功能为在编辑器指定的位置插入自定义变量,变量显示被{}框住并显示为蓝色,我的代码编写如下
var textNode= new UE.uNode({
type:'text',
data:varKeyStr,
});
var spanNode= new UE.uNode({
id:"varKey",
type:'element',
tagName:'span',
attrs:{
style:'color:blue;',
id:nodeId
}
});
spanNode.appendChild(textNode);
modelView.focus();
modelView.execCommand('inserthtml',spanNode.toHtml());
其前台显示效果为

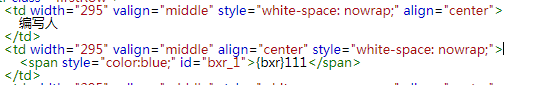
但是当鼠标点击在{bxr}周围进行输入时,会将输入值填写到textNode中


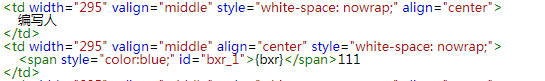
希望效果为

希望各位大神指教
