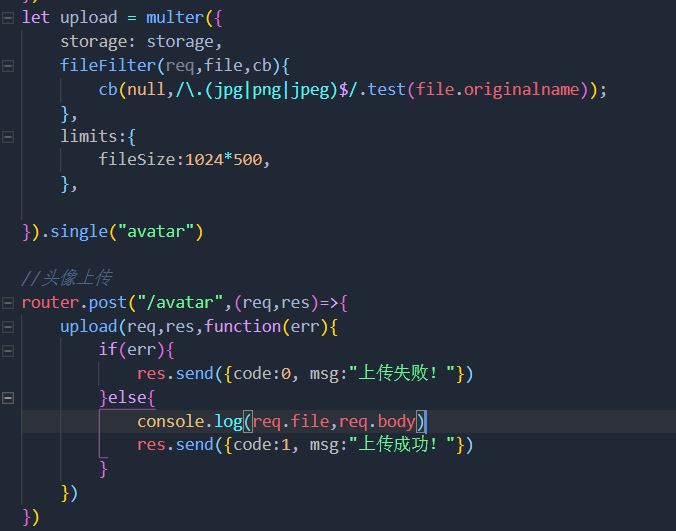
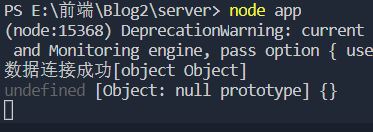
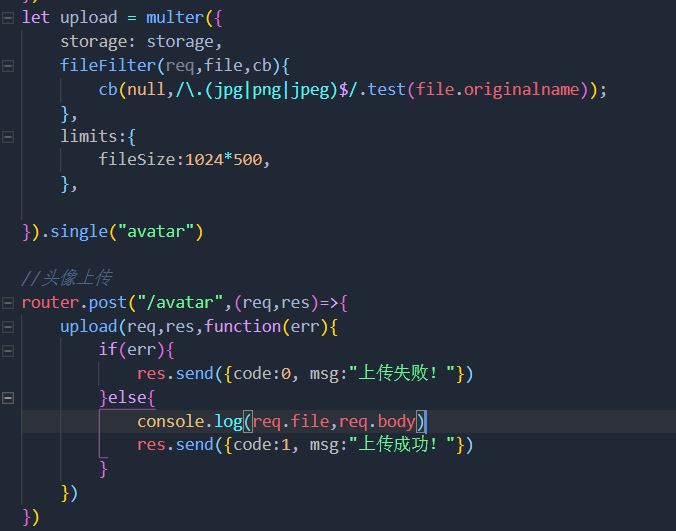
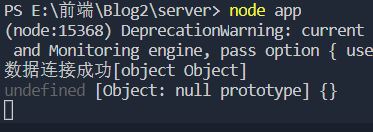
最近在试着实现一个图片上传的功能,用了elementUI的 upload,设置好了name,并通过http-request自定义上传,用的是axios上传FormData数据,后台用的是multer来处理文件,但是上传后后台的req.file是undefined,而req.body为空对象。下面是代码和运行结果截图:


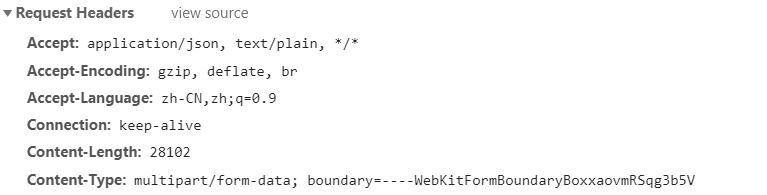
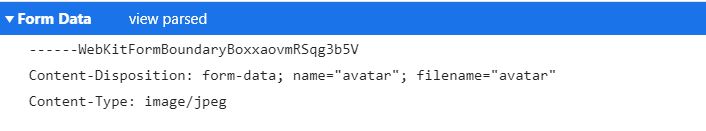
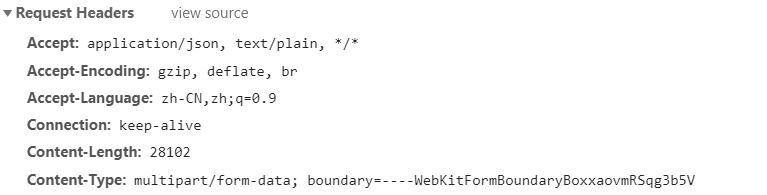
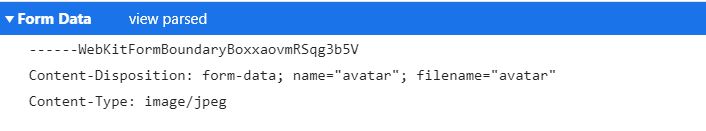
请问这个问题究竟该怎么解决?我试了一天网上的方法,比如设置请求头、重新create一个axios实例等等,还是没有用,下面是请求和FormData的信息:

最近在试着实现一个图片上传的功能,用了elementUI的 upload,设置好了name,并通过http-request自定义上传,用的是axios上传FormData数据,后台用的是multer来处理文件,但是上传后后台的req.file是undefined,而req.body为空对象。下面是代码和运行结果截图:


请问这个问题究竟该怎么解决?我试了一天网上的方法,比如设置请求头、重新create一个axios实例等等,还是没有用,下面是请求和FormData的信息: