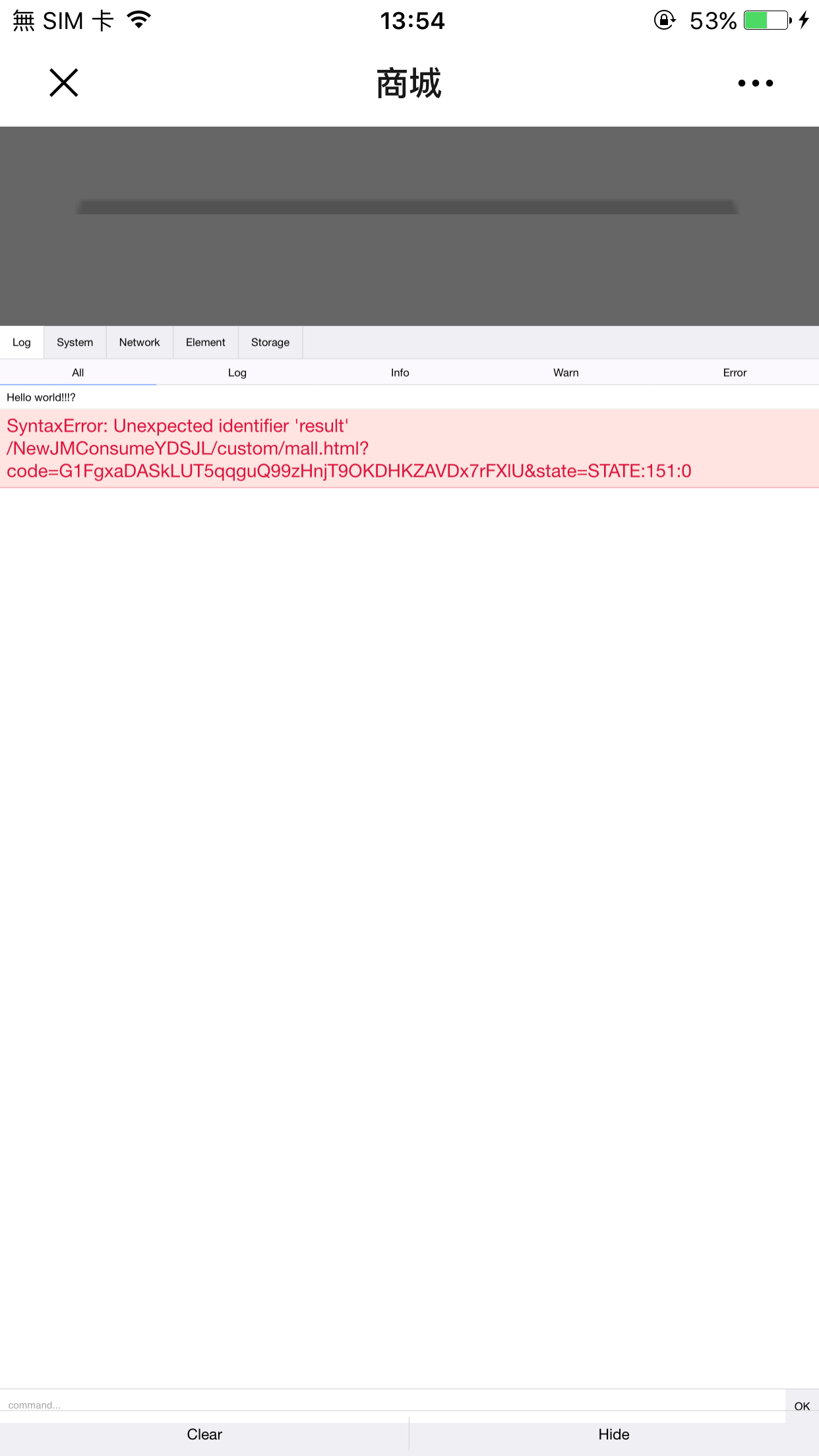
企业微信环境下的原生页面,苹果手机报下面的错误(具体看下图),其他手机能正常显示。
SyntaxError: Unexpected identifier 'result'

百度很久了说未找到未定义的标识符的几种情况
- 1、标点符号的意外(中文逗号 引号等)
- 2、字符串类型的值没有加双引号
都检查修改了一遍,也尝试把页面的箭头函数改为普通函数,把$(document).redeay(function(){})改为window.onload。可是还是不行,搞了几天都不知道问题出在哪
关于“result”我的具体代码如下
//提交订单数据
function go_order2() {
let result = [];
let section = document.getElementById('section');
let ids = section.getElementsByClassName('divclass order');
for (let i = 0; i < ids.length; i++) {
let names = ids[i].getElementsByClassName('name');
let countNum = ids[i].getElementsByClassName('countNum');
for (let j = 0; j < names.length; j++) {
var num = countNum[j].value;
var name = names[j].innerText;
let postID = names[j].title;
result.push({
"postID": postID,
"quantity": num
})
console.log("result", result);
}
}
send_arr(result);
}
//获取订单数据
function send_arr(result) {
let mallPhone = myStorage.getItem('mallPhone');
//let data = result.filter(item => item.quantity * 1 > 0); //苹果不兼容箭头函数?
let data = result.filter(function (item) {
return item.quantity * 1 > 0
});
console.log("send_arr", result, data);
if (JSON.stringify(data) != '[]') {
$.ajax({
type: "post",
url: "api/add_order",
data: {
"phone": mallPhone,
"record": JSON.stringify(data)
},
traditional: true,
success: function (res) {
var arr = JSON.parse(res);
if (arr.msg == '录入成功') {
//alert('录入成功');
window.location.href = "./sure_order.html?data=" + arr.data;
} else {
alert(arr.msg);
}
}
});
} else {
alert('请选择商品!');
}
}
