为了实现:缩放窗口 自动换行,并且换行的时候空间名称(label)与控件保持同一行。
使用了以下样式
<style>
.form-group{
font-size:14px;
display: inline-block;
margin:4px 0;
}
</style>
都是input与label的情况下是达到要求了
但是:
控件如果出现下拉框,就出问题:
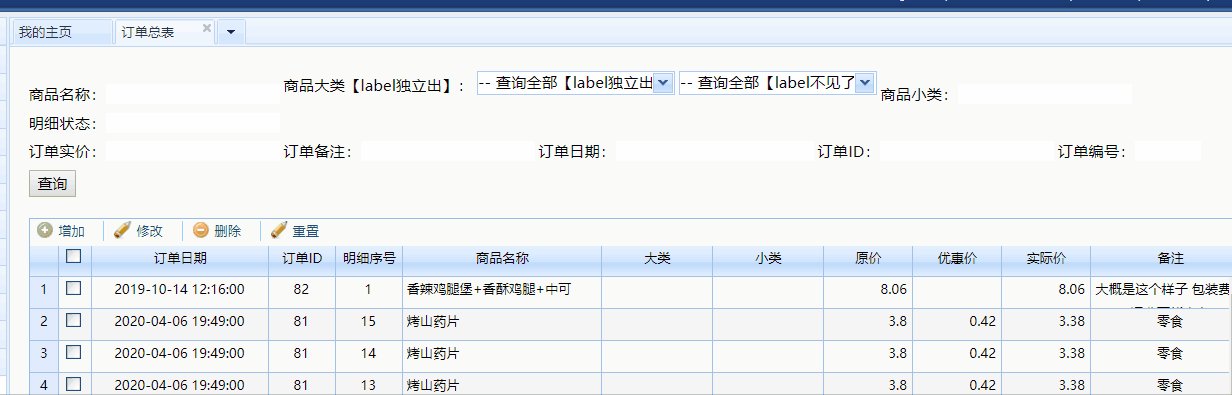
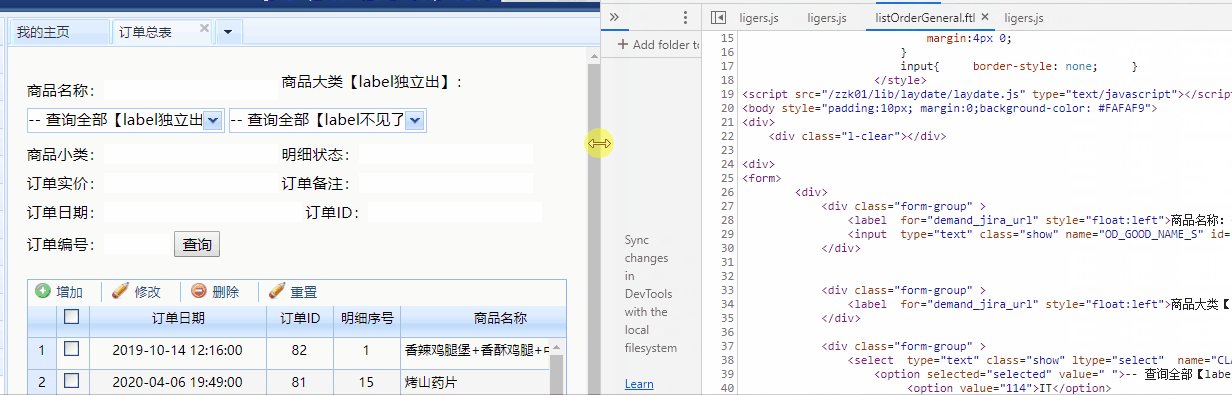
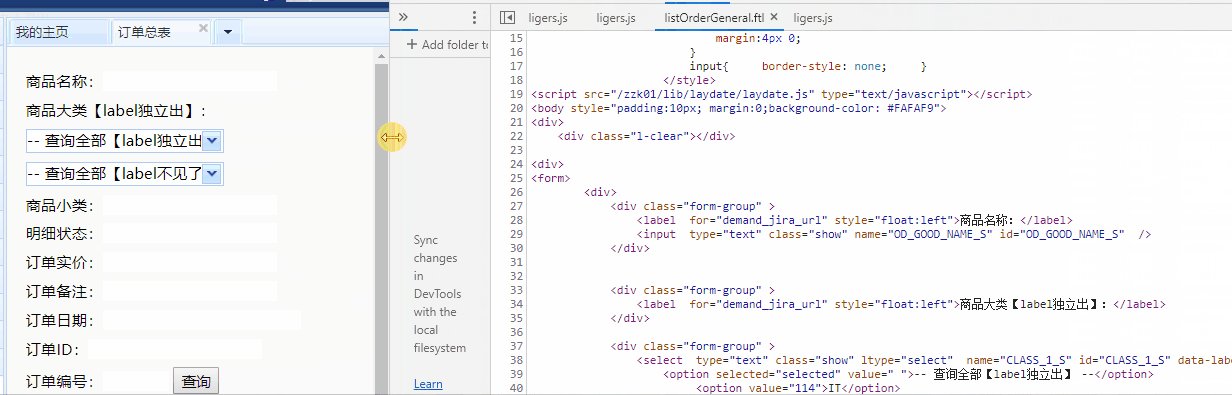
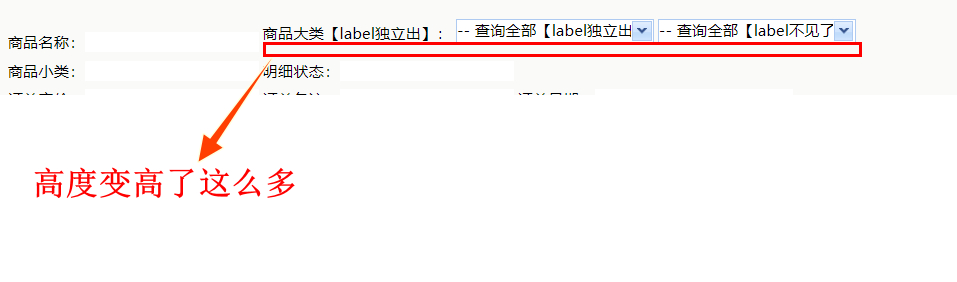
问题1:下拉框位置会高一些,出现不对齐的情况。见gif
问题2:下拉框同级的label会消失,原因不知道
不知道是不是因为**form-group** 与 inline-block的问题
希望哪个知道的帮忙知道一二。


我的代码是:
<form>
<div>
<div class="form-group" >
<label for="demand_jira_url" style="float:left">商品名称:</label>
<input type="text" class="show" name="AAA" id="AAA" />
</div>
<div class="form-group" >
<label for="demand_jira_url" style="float:left">商品大类【label独立出】:</label>
</div>
<div class="form-group" >
<select type="text" class="show" ltype="select" name="CLASS_1_S" id="CLASS_1_S">
<option selected="selected" value=" ">-- 查询全部【label独立出】 --</option>
<#list CLASS_1 as p>
<option value="${p.DID}">${p.DNAME}</option>
</#list>
</select>
</div>
<div class="form-group" >
<label for="demand_jira_url" style="float:left">label不见了:</label>
<select type="text" class="show" ltype="select" name="CLASS_1_S" id="CLASS_1_S">
<option selected="selected" value=" ">-- 查询全部【label不见了】 --</option>
<#list CLASS_1 as p>
<option value="${p.DID}">${p.DNAME}</option>
</#list>
</select>
</div>
.
.
.
.
.
.
.
.
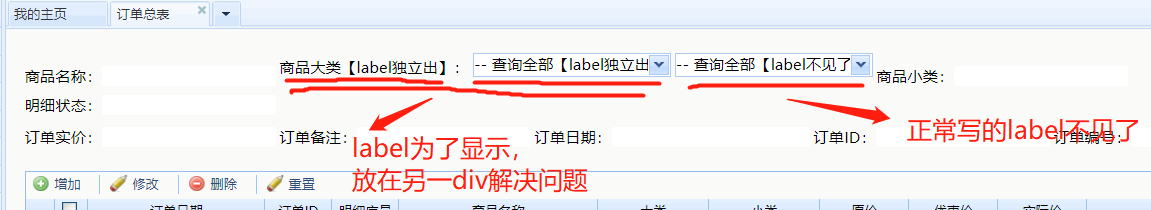
非常感谢 妖王令剑 和 Chappell_ycp 的指导。
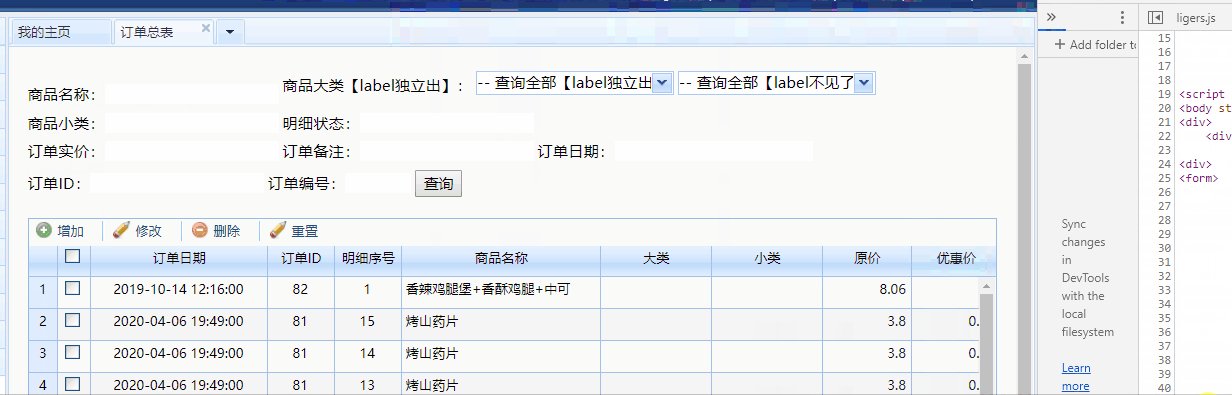
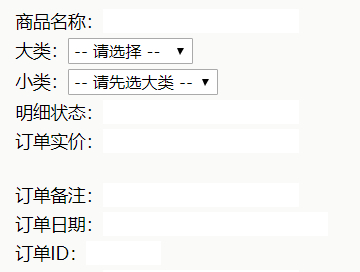
我试验了一下,不能去除display: inline-block;,去除了这一句就乱了
见下图
即使加上 vertical-align: middle; 也是不行的
最后是 同时保留,可以解决下拉框往上跑的问题
display: inline-block;
vertical-align: middle;
只是为什么
下拉框前的那个同级的label还是会消失,
就不大清楚了,有机会再想想法子了,
最后我通过重新使用js生成下拉框的方法凑合着解决问题了
大概的改写过程以以下这一段为例
<div class="form-group" >
<label for="demand_jira_url" style="float:left">label不见了:</label>
<select type="text" class="show" ltype="select" name="CLASS_1_S" id="CLASS_1_S">
<option selected="selected" value=" ">-- 查询全部【label不见了】 --</option>
<#list CLASS_1 as p>
<option value="${p.DID}">${p.DNAME}</option>
</#list>
</select>
</div>
在js中
1.删除id为ddd下的所有内容
2.通过append的方式给id为ddd的div添加一个下属的label,也就是 label不见了:
3.通过append的方式给id为ddd的div添加一个下属的select
4.通过append的方式给这个select添加option
这样子凑合着
问题就是,没有找出原因,会增加好多的代码啊!!!!!
