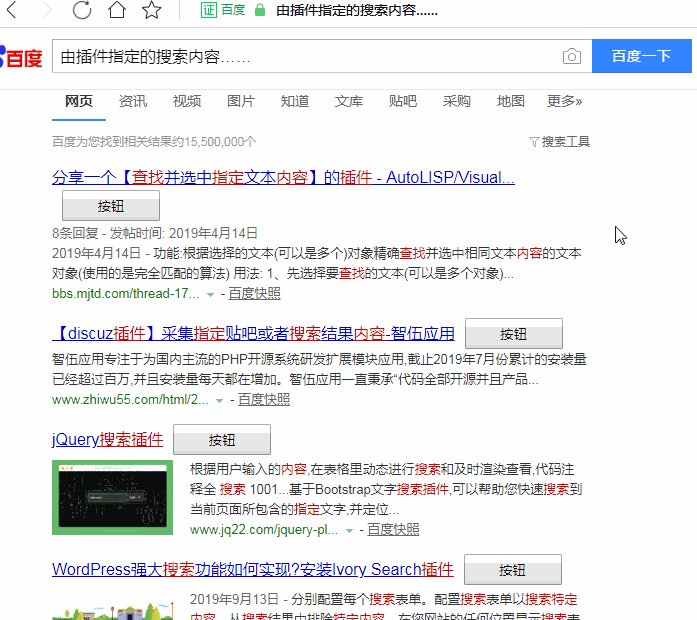
扩展想在每次搜索百度时,在页面插入“按钮”。
使用了“window.onload = function() {}”,只能在刷新网页(F5键)时,才会插入。
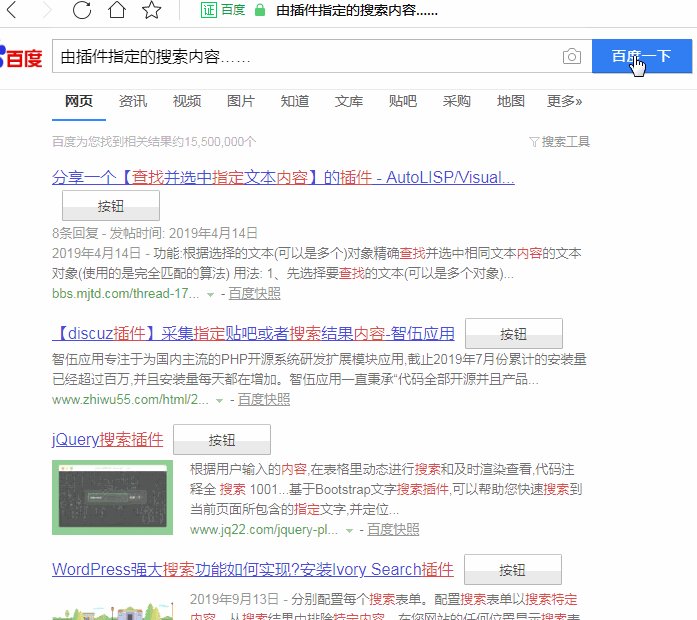
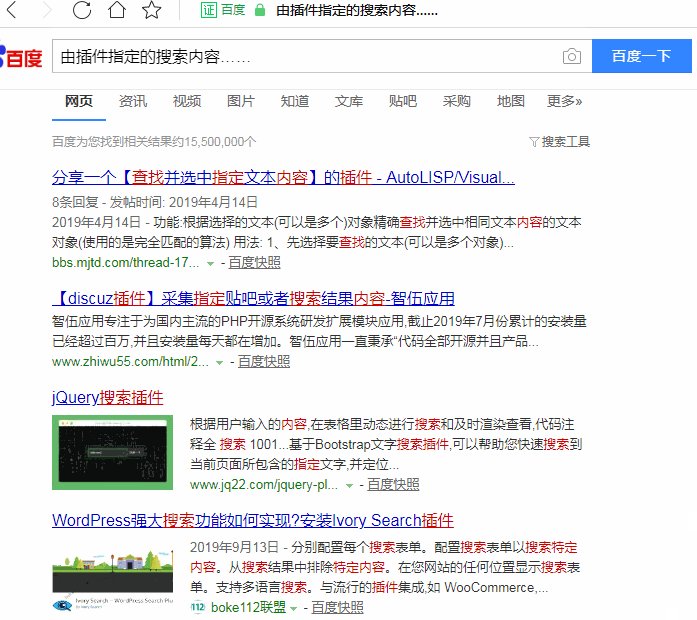
但点击“百度一下”、“下一页”时,并没有插入。
请问诸位大佬,怎么在点击“百度一下”、“下一页”时,也会插入呢?
提前谢谢大佬的指教,谢谢了
manifest.json 文件
{
"manifest_version": 2,
"version": "1.0",
"name": "百度",
"description": "百度图片",
"browser_action": {
"default_icon": "1.png"
},
"permissions": [
"tabs",
"http://*/*",
"https://*/*"
],
"content_scripts": [
{
"matches": [
"https://www.baidu.com/*"
],
"js": [
"myscript.js"
]
}
]
}
myscript.js 文件
window.onload = function() {
console.log("----------------------------------- 网页加载完毕。")
var x = document.getElementsByTagName("h3"); // 通过标签,获得对象
for (let index = 0; index < x.length; index++) {
var dele = document.createElement("input"); //创建按钮
dele.type = "button"; //设置按钮类型
dele.style.width = "98px"; //设置宽度
dele.style.height = "31px"; //设置宽度
dele.style.marginLeft = "10px"; //设置左边
dele.style.marginTop = "0px"; //设置顶边
dele.value = "按钮";
x[index].appendChild(dele);
}
}