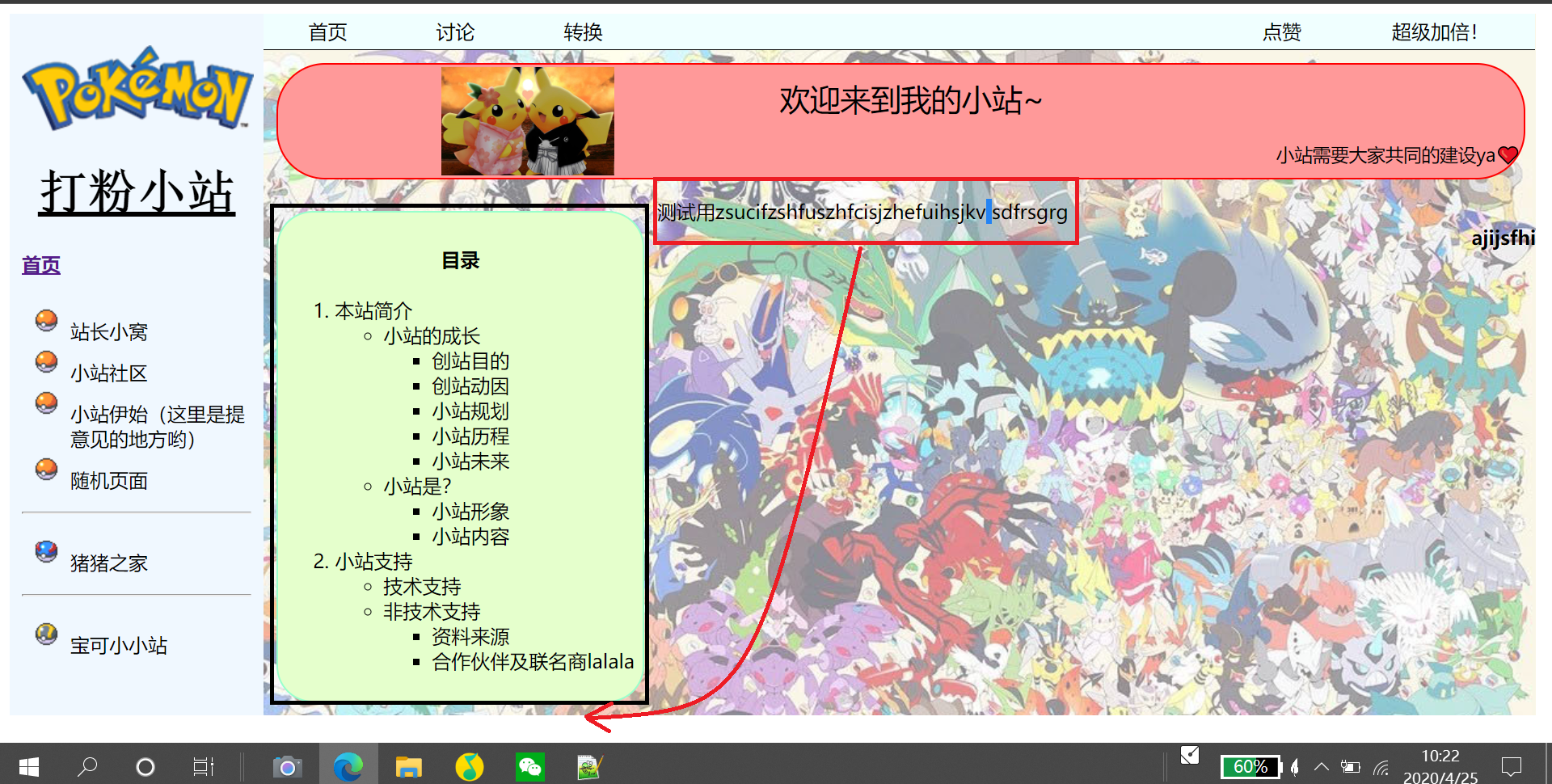
html如图所示:
<html>
<head>
<title>打粉小站</title>
<link rel="stylesheet" type="text/css" href="css/home page_css.css">
</head>
<body>
<div id="content">
<div id="left_content">
<div id="left_item1">
<p>
<a href="home page.html"><image src="image/logo.png">
</a></p>
</div>
<div id="left_item2">
<h1 id="subline">打粉小站</h1>
<h4><a href="home page.html">首页</a></h4>
<P>
<ul id="menu_bar1">
<li>站长小窝</li>
<li>小站社区</li>
<li>小站伊始(这里是提意见的地方哟)</li>
<li>随机页面</li>
</ul>
<hr/>
<ul id="menu_bar2">
<li>猪猪之家</li>
</ul>
<hr/>
<ul id="menu_bar3">
<li>宝可小小站</li>
</ul>
</P>
</div>
</div>
<div id="right_content">
<div id="navigation_bar">
<table>
<tr>
<td id="home_page" style="width:10%">首页</td>
<td id="discussion" style="width:10%">讨论</td>
<td id="conversion" style="width:10%">转换</td>
<td id="blank" style="width:45%"> </td>
<td id="like" style="width:10%">点赞</td>
<td id="super_double" style="width:15%">超级加倍!</td>
</table>
</div>
<div id="greeting">
<table>
<tr>
<td id="greeting_imagea" rowspan="2" style="width:40%"><img src="image/欢迎语图.jpg" title="皮卡丘的幸福生活" id="greeting_image"/></td>
<td id="greetinga">欢迎来到我的小站~</td>
</tr>
<tr>
<td id="greeting2">小站需要大家共同的建设ya❤</td>
</tr>
</table>
</div>
<div id="main_content">
<div id="catalogue">
<h4 id="cataloguea">目录</h4>
<!--这里没有块级元素的特征:
<ol type="1" start="1">
<li>本站简介</li>
<ul>
<li>小站的成长</li>
<ul>
<li>创站目的</li>
<li>创站动因</li>
<li>小站规划</li>
<li>小站历程</li>
<li>小站未来</li>
</ul>
<li>小站是?</li>
<ul>
<li>小站形象</li>
<li>小站内容</li>
</ul>
</ul>
<li>小站支持</li>
<ul>
<li>技术支持</li>
<li>非技术支持</li>
<ul>
<li>资料来源</li>
<li>合作伙伴及联名商lalala</li>
</ul>
</ul>
</ol>
</div>
-->
<div id="synopsis">
<table>
<tr>
<td>あなたの名前は</td>
<td>相</td>
</div>
<div id="explanation">
<p>测试用zsucifzshfuszhfcisjzhefuihsjkv sdfrsgrg</p>
</div>
</div>
</div>
</div>
<footer>
</footer>
</body>
</html>
css代码如下:
#content{
display:flex;
width:100%;
}
#left_content{
width:15%;
background-color:#F0F8FF;
padding:10px;
}
#subline{
font:700 2.5em Serif;
text-decoration:underline;
text-align: center;
}
ul#menu_bar1{
list-style-image:url(../image/精灵球链接图.png);
}
ul#menu_bar2{
list-style-image:url(../image/超级球链接图.png);
}
ul#menu_bar3{
list-style-image:url(../image/高级球链接图.png);
}
#right_content{
width:83%;
background-image:url(../image/全家福背景图.jpg);
background-attachment:fixed;
}
#navigation_bar table{
width:100%;
height:30px;
border:1px solid #000000;
border-collapse:collapse;
text-align:center;
border-top-style:none;
border-left-style:none;
border-right-style:none;
background-color:#F0FFFF;
}
#greeting{
width:98%;
margin:1%;
border:1px solid red;
border-radius:40px;
background-color:#ff9999;
}
#greeting_imagea{
text-align:center;
}
#greeting_image{
width:35%;
}
#greetinga{
text-align:left;
font-size:25px;
}
#greeting2{
font-size:15px;
text-align:right;
}
#main_content{
}
#catalogue{
border:1px solid #99ffcc;
background-color:#e5ffcc;
margin:1%;
float:left;
border-radius:30px;
padding:7px;
display:block;
**/*在这里*/**
}
#cataloguea{
text-align:center;
}
#synopsis{
float:right;
}
效果如下:

我理解的是右边文字应该位于左边目录框下,左边目录框单站一行。
新手搞不懂哪里出错,猜想可能是css前面某些代码冲突?但是找不出来
