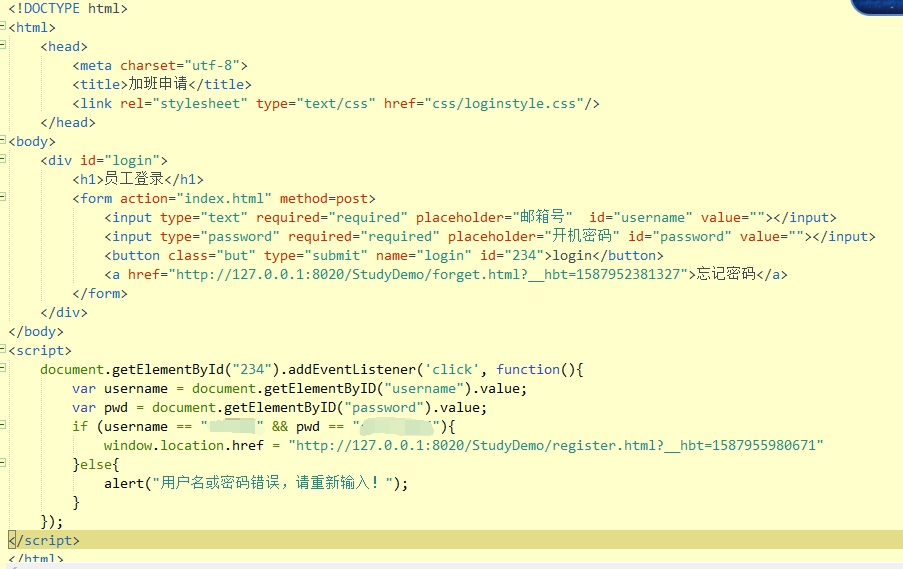
编写了一个简单的登录网页,但是不知道哪里出了问题,页面跳转的时候显示“内部服务器错误”怎么解决呢,出这个问题的原因在哪里呢,望各位大神指点~代码如下截图中所示:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>加班申请</title>
<link rel="stylesheet" type="text/css" href="css/loginstyle.css"/>
</head>
<body>
<div id="login">
<h1>员工登录</h1>
<form action="index.html" method=post>
<input type="text" required="required" placeholder="邮箱号" id="username" value=""></input>
<input type="password" required="required" placeholder="开机密码" id="password" value=""></input>
<button class="but" type="submit" name="login" id="234">login</button>
<a href="http://127.0.0.1:8020/StudyDemo/forget.html?__hbt=1587952381327">忘记密码</a>
</form>
</div>
</body>
<script>
document.getElementById("234").addEventListener('click', function(){
var username = document.getElementByID("username").value;
var pwd = document.getElementByID("password").value;
if (username == "------" && pwd == "--------"){
window.location.href = "http://127.0.0.1:8020/StudyDemo/register.html?__hbt=1587955980671"
}else{
alert("用户名或密码错误,请重新输入!");
}
});
</script>
</html>
