使用js中的bigimg(鼠标放在某个元素上)和normalImg(鼠标移开某个元素)图片放大,写完后在网页中打开后发现图片放大了,但是整个网页也随着图片放大了。
求:怎么做才能只让图片放大,网页不放大
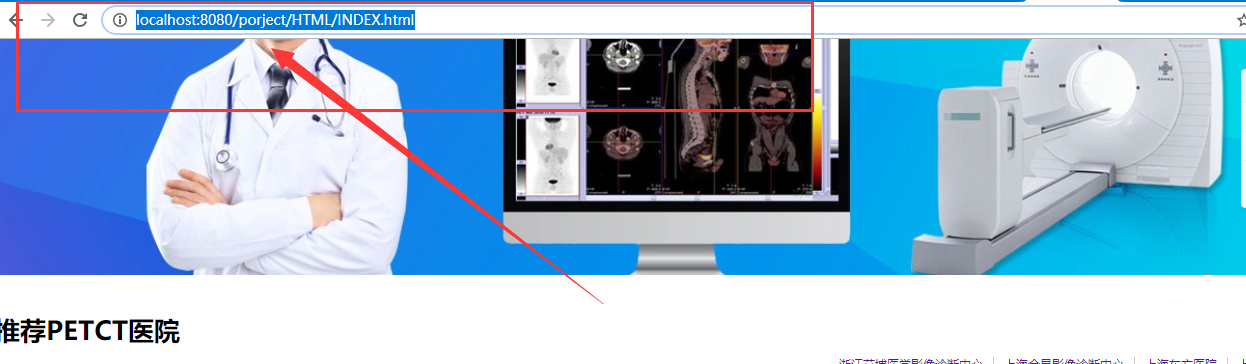
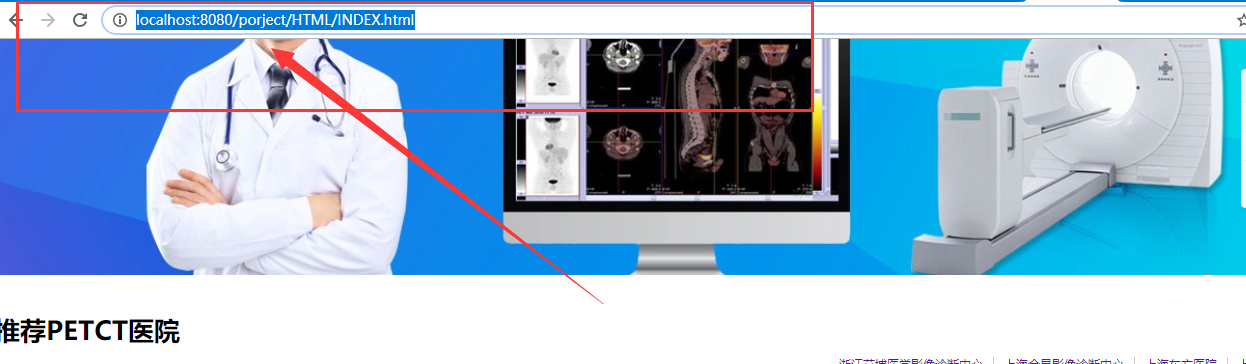
放大状态
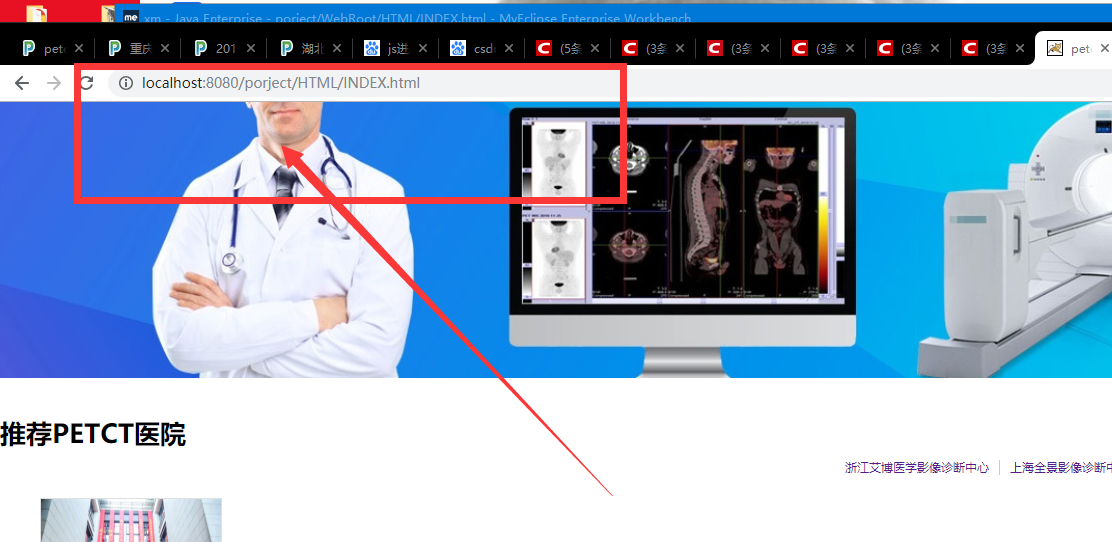
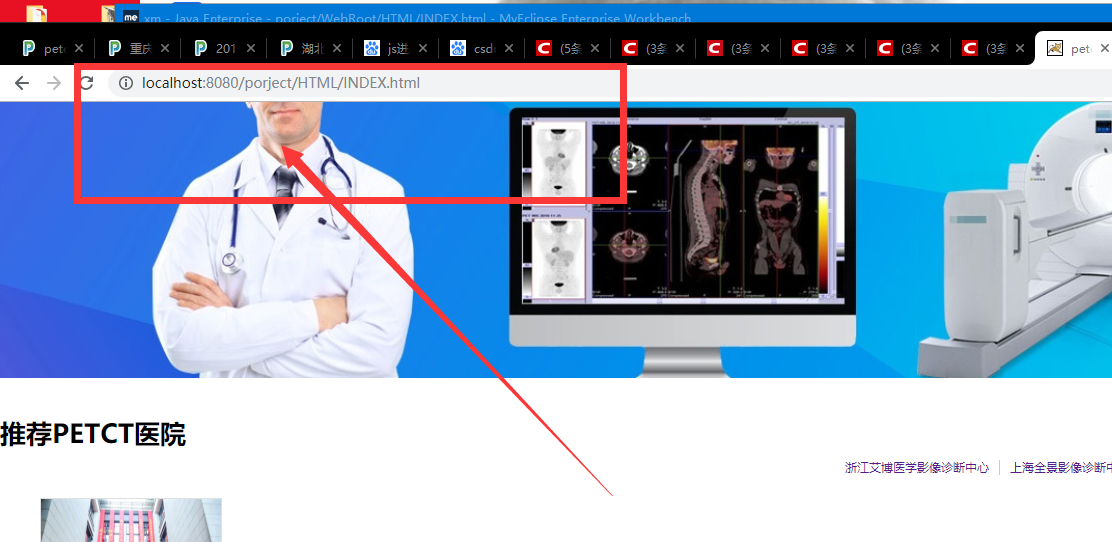
正常状态:
使用js中的bigimg(鼠标放在某个元素上)和normalImg(鼠标移开某个元素)图片放大,写完后在网页中打开后发现图片放大了,但是整个网页也随着图片放大了。
求:怎么做才能只让图片放大,网页不放大
放大状态
正常状态:
参考GPT和自己的思路:
感谢您的提问。如您所描述的问题,我认为您可以采取以下两种方法来解决该问题:
在放大图片的样式中,添加“position: absolute;”属性。这样,放大的图片就会跟随其父元素的位置进行定位,而不会影响网页中其他元素的位置大小。
例如:
#bigimg {
width: 200%;
height: 200%;
position: absolute;
z-index: 9999;
}
可以考虑在放大图片时,在HTML中动态添加一个绝对定位的容器元素来承载放大的图片,并设置该容器元素的大小,不改变其父元素的大小。或者使用CSS属性“transform: scale()”对该图片进行缩放,也不会影响其父元素的大小。
例如:
HTML:
<div id="bigimg-container"></div>
JS:
var bigimgContainer = document.getElementById("bigimg-container");
var bigimg = document.createElement("img");
bigimg.src = "your-big-img-url";
bigimgContainer.appendChild(bigimg);
bigimg.onmouseover = function() {
bigimgContainer.style.display = "block";
}
bigimg.onmouseout = function() {
bigimgContainer.style.display = "none";
}
CSS:
#bigimg-container {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
display: none;
}
#bigimg-container img {
transform: scale(2);
}
希望这些解决方案能够帮助您解决问题。如果仍有疑问或需进一步辅助,请随时回复。