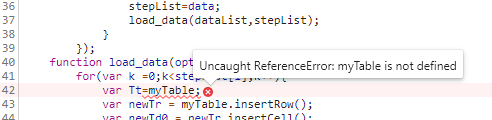
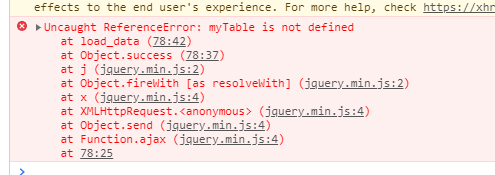
想调用动态增加函数的时候,mytable报错未定义
$.ajax({
type: 'GET',
url: '/getOption',
async:false,
dataType: "json",
contentType: 'application/json; charset=utf-8',
headers: {
"Content-Type": "application/json;charset=utf-8"
},
data: {},
success: function (data) {
dataList = data;
}
});
case_id=(window.location.href).split('/')[4];
$.ajax({
type: 'POST',
url: '/getCaseData',
dataType: "json",
async:false,
contentType: 'application/json; charset=utf-8',
headers: {
"Content-Type": "application/json;charset=utf-8"
},
data: JSON.stringify({"case_id":case_id}),
success: function (data) {
stepList=data;
load_data(dataList,stepList);
}
});
function load_data(optionList,stepList) {
for(var k =0;k<stepList[1];k++){
var newTr = myTable.insertRow(); //报错!!!!
var newTd0 = newTr.insertCell();
var newTd1 = newTr.insertCell();
var newTd2 = newTr.insertCell();
var newTd3 = newTr.insertCell();
var i = document.getElementById("mytable").getElementsByTagName("tr").length - 1;
var opt_html = '<option value="no_choice">请选择</option>';
for (var j = 0; j < optionList.length; j++) {
console.log(optionList[j]["op_value"]);
console.log(data[k][1]);
if (optionList[j]["op_value"] == data[k][1]) {
opt_html += '<option value="' + optionList[j]["op_value"] + '" selected>' + optionList[j]["op_name"] + '</option>';
} else {
opt_html += '<option value="' + optionList[j]["op_value"] + '">' + optionList[j]["op_name"] + '</option>';
}
}
newTd0.innerHTML = '<input type="text" id="Td0" class="tinput" style="text-align: center; width: 100%" value="' + i + '" disabled>';
newTd1.innerHTML = '<select id="Td1" name="Td1" required onchange="setTd()">\n' + opt_html +
' </select>';
newTd2.innerHTML = '<input name="Td2" class="tinput" id="Td2" value="' + data[k][2] + '">';
newTd3.innerHTML = '<input name="Td3" class="tinput" id="Td3" value="' + data[k][3] + '">';
}
}
........
.
...
.
.
.
<table border="1px" id="myTable">
<thead>
<tr>
<th style="width: 10%">步骤</th>
<th style="width: 20%">操作</th>
<th style="width: 35%">操作值1</th>
<th style="width: 35%">操作值2</th>
</tr>
</thead>
</table>
</form>
</div>
</body>
</html>