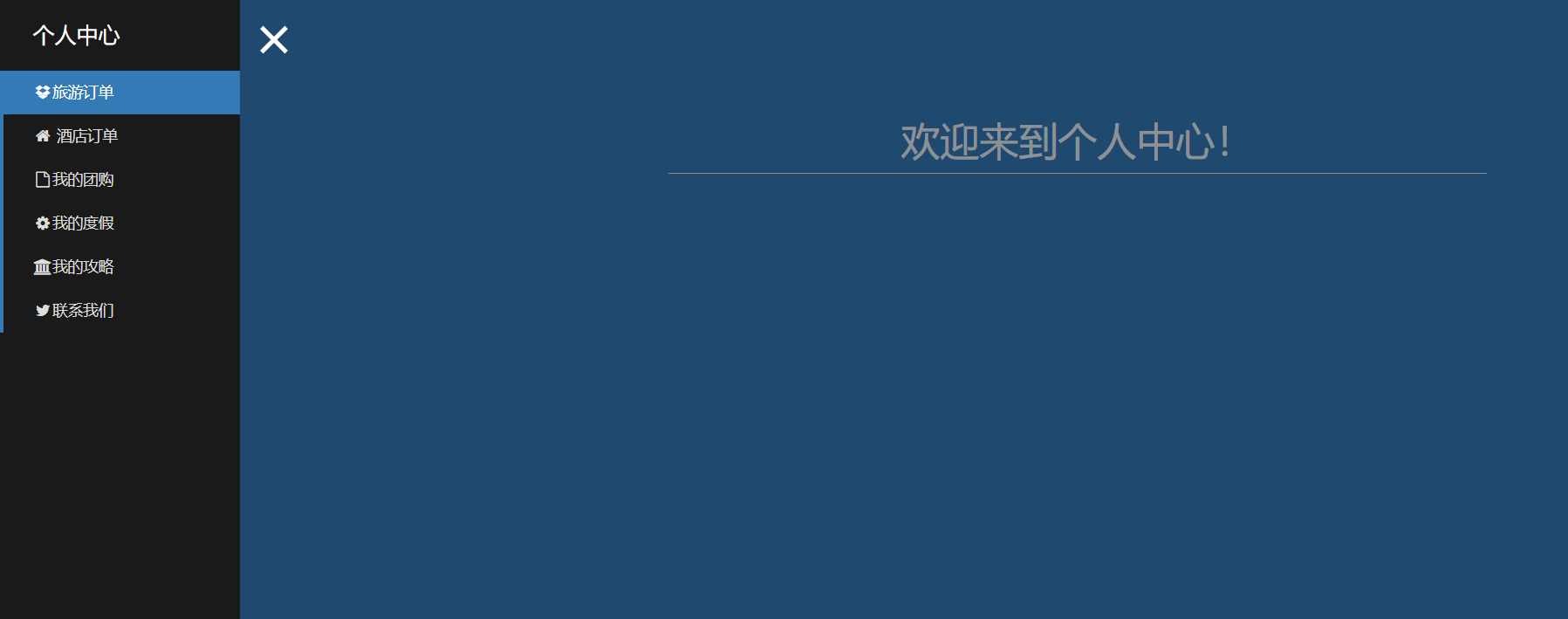
我学后端的 内容样式是找来的
用iframe的话会变形 感觉不太好实现 前端大佬帮个忙.................jq学的不深。。
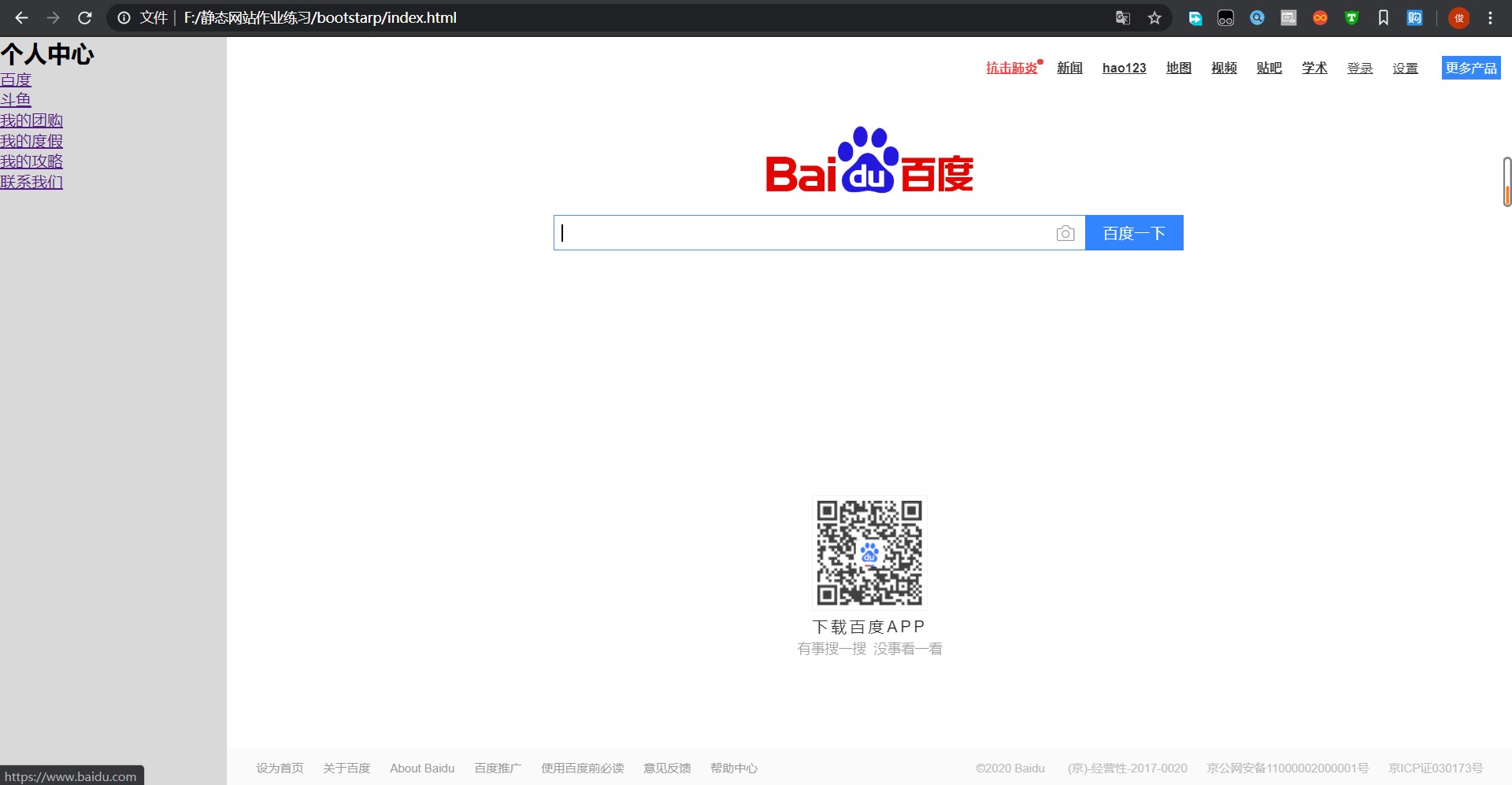
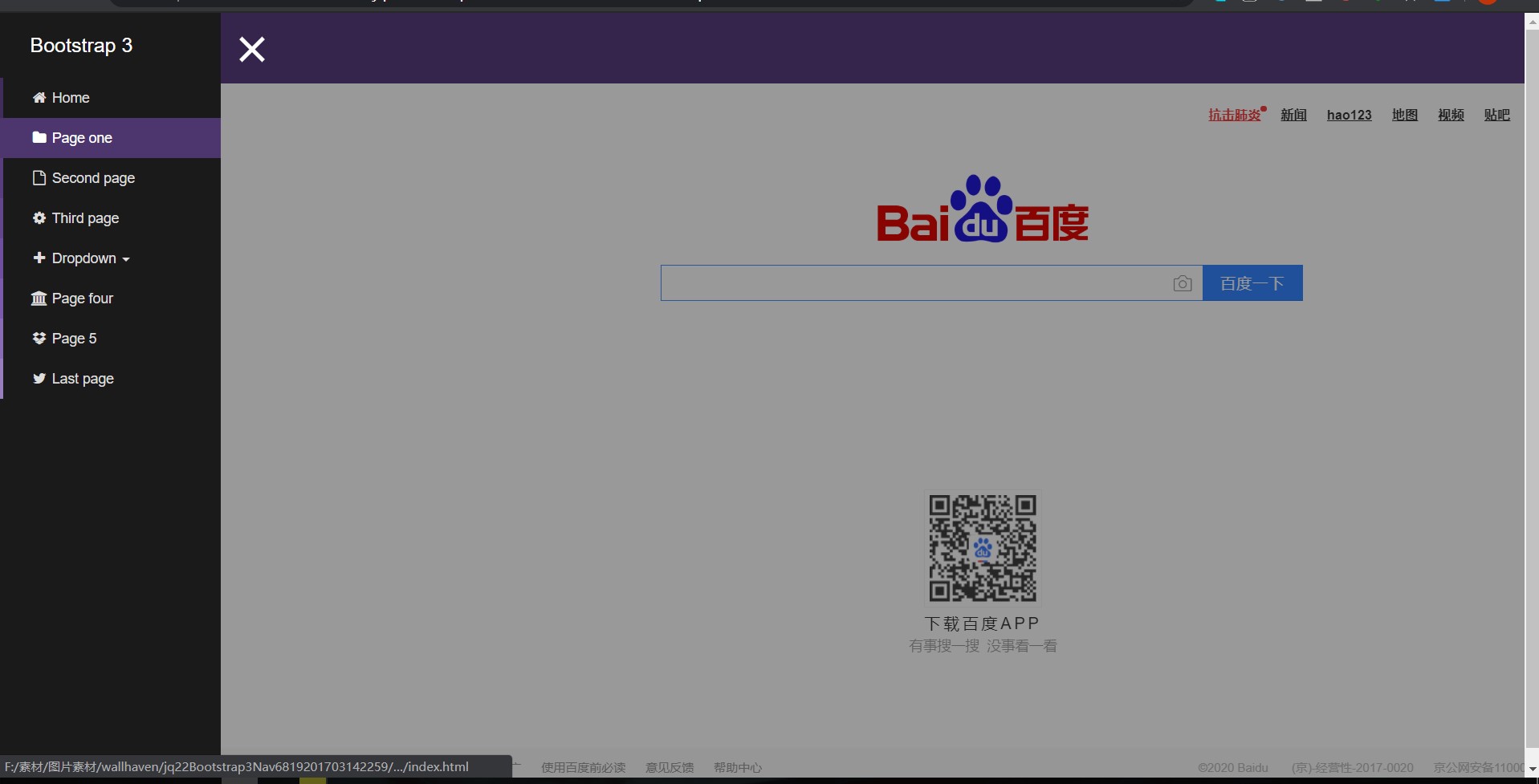
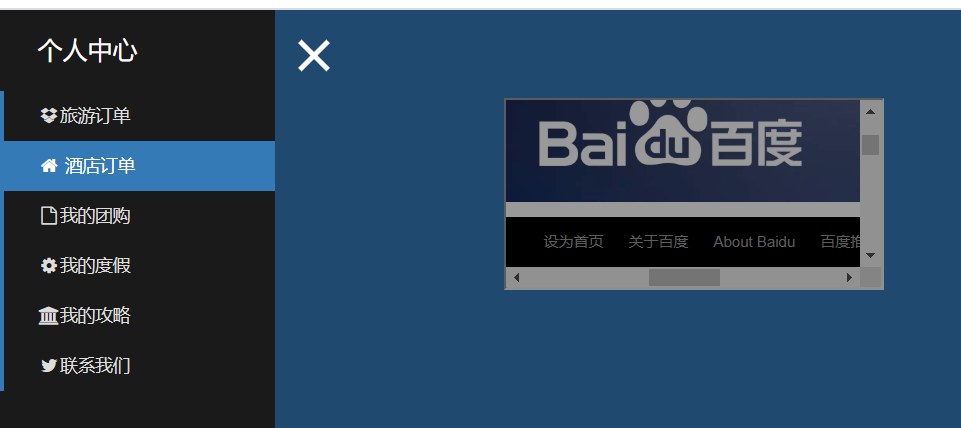
想要实现的就是点击每个按钮 切换到不同页面 是内嵌式的
中间的代码是这样的
<!-- Page Content -->
<div id="page-content-wrapper">
<button type="button" class="hamburger is-closed animated fadeInLeft" data-toggle="offcanvas">
<span class="hamb-top"></span>
<span class="hamb-middle"></span>
<span class="hamb-bottom"></span>
</button>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2" id="mycontent">
<h1 class="page-header text-center">欢迎来到个人中心!</h1>
</div>
</div>
</div>
</div>
<!-- /#page-content-wrapper -->
补充:
明白了怎么操作 但出现了问题 


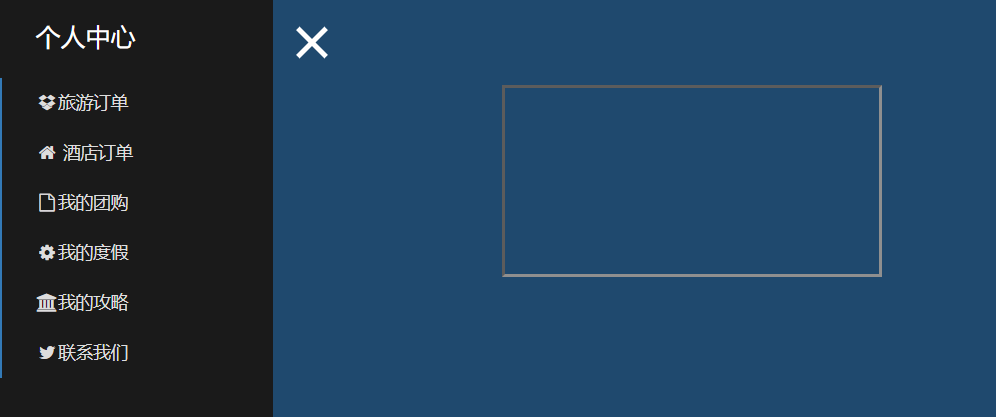
首先我这个模板是jq动态的 点x就会缩回去 我不知道这对iframe会不会有影响 其次 我将iframe加的位置有些不确定
<!-- Page Content -->
<div id="page-content-wrapper">
<button type="button" class="hamburger is-closed animated fadeInLeft" data-toggle="offcanvas">
<span class="hamb-top"></span>
<span class="hamb-middle"></span>
<span class="hamb-bottom"></span>
</button>
<div class="container">
<div class="row">
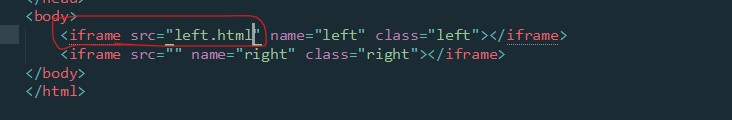
<iframe src="" name="right" class="right"></iframe>
</div>
</div>
</div>
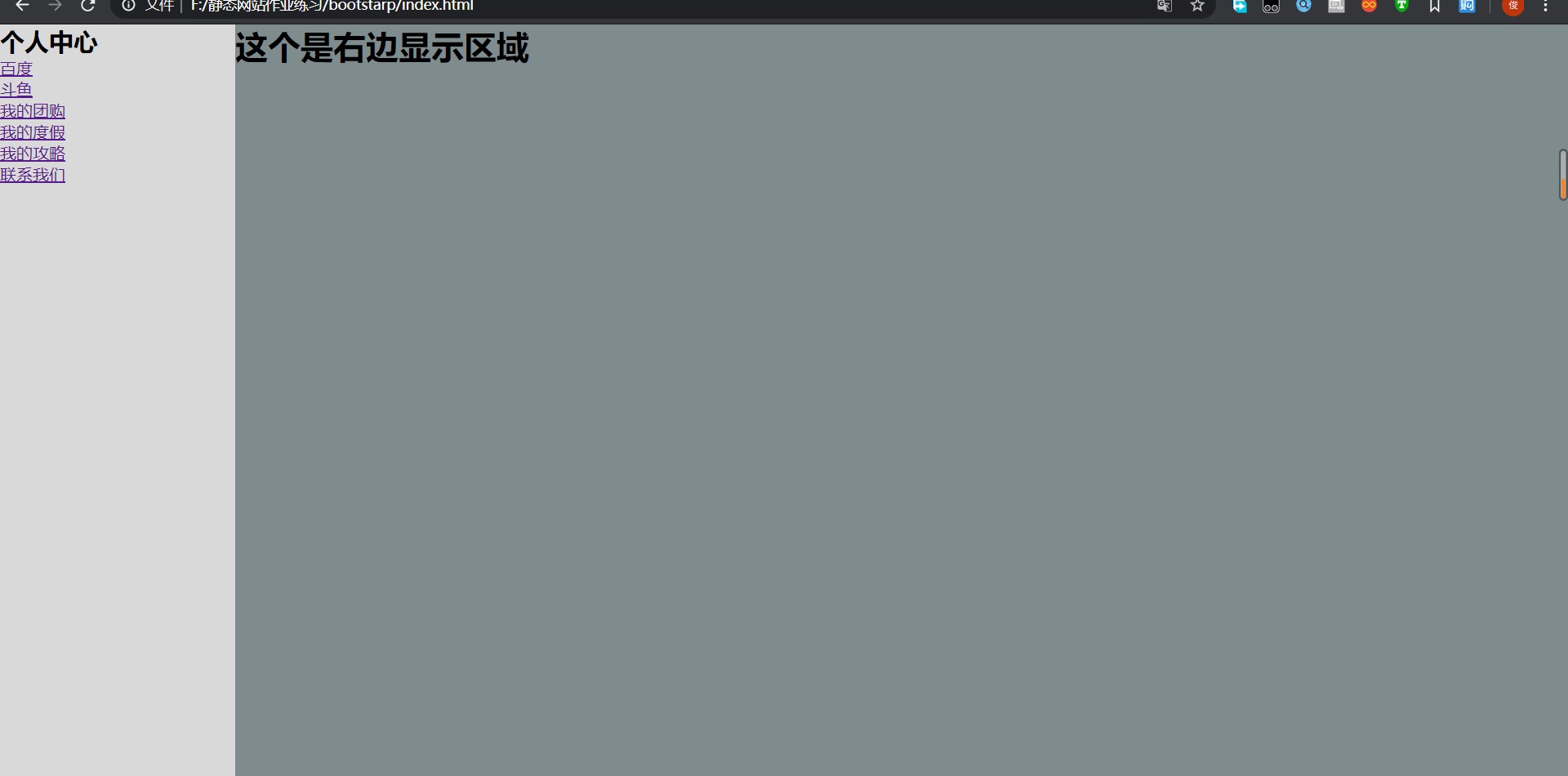
加在了这里面 点击左侧按钮时 布局出现了错误。。。