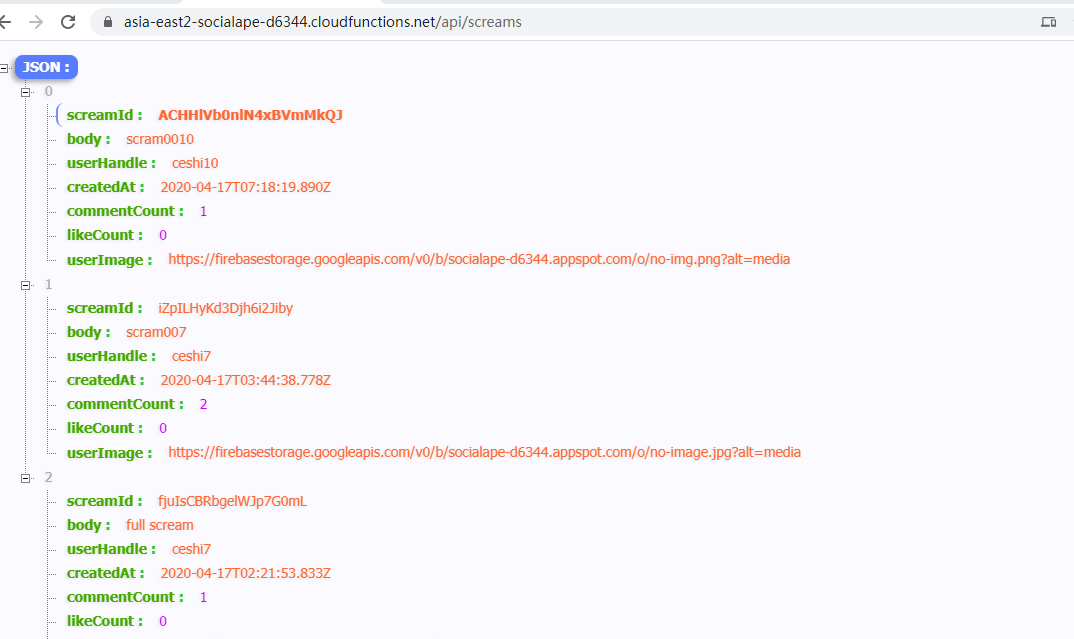
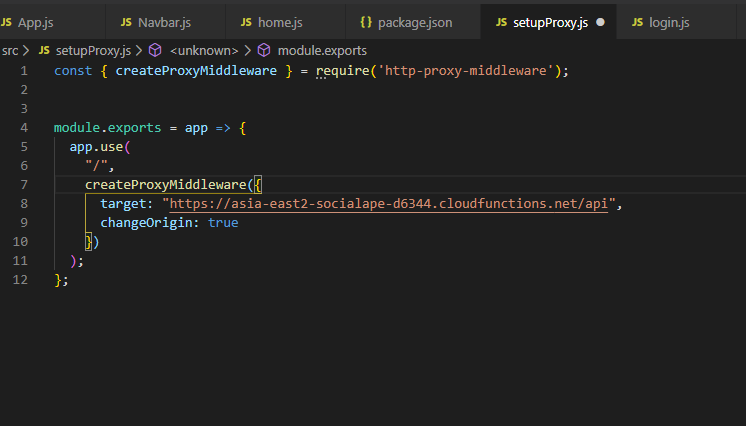
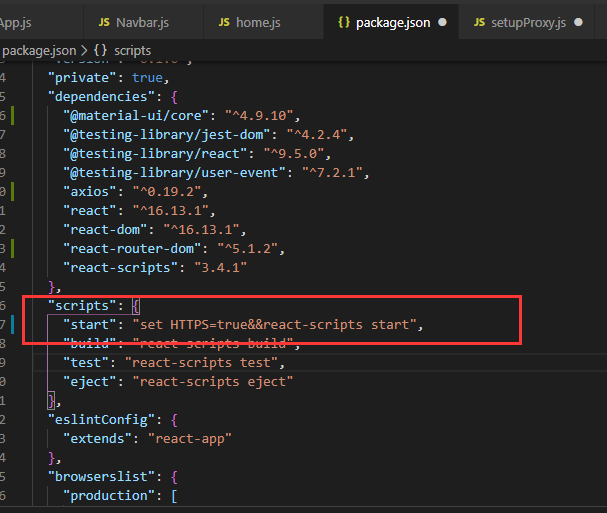
服务端使用的是firebase,接口数据也都有, 前端代理也设置了, 由于访问的是https 在package.json的start处也设置了set HTTPS=true
但还是报错
Error occurred while trying to proxy request / from localhost:3000 to https://asia-east2-socialape-d6344.cloudfunctions.net/api (ETIMEDOUT) (https://nodejs.org/api/errors.html#errors_common_system_errors)



又遇到过这个问题的么,我看问题的描述是在进行代理的过程中发生的错误,不知道怎么解决了, 谢谢!!!
