问题描述
首先向页面动态添加元素,然后监听元素的复制事件,例如监听
<span>123456</span>这时发现,复制全部文本时,监听事件会失效,而复制部分文本时,监听事件生效。也就是说,除复制全部123456之外的,例如复制1、复制12、复制456等等部分的文本都会生效。
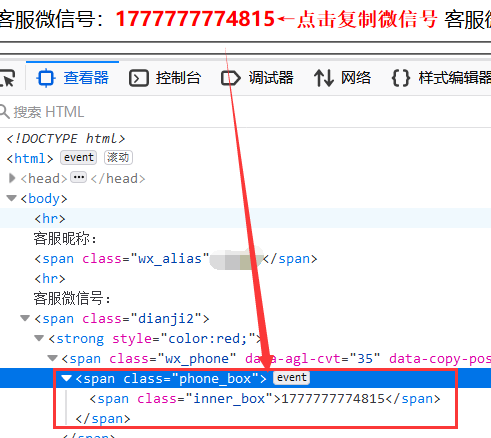
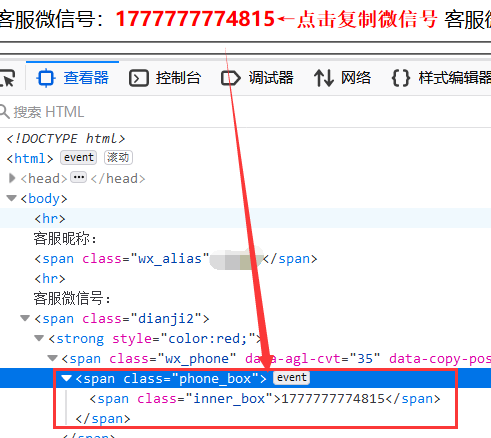
如有知道的,麻烦解答一下,感激不尽。网页端的html代码如下图所示

首先向页面动态添加元素,然后监听元素的复制事件,例如监听
<span>123456</span>这时发现,复制全部文本时,监听事件会失效,而复制部分文本时,监听事件生效。也就是说,除复制全部123456之外的,例如复制1、复制12、复制456等等部分的文本都会生效。
如有知道的,麻烦解答一下,感激不尽。网页端的html代码如下图所示