最近做的一个项目,生成了报告h5页面,页面中是表格和一些图片,如下图
h5的地址是http,表格中图片的地址的https,
使用html2canvas生成PDF时报错,"Unable to get image data from canvas because the canvas has been tainted by cross-origin data"
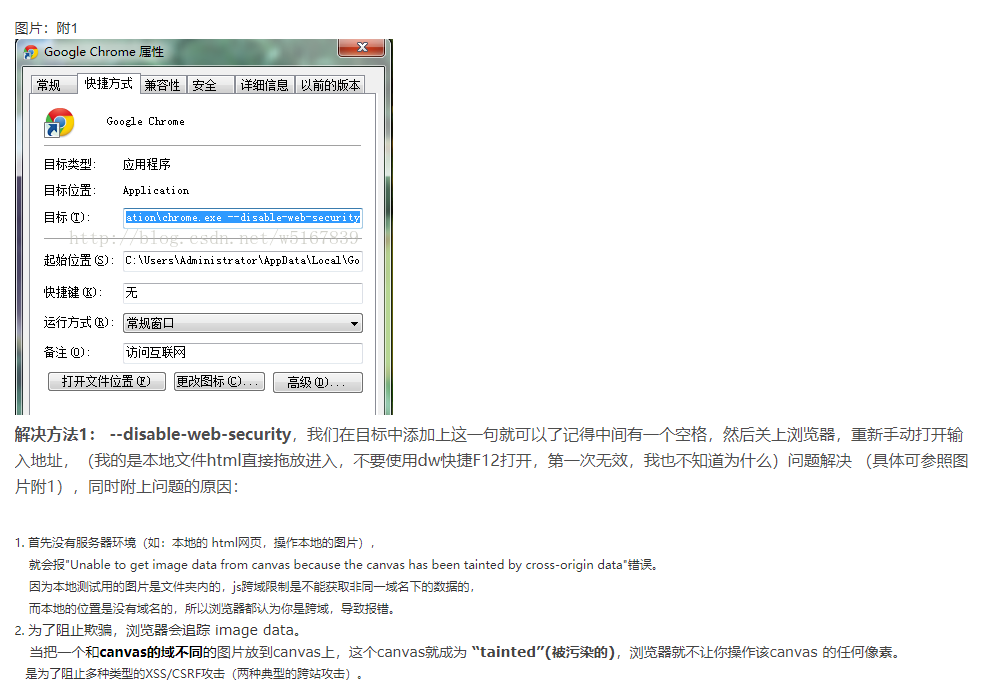
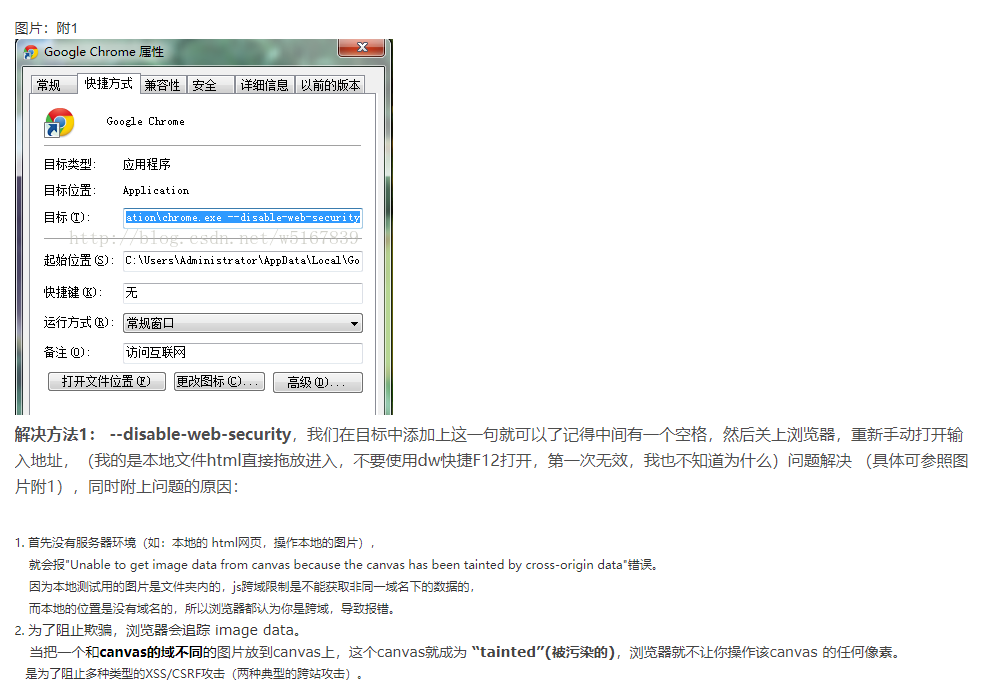
按照这种方法解决过,但是无效

有些说换火狐浏览器,但是我也试了无效。
请大神帮忙,解释一下报错原因,提一下解决方案。
最近做的一个项目,生成了报告h5页面,页面中是表格和一些图片,如下图
h5的地址是http,表格中图片的地址的https,
使用html2canvas生成PDF时报错,"Unable to get image data from canvas because the canvas has been tainted by cross-origin data"
按照这种方法解决过,但是无效

有些说换火狐浏览器,但是我也试了无效。
请大神帮忙,解释一下报错原因,提一下解决方案。
你这个问题如果有办法解决,那就说明浏览器有Bug!也就是说你在试图让自己开发的系统运行于浏览器的特定Bug之上, 只能说这令人感到非常遗憾。
把你的网页和图片改成相同的协议, 相同的域名, 相同的端口号。 如果域名和端口号有困难,那就在保证协议一致的前提下, 在图片那边加入允许跨域访问的HTTP标头。